在业务系统开发中,对表格记录的查询、分页、排序等处理是非常常见的,在Web开发中,可以采用很多功能强大的插件来满足要求,且能极大的提高开发效率,本随笔介绍这个bootstrap-table是一款非常有名的开源表格插件,在很多项目中广泛的应用。Bootstrap-table插件提供了非常丰富的属性设置,可以实现查询、分页、排序、复选框、设置显示列、Card view视图、主从表显示、合并列、国际化处理等处理功能,而且该插件同时也提供了一些不错的扩展功能,如移动行、移动列位置等一些特殊的功能,插件可以用基于HTML5的data-*属性标识设置,也可以使用Javascript方式进行设置,非常方便。本篇随笔介绍bootstrap-table插件在我实际项目中的应用情况,总结相关使用中碰到的问题处理经验。
1、Bootstrap-table资源及使用介绍
在GitHub上Bootstrap-table的源码地址是:https://github.com/wenzhixin/bootstrap-table
Bootstrap-table的文档地址:http://bootstrap-table.wenzhixin.net.cn/
Bootstrap-table的各种样例:https://github.com/wenzhixin/bootstrap-table-examples
Bootstrap-Table显示数据到表格的方式有两种,一种是客户端(client)模式,一种是服务器(server)模式。
所谓客户端模式,指的是在服务器中把要显示到表格的数据一次性加载出来,然后转换成JSON格式传到要显示的界面中,客户端模式较为简单,它是把数据一次性加载出来放到界面上,然后根据你设置的每页记录数,自动生成分页。当点击第二页时,会自动加载出数据,不会再向服务器发送请求。同时用户可以使用其自带的搜索功能,可以实现全数据搜索。对于数据量较少的时候,可以使用这个方法。
所谓服务器模式,指的是根据设定的每页记录数和当前要显示的页码,发送数据到服务器进行查询,然后再显示到表格中。该方法可以根据用户的需要动态的加载数据,节省了服务器的资源,但是不能使用其自带的全数据搜索功能。
Bootstrap-table是基于Boostrap开发的插件,因此使用的时候,需要引入Bootstrap的脚本和样式。
如果我们项目中没有引入相关的文件,则需要引入这些样式和脚本文件,如下所示。
<link rel="stylesheet" href="bootstrap.min.css">
<script src="jquery.min.js"></script> <script src="bootstrap.min.js"></script>
不过以上内容,在我们开发项目的时候都肯定有的了,所以我们还是把中心放到使用这个插件所需要的引入文件上来。
CSS文件引入
<link rel="stylesheet" href="bootstrap-table.css">
脚本文件引入
<script src="bootstrap-table.js"></script> <--汉化文件,放在 bootstrap-table.js 后面--> <script src="bootstrap-table-zh-CN.js"></script>
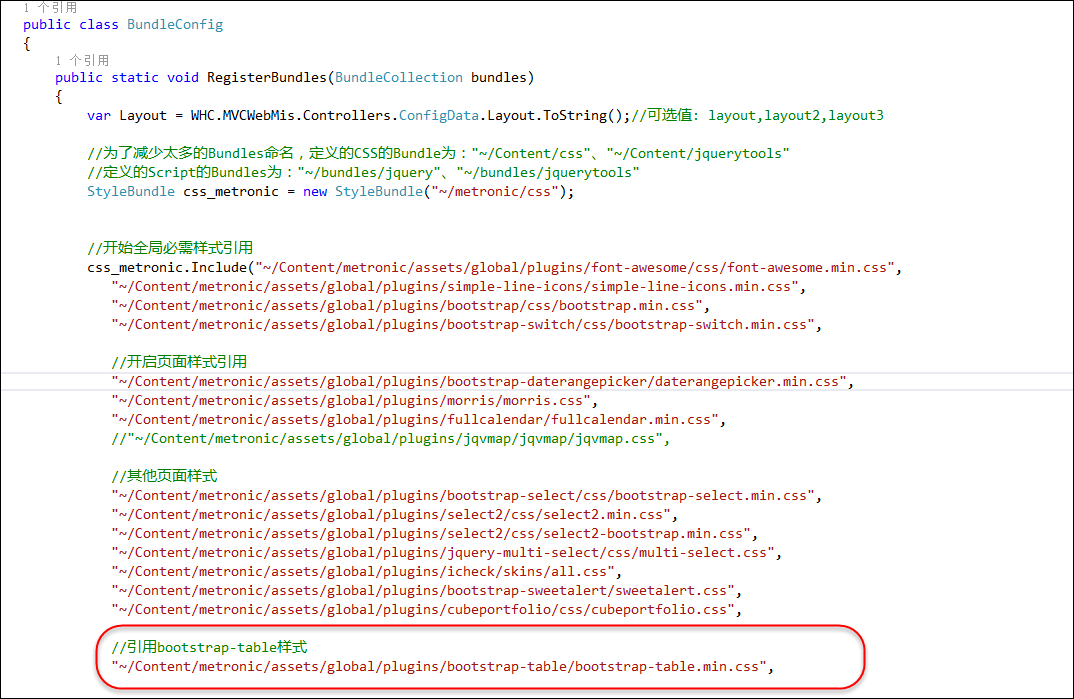
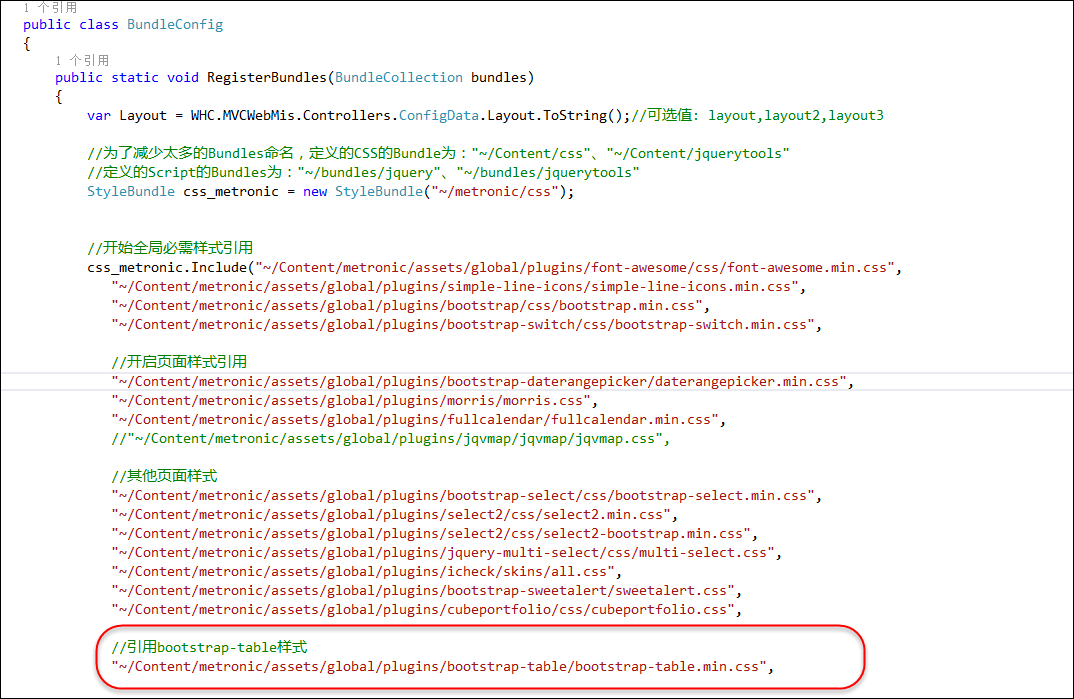
一般来说我们如果是基于MVC开发的系统,CSS和JS的代码,都是放在BundleConfig.cs里面初始化的,如下所示

bootstrap-table在页面中的使用,可以分为两种,一种是纯粹用HTML5的写法,通过data-*的方式指定各种属性设置,一种是HTML+JS方式实现弹性设置。
如果我们采用HTML5标识的方式初始化HTML代码,则是下面的代码。
<table data-toggle="table" data-url="data1.json"> <thead> <tr> <th data-field="id">Item ID</th> <th data-field="name">Item Name</th> <th data-field="price">Item Price</th> </tr> </thead> </table>
如果我们采用JS代码方式来初始化表格插件,那么只需要在HTML上声明一个表格对象即可,如下代码。
<table id="table"></table>
然后简单的JS代码初始化如下所示
$('#table').bootstrapTable({
url: 'data1.json',
columns: [{
field: 'id',
title: 'Item ID'
}, {
field: 'name',
title: 'Item Name'
}, {
field: 'price',
title: 'Item Price'
}, ]
});
不过实际上我们使用 bootstrap-table的JS配置功能肯定比这个复杂很多,下面界面效果是实际表的数据展示。

2、bootstrap-table的详细使用
1)整个JS属性配置
在上图中,我们是使用JS方式进行初始化表格内容的,JS代码如下所示
var $table; //初始化bootstrap-table的内容 function InitMainTable () { //记录页面bootstrap-table全局变量$table,方便应用 var queryUrl = '/TestUser/FindWithPager?rnd=' + Math.random() $table = $('#grid').bootstrapTable({ url: queryUrl, //请求后台的URL(*) method: 'GET', //请求方式(*) //toolbar: '#toolbar', //工具按钮用哪个容器 striped: true, //是否显示行间隔色 cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*) pagination: true, //是否显示分页(*) sortable: true, //是否启用排序 sortOrder: "asc", //排序方式 sidePagination: "server", //分页方式:client客户端分页,server服务端分页(*) pageNumber: 1, //初始化加载第一页,默认第一页,并记录 pageSize: rows, //每页的记录行数(*) pageList: [10, 25, 50, 100], //可供选择的每页的行数(*) search: false, //是否显示表格搜索 strictSearch: true, showColumns: true, //是否显示所有的列(选择显示的列) showRefresh: true, //是否显示刷新按钮 minimumCountColumns: 2, //最少允许的列数 clickToSelect: true, //是否启用点击选中行 //height: 500, //行高,如果没有设置height属性,表格自动根据记录条数觉得表格高度 uniqueId: "ID", //每一行的唯一标识,一般为主键列 showToggle: true, //是否显示详细视图和列表视图的切换按钮 cardView: false, //是否显示详细视图 detailView: false, //是否显示父子表 //得到查询的参数 queryParams : function (params) { //这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的 var temp = { rows: params.limit, //页面大小 page: (params.offset / params.limit) + 1, //页码 sort: params.sort, //排序列名 sortOrder: params.order //排位命令(desc,asc) }; return temp; }, columns: [{ checkbox: true, visible: true //是否显示复选框 }, { field: 'Name', title: '姓名', sortable: true }, { field: 'Mobile', title: '手机', sortable: true }, { field: 'Email', title: '邮箱', sortable: true, formatter: emailFormatter }, { field: 'Homepage', title: '主页', formatter: linkFormatter }, { field: 'Hobby', title: '兴趣爱好' }, { field: 'Gender', title: '性别', sortable: true }, { field: 'Age', title: '年龄' }, { field: 'BirthDate', title: '出生日期', formatter: dateFormatter }, { field: 'Height', title: '身高' }, { field: 'Note', title: '备注' }, { field:'ID', title: '操作', width: 120, align: 'center', valign: 'middle', formatter: actionFormatter }, ], onLoadSuccess: function () { }, onLoadError: function () { showTips("数据加载失败!"); }, onDblClickRow: function (row, $element) { var id = row.ID; EditViewById(id, 'view'); }, }); };
上面JS代码的配置属性,基本上都加了注释说明,是比较容易理解的了。
2)查询及分页
这里的表格数据分页是采用服务器分页的方式,根据搜索条件从服务器返回数据记录的,并使用了排序的处理方式,这里的queryParams参数就是提交到服务器端的参数了
//得到查询的参数 queryParams : function (params) { //这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的 var temp = { rows: params.limit, //页面大小 page: (params.offset / params.limit) + 1, //页码 sort: params.sort, //排序列名 sortOrder: params.order //排位命令(desc,asc) }; return temp; },
另外我们看到返回数据的URL地址接口是FindWithPager,我们来看看这个MVC控制器方法是如何处理数据返回的。
/// <summary> /// 根据条件查询数据库,并返回对象集合(用于分页数据显示) /// </summary> /// <returns>指定对象的集合</returns> public override ActionResult FindWithPager() { //检查用户是否有权限,否则抛出MyDenyAccessException异常 base.CheckAuthorized(AuthorizeKey.ListKey); string where = GetPagerCondition(); PagerInfo pagerInfo = GetPagerInfo(); var sort = GetSortOrder(); List<TestUserInfo> list = null; if (sort != null && !string.IsNullOrEmpty(sort.SortName)) { list = baseBLL.FindWithPager(where, pagerInfo, sort.SortName, sort.IsDesc); } else { list = baseBLL.FindWithPager(where, pagerInfo); } //Json格式的要求{total:22,rows:{}} //构造成Json的格式传递 var result = new { total = pagerInfo.RecordCount, rows = list }; return ToJsonContent(result); }
上面代码处理了两个部分的对象信息,一个是分页实体类信息,一个是排序信息,然后根据这些条件获取记录,返回类似
{total:22,rows:{}}
格式的JSON数据记录。
var result = new { total = pagerInfo.RecordCount, rows = list }; return ToJsonContent(result);
获取分页的参数信息如下所示
/// <summary> /// 根据Request参数获取分页对象数据 /// </summary> /// <returns></returns> protected virtual PagerInfo GetPagerInfo() { int pageIndex = Request["page"] == null ? 1 : int.Parse(Request["page"]); int pageSize = Request["rows"] == null ? 10 : int.Parse(Request["rows"]); PagerInfo pagerInfo = new PagerInfo(); pagerInfo.CurrenetPageIndex = pageIndex; pagerInfo.PageSize = pageSize; return pagerInfo; }
获取排序参数信息的代码如下所示
/// <summary> /// 获取排序的信息 /// </summary> /// <returns></returns> protected SortInfo GetSortOrder() { var name = Request["sort"]; var order = Request["sortOrder"]; return new SortInfo(name, order); }
最后就是具体实现具体条件、具体页码、具体排序条件下的数据记录了,这部分可以根据自己的要求实现逻辑,这里只是给出一个封装好的处理调用即可。
baseBLL.FindWithPager(where, pagerInfo, sort.SortName, sort.IsDesc);
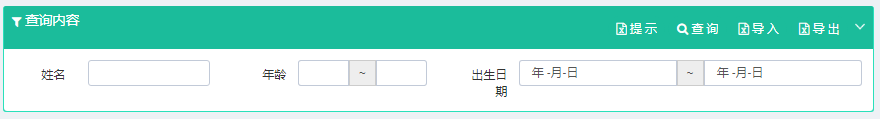
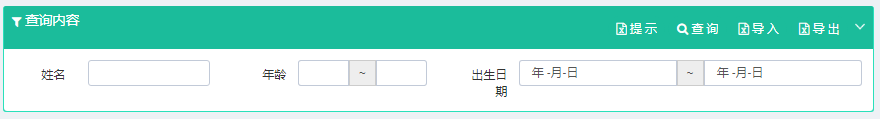
实际情况下,我们列表的展示,一般需要使用不同的条件进行数据的查询的,虽然这个Bootstrap-table控件提供了一个默认的查询按钮,不过一般是在客户端分页的情况下使用,而且略显简单,我们一般使用自己查询条件进行处理,如下界面所示。

或者如下的

那么这样对于上面的js属性就需要调整下接受查询条件参数queryParams 了
//得到查询的参数 queryParams : function (params) { //这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的 var temp = { rows: params.limit, //页面大小 page: (params.offset / params.limit) + 1, //页码 sort: params.sort, //排序列名 sortOrder: params.order //排位命令(desc,asc) }; return temp; },
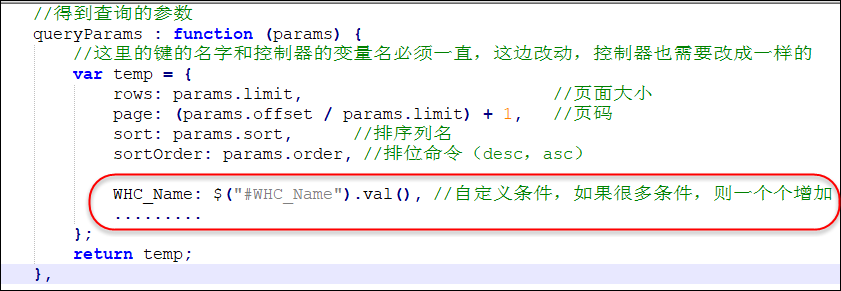
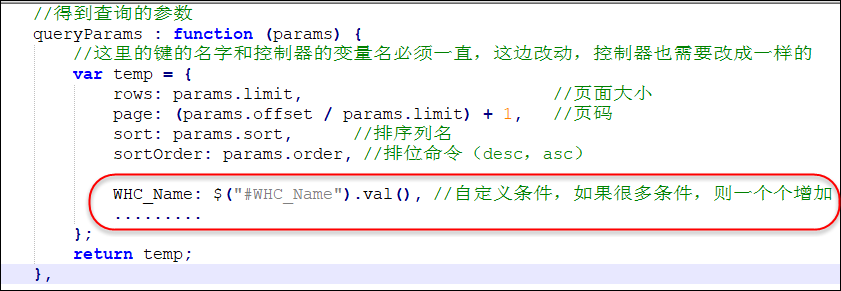
对于自定义查询条件,我们可以用下面的常规方式增加参数,如下所示

但是查询条件的参数我们不方便一一设置,我们想通过一种较为快捷的方式来处理,那么就需要对这个处理方式进行一个特别的修改了,首先添加一个扩展函数来处理表单的条件(参考博客http://www.cnblogs.com/zcsj/p/6635677.html的介绍)
//自定义函数处理queryParams的批量增加 $.fn.serializeJsonObject = function () { var json = {}; var form = this.serializeArray(); $.each(form, function () { if (json[this.name]) { if (!json[this.name].push) { json[this.name] = [json[this.name]]; } json[this.name].push(); } else { json[this.name] = this.value || ''; } }); return json; }
然后我们就可以批量处理表单的查询条件了
queryParams : function (params) { //这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的 var temp = $("#ffSearch").serializeJsonObject(); temp["rows"] = params.limit; //页面大小 temp["page"] = (params.offset / params.limit) + 1; //页码 temp["sort"] = params.sort; //排序列名 temp["sortOrder"] = params.order; //排位命令(desc,asc) //特殊格式的条件处理 temp["WHC_Age"] = $("#WHC_Age").val() + "~" + $("#WHC_Age2").val(); temp["WHC_BirthDate"] = $("#WHC_BirthDate").val() + "~" + $("#WHC_BirthDate2").val(); return temp; },
然后后端统一按照逻辑处理查询参数即可。
3)格式化输出函数及其他
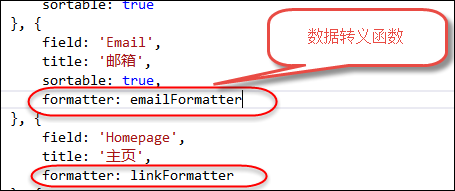
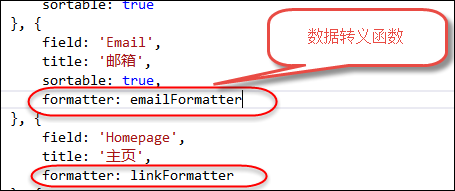
对于上面JS的配置信息,我们再来回顾一下,例如对于数据转义函数,可以格式化输出的内容的,如下界面代码。

格式化的数据转义函数如下,主要就是根据内容进行格式化输出的JS函数,好像是需要放在一个文件内。
//连接字段格式化 function linkFormatter(value, row, index) { return "<a href='" + value + "' title='单击打开连接' target='_blank'>" + value + "</a>"; } //Email字段格式化 function emailFormatter(value, row, index) { return "<a href='mailto:" + value + "' title='单击打开连接'>" + value + "</a>"; } //性别字段格式化 function sexFormatter(value) { if (value == "女") { color = 'Red'; } else if (value == "男") { color = 'Green'; } else { color = 'Yellow'; } return '<div style="color: ' + color + '">' + value + '</div>'; }
另外,我们看到行记录的最后增加了几个操作按钮,方便对当前记录的查看、编辑和删除操作,如下效果图所示。

这部分我们也是通过格式化函数进行处理的

//操作栏的格式化 function actionFormatter(value, row, index) { var id = value; var result = ""; result += "<a href='javascript:;' class='btn btn-xs green' onclick=\"EditViewById('" + id + "', view='view')\" title='查看'><span class='glyphicon glyphicon-search'></span></a>"; result += "<a href='javascript:;' class='btn btn-xs blue' onclick=\"EditViewById('" + id + "')\" title='编辑'><span class='glyphicon glyphicon-pencil'></span></a>"; result += "<a href='javascript:;' class='btn btn-xs red' onclick=\"DeleteByIds('" + id + "')\" title='删除'><span class='glyphicon glyphicon-remove'></span></a>"; return result; }
如果我们需要双击弹出编辑界面的层,我们可以处理表格的双击事件,如下代码所示。
onDblClickRow: function (row, $element) { var id = row.ID; EditViewById(id, 'view'); },

如果我们需要设置行的不同的样式展示,可以通过增加rowStyle的JS处理函数即可,如下代码所示
rowStyle: function (row, index) { //设置行的特殊样式 //这里有5个取值颜色['active', 'success', 'info', 'warning', 'danger']; var strclass = ""; if (index == 0) { strclass = "warning"; } return { classes: strclass } }
对于表格记录的获取,我们可以通过下面的代码进行获取:$table.bootstrapTable('getSelections')
var rows = $table.bootstrapTable('getSelections'); if (rows.length > 0) { ID = rows[0].ID; }
如果是多条记录的处理,例如删除记录
//实现删除数据的方法 function Delete() { var ids = "";//得到用户选择的数据的ID var rows = $table.bootstrapTable('getSelections'); for (var i = 0; i < rows.length; i++) { ids += rows[i].ID + ','; } ids = ids.substring(0, ids.length - 1); DeleteByIds(ids); }
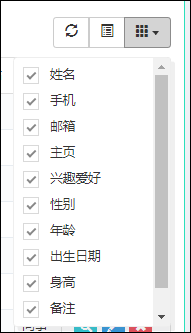
如果需要设置显示列显示,如下界面所示

以及排序处理

这些需要在JS代码开启相关的属性即可。

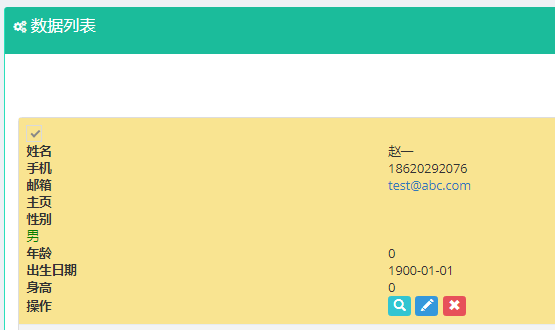
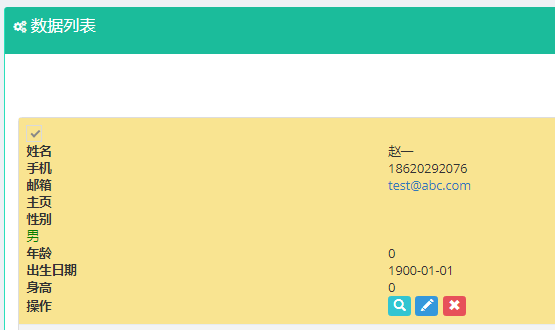
还有就是一种CardView的卡片视图格式,如下所示。

另外一种是父子表的展开明细的格式,如下所示

以上就是bootstrap-table插件在我实际项目中的应用情况,基本上对JS各个属性的使用进行了一些介绍了,具体的应用我们可以参考它的文档,获取对应属性、方法、事件的详细说明,这样我们就可以更加详细的应用这个插件的各种功能了。
http://bootstrap-table.wenzhixin.net.cn/documentation/
希望上面的总结介绍对你使用bootstrap-table插件有所助益,感谢耐心阅读。
 主要研究技术:代码生成工具、会员管理系统、客户关系管理软件、病人资料管理软件、Visio二次开发、酒店管理系统、仓库管理系统等共享软件开发
主要研究技术:代码生成工具、会员管理系统、客户关系管理软件、病人资料管理软件、Visio二次开发、酒店管理系统、仓库管理系统等共享软件开发
专注于 Winform开发框架/混合式开发框架、 Web开发框架、 Bootstrap开发框架、 微信门户开发框架的研究及应用。
转载请注明出处:
 撰写人:伍华聪
http://www.iqidi.com
撰写人:伍华聪
http://www.iqidi.com
<div class="post"><h2><a id="cb_post_title_url" href="https://www.cnblogs.com/wuhuacong/p/7284420.html">基于Metronic的Bootstrap开发框架经验总结(16)-- 使用插件bootstrap-table实现表格记录的查询、分页、排序等处理</a></h2><div class="postbody"><div id="cnblogs_post_body" class="blogpost-body"><p>在业务系统开发中,对表格记录的查询、分页、排序等处理是非常常见的,在Web开发中,可以采用很多功能强大的插件来满足要求,且能极大的提高开发效率,本随笔介绍这个bootstrap-table是一款非常有名的开源表格插件,在很多项目中广泛的应用。Bootstrap-table插件提供了非常丰富的属性设置,可以实现查询、分页、排序、复选框、设置显示列、Card view视图、主从表显示、合并列、国际化处理等处理功能,而且该插件同时也提供了一些不错的扩展功能,如移动行、移动列位置等一些特殊的功能,插件可以用基于HTML5的data-*属性标识设置,也可以使用Javascript方式进行设置,非常方便。本篇随笔介绍bootstrap-table插件在我实际项目中的应用情况,总结相关使用中碰到的问题处理经验。</p><h3>1、Bootstrap-table资源及使用介绍</h3><p>在GitHub上Bootstrap-table的源码地址是:<a href="https://github.com/wenzhixin/bootstrap-table" target="_blank">https://github.com/wenzhixin/bootstrap-table</a></p><p>Bootstrap-table的文档地址:<a href="http://bootstrap-table.wenzhixin.net.cn/" target="_blank">http://bootstrap-table.wenzhixin.net.cn/</a></p><p>Bootstrap-table的各种样例:<a href="https://github.com/wenzhixin/bootstrap-table-examples" target="_blank">https://github.com/wenzhixin/bootstrap-table-examples</a></p><p>Bootstrap-Table显示数据到表格的方式有两种,一种是客户端(client)模式,一种是服务器(server)模式。</p><p> 所谓客户端模式,指的是在服务器中把要显示到表格的数据一次性加载出来,然后转换成JSON格式传到要显示的界面中,客户端模式较为简单,它是把数据一次性加载出来放到界面上,然后根据你设置的每页记录数,自动生成分页。当点击第二页时,会自动加载出数据,不会再向服务器发送请求。同时用户可以使用其自带的搜索功能,可以实现全数据搜索。对于数据量较少的时候,可以使用这个方法。</p><p> 所谓服务器模式,指的是根据设定的每页记录数和当前要显示的页码,发送数据到服务器进行查询,然后再显示到表格中。该方法可以根据用户的需要动态的加载数据,节省了服务器的资源,但是不能使用其自带的全数据搜索功能。</p><p>Bootstrap-table是基于Boostrap开发的插件,因此使用的时候,需要引入Bootstrap的脚本和样式。</p><p>如果我们项目中没有引入相关的文件,则需要引入这些样式和脚本文件,如下所示。</p><div class="cnblogs_code"><pre><span style="color: #0000ff;"><</span><span style="color: #800000;">link </span><span style="color: #ff0000;">rel</span><span style="color: #0000ff;">="stylesheet"</span><span style="color: #ff0000;"> href</span><span style="color: #0000ff;">="bootstrap.min.css"</span><span style="color: #0000ff;">></span></pre></div><div class="cnblogs_code"><pre><span style="color: #0000ff;"><</span><span style="color: #800000;">script </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="jquery.min.js"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">script</span><span style="color: #0000ff;">></span><span style="color: #0000ff;"><</span><span style="color: #800000;">script </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="bootstrap.min.js"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">script</span><span style="color: #0000ff;">></span></pre></div><p>不过以上内容,在我们开发项目的时候都肯定有的了,所以我们还是把中心放到使用这个插件所需要的引入文件上来。</p><p>CSS文件引入</p><div class="cnblogs_code"><pre><span style="color: #0000ff;"><</span><span style="color: #800000;">link </span><span style="color: #ff0000;">rel</span><span style="color: #0000ff;">="stylesheet"</span><span style="color: #ff0000;"> href</span><span style="color: #0000ff;">="bootstrap-table.css"</span><span style="color: #0000ff;">></span></pre></div><p>脚本文件引入</p><div class="cnblogs_code"><pre><span style="color: #0000ff;"><</span><span style="color: #800000;">script </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="bootstrap-table.js"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">script</span><span style="color: #0000ff;">></span><span style="color: #0000ff;"><</span><span style="color: #800000;">--汉化文件,放在</span><span style="color: #ff0000;"> bootstrap-table.js 后面--</span><span style="color: #0000ff;">></span><span style="color: #0000ff;"><</span><span style="color: #800000;">script </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="bootstrap-table-zh-CN.js"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">script</span><span style="color: #0000ff;">></span></pre></div><p> 一般来说我们如果是基于MVC开发的系统,CSS和JS的代码,都是放在BundleConfig.cs里面初始化的,如下所示</p><p><img src="https://images2017.cnblogs.com/blog/8867/201708/8867-20170804170631272-568895970.png" alt=""></p><p> </p><p>bootstrap-table在页面中的使用,可以分为两种,一种是纯粹用HTML5的写法,通过data-*的方式指定各种属性设置,一种是HTML+JS方式实现弹性设置。</p><p>如果我们采用HTML5标识的方式初始化HTML代码,则是下面的代码。</p><div class="cnblogs_code"><div class="cnblogs_code_toolbar"><span class="cnblogs_code_copy"><a href="javascript:void(0);" onclick="copyCnblogsCode(this)" title="复制代码"><img src="//common.cnblogs.com/images/copycode.gif" alt="复制代码"></a></span></div><pre><span style="color: #0000ff;"><</span><span style="color: #800000;">table </span><span style="color: #ff0000;">data-toggle</span><span style="color: #0000ff;">="table"</span><span style="color: #ff0000;"> data-url</span><span style="color: #0000ff;">="data1.json"</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">thead</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">th </span><span style="color: #ff0000;">data-field</span><span style="color: #0000ff;">="id"</span><span style="color: #0000ff;">></span>Item ID<span style="color: #0000ff;"></</span><span style="color: #800000;">th</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">th </span><span style="color: #ff0000;">data-field</span><span style="color: #0000ff;">="name"</span><span style="color: #0000ff;">></span>Item Name<span style="color: #0000ff;"></</span><span style="color: #800000;">th</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">th </span><span style="color: #ff0000;">data-field</span><span style="color: #0000ff;">="price"</span><span style="color: #0000ff;">></span>Item Price<span style="color: #0000ff;"></</span><span style="color: #800000;">th</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"></</span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"></</span><span style="color: #800000;">thead</span><span style="color: #0000ff;">></span><span style="color: #0000ff;"></</span><span style="color: #800000;">table</span><span style="color: #0000ff;">></span></pre><div class="cnblogs_code_toolbar"><span class="cnblogs_code_copy"><a href="javascript:void(0);" onclick="copyCnblogsCode(this)" title="复制代码"><img src="//common.cnblogs.com/images/copycode.gif" alt="复制代码"></a></span></div></div><p>如果我们采用JS代码方式来初始化表格插件,那么只需要在HTML上声明一个表格对象即可,如下代码。</p><div class="cnblogs_code"><pre><span style="color: #0000ff;"><</span><span style="color: #800000;">table </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="table"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">table</span><span style="color: #0000ff;">></span></pre></div><p>然后简单的JS代码初始化如下所示</p><div class="cnblogs_code"><div class="cnblogs_code_toolbar"><span class="cnblogs_code_copy"><a href="javascript:void(0);" onclick="copyCnblogsCode(this)" title="复制代码"><img src="//common.cnblogs.com/images/copycode.gif" alt="复制代码"></a></span></div><pre>$('#table'<span style="color: #000000;">).bootstrapTable({ url: </span>'data1.json'<span style="color: #000000;">, columns: [{ field: </span>'id'<span style="color: #000000;">, title: </span>'Item ID'<span style="color: #000000;"> }, { field: </span>'name'<span style="color: #000000;">, title: </span>'Item Name'<span style="color: #000000;"> }, { field: </span>'price'<span style="color: #000000;">, title: </span>'Item Price'<span style="color: #000000;"> }, ]});</span></pre><div class="cnblogs_code_toolbar"><span class="cnblogs_code_copy"><a href="javascript:void(0);" onclick="copyCnblogsCode(this)" title="复制代码"><img src="//common.cnblogs.com/images/copycode.gif" alt="复制代码"></a></span></div></div><p>不过实际上我们使用 bootstrap-table的JS配置功能肯定比这个复杂很多,下面界面效果是实际表的数据展示。</p><p><img src="https://images2017.cnblogs.com/blog/8867/201708/8867-20170804200814240-2014334347.png" alt=""></p><p> </p><h3>2、bootstrap-table的详细使用</h3><h4>1)整个JS属性配置</h4><p>在上图中,我们是使用JS方式进行初始化表格内容的,JS代码如下所示</p><div class="cnblogs_code"><div class="cnblogs_code_toolbar"><span class="cnblogs_code_copy"><a href="javascript:void(0);" onclick="copyCnblogsCode(this)" title="复制代码"><img src="//common.cnblogs.com/images/copycode.gif" alt="复制代码"></a></span></div><pre> <span style="color: #0000ff;">var</span><span style="color: #000000;"> $table; </span><span style="color: #008000;">//</span><span style="color: #008000;">初始化bootstrap-table的内容</span> <span style="color: #0000ff;">function</span><span style="color: #000000;"> InitMainTable () { </span><span style="color: #008000;">//</span><span style="color: #008000;">记录页面bootstrap-table全局变量$table,方便应用</span> <span style="color: #0000ff;">var</span> queryUrl = '/TestUser/FindWithPager?rnd=' +<span style="color: #000000;"> Math.random() $table </span>= $('#grid'<span style="color: #000000;">).bootstrapTable({ url: queryUrl, </span><span style="color: #008000;">//</span><span style="color: #008000;">请求后台的URL(*)</span> method: 'GET', <span style="color: #008000;">//</span><span style="color: #008000;">请求方式(*)</span> <span style="color: #008000;">//</span><span style="color: #008000;">toolbar: '#toolbar', //工具按钮用哪个容器</span> striped: <span style="color: #0000ff;">true</span>, <span style="color: #008000;">//</span><span style="color: #008000;">是否显示行间隔色</span> cache: <span style="color: #0000ff;">false</span>, <span style="color: #008000;">//</span><span style="color: #008000;">是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)</span> pagination: <span style="color: #0000ff;">true</span>, <span style="color: #008000;">//</span><span style="color: #008000;">是否显示分页(*)</span> sortable: <span style="color: #0000ff;">true</span>, <span style="color: #008000;">//</span><span style="color: #008000;">是否启用排序</span> sortOrder: "asc", <span style="color: #008000;">//</span><span style="color: #008000;">排序方式</span> sidePagination: "server", <span style="color: #008000;">//</span><span style="color: #008000;">分页方式:client客户端分页,server服务端分页(*)</span> pageNumber: 1, <span style="color: #008000;">//</span><span style="color: #008000;">初始化加载第一页,默认第一页,并记录</span> pageSize: rows, <span style="color: #008000;">//</span><span style="color: #008000;">每页的记录行数(*)</span> pageList: [10, 25, 50, 100], <span style="color: #008000;">//</span><span style="color: #008000;">可供选择的每页的行数(*)</span> search: <span style="color: #0000ff;">false</span>, <span style="color: #008000;">//</span><span style="color: #008000;">是否显示表格搜索</span> strictSearch: <span style="color: #0000ff;">true</span><span style="color: #000000;">, showColumns: </span><span style="color: #0000ff;">true</span>, <span style="color: #008000;">//</span><span style="color: #008000;">是否显示所有的列(选择显示的列)</span> showRefresh: <span style="color: #0000ff;">true</span>, <span style="color: #008000;">//</span><span style="color: #008000;">是否显示刷新按钮</span> minimumCountColumns: 2, <span style="color: #008000;">//</span><span style="color: #008000;">最少允许的列数</span> clickToSelect: <span style="color: #0000ff;">true</span>, <span style="color: #008000;">//</span><span style="color: #008000;">是否启用点击选中行</span> <span style="color: #008000;">//</span><span style="color: #008000;">height: 500, //行高,如果没有设置height属性,表格自动根据记录条数觉得表格高度</span> uniqueId: "ID", <span style="color: #008000;">//</span><span style="color: #008000;">每一行的唯一标识,一般为主键列</span> showToggle: <span style="color: #0000ff;">true</span>, <span style="color: #008000;">//</span><span style="color: #008000;">是否显示详细视图和列表视图的切换按钮</span> cardView: <span style="color: #0000ff;">false</span>, <span style="color: #008000;">//</span><span style="color: #008000;">是否显示详细视图</span> detailView: <span style="color: #0000ff;">false</span>, <span style="color: #008000;">//</span><span style="color: #008000;">是否显示父子表</span> <span style="color: #008000;">//</span><span style="color: #008000;">得到查询的参数</span> queryParams : <span style="color: #0000ff;">function</span><span style="color: #000000;"> (params) { </span><span style="color: #008000;">//</span><span style="color: #008000;">这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的</span> <span style="color: #0000ff;">var</span> temp =<span style="color: #000000;"> { rows: params.limit, </span><span style="color: #008000;">//</span><span style="color: #008000;">页面大小</span> page: (params.offset / params.limit) + 1, <span style="color: #008000;">//</span><span style="color: #008000;">页码</span> sort: params.sort, <span style="color: #008000;">//</span><span style="color: #008000;">排序列名 </span> sortOrder: params.order <span style="color: #008000;">//</span><span style="color: #008000;">排位命令(desc,asc) </span><span style="color: #000000;"> }; </span><span style="color: #0000ff;">return</span><span style="color: #000000;"> temp; }, columns: [{ checkbox: </span><span style="color: #0000ff;">true</span><span style="color: #000000;">, visible: </span><span style="color: #0000ff;">true</span> <span style="color: #008000;">//</span><span style="color: #008000;">是否显示复选框 </span><span style="color: #000000;"> }, { field: </span>'Name'<span style="color: #000000;">, title: </span>'姓名'<span style="color: #000000;">, sortable: </span><span style="color: #0000ff;">true</span><span style="color: #000000;"> }, { field: </span>'Mobile'<span style="color: #000000;">, title: </span>'手机'<span style="color: #000000;">, sortable: </span><span style="color: #0000ff;">true</span><span style="color: #000000;"> }, { field: </span>'Email'<span style="color: #000000;">, title: </span>'邮箱'<span style="color: #000000;">, sortable: </span><span style="color: #0000ff;">true</span><span style="color: #000000;">, formatter: emailFormatter }, { field: </span>'Homepage'<span style="color: #000000;">, title: </span>'主页'<span style="color: #000000;">, formatter: linkFormatter }, { field: </span>'Hobby'<span style="color: #000000;">, title: </span>'兴趣爱好'<span style="color: #000000;"> }, { field: </span>'Gender'<span style="color: #000000;">, title: </span>'性别'<span style="color: #000000;">, sortable: </span><span style="color: #0000ff;">true</span><span style="color: #000000;"> }, { field: </span>'Age'<span style="color: #000000;">, title: </span>'年龄'<span style="color: #000000;"> }, { field: </span>'BirthDate'<span style="color: #000000;">, title: </span>'出生日期'<span style="color: #000000;">, formatter: dateFormatter }, { field: </span>'Height'<span style="color: #000000;">, title: </span>'身高'<span style="color: #000000;"> }, { field: </span>'Note'<span style="color: #000000;">, title: </span>'备注'<span style="color: #000000;"> }, { field:</span>'ID'<span style="color: #000000;">, title: </span>'操作'<span style="color: #000000;">, width: </span>120<span style="color: #000000;">, align: </span>'center'<span style="color: #000000;">, valign: </span>'middle'<span style="color: #000000;">, formatter: actionFormatter }, ], onLoadSuccess: </span><span style="color: #0000ff;">function</span><span style="color: #000000;"> () { }, onLoadError: </span><span style="color: #0000ff;">function</span><span style="color: #000000;"> () { showTips(</span>"数据加载失败!"<span style="color: #000000;">); }, onDblClickRow: </span><span style="color: #0000ff;">function</span><span style="color: #000000;"> (row, $element) { </span><span style="color: #0000ff;">var</span> id =<span style="color: #000000;"> row.ID; EditViewById(id, </span>'view'<span style="color: #000000;">); }, }); };</span></pre><div class="cnblogs_code_toolbar"><span class="cnblogs_code_copy"><a href="javascript:void(0);" onclick="copyCnblogsCode(this)" title="复制代码"><img src="//common.cnblogs.com/images/copycode.gif" alt="复制代码"></a></span></div></div><p>上面JS代码的配置属性,基本上都加了注释说明,是比较容易理解的了。</p><h4>2)查询及分页</h4><p>这里的表格数据分页是采用服务器分页的方式,根据搜索条件从服务器返回数据记录的,并使用了排序的处理方式,这里的queryParams参数就是提交到服务器端的参数了</p><div class="cnblogs_code"><div class="cnblogs_code_toolbar"><span class="cnblogs_code_copy"><a href="javascript:void(0);" onclick="copyCnblogsCode(this)" title="复制代码"><img src="//common.cnblogs.com/images/copycode.gif" alt="复制代码"></a></span></div><pre> <span style="color: #008000;">//</span><span style="color: #008000;">得到查询的参数</span> queryParams : <span style="color: #0000ff;">function</span><span style="color: #000000;"> (params) { </span><span style="color: #008000;">//</span><span style="color: #008000;">这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的</span> <span style="color: #0000ff;">var</span> temp =<span style="color: #000000;"> { rows: params.limit, </span><span style="color: #008000;">//</span><span style="color: #008000;">页面大小</span> page: (params.offset / params.limit) + 1, <span style="color: #008000;">//</span><span style="color: #008000;">页码</span> sort: params.sort, <span style="color: #008000;">//</span><span style="color: #008000;">排序列名 </span> sortOrder: params.order <span style="color: #008000;">//</span><span style="color: #008000;">排位命令(desc,asc) </span><span style="color: #000000;"> }; </span><span style="color: #0000ff;">return</span><span style="color: #000000;"> temp; },</span></pre><div class="cnblogs_code_toolbar"><span class="cnblogs_code_copy"><a href="javascript:void(0);" onclick="copyCnblogsCode(this)" title="复制代码"><img src="//common.cnblogs.com/images/copycode.gif" alt="复制代码"></a></span></div></div><p>另外我们看到返回数据的URL地址接口是FindWithPager,我们来看看这个MVC控制器方法是如何处理数据返回的。</p><div class="cnblogs_code"><div class="cnblogs_code_toolbar"><span class="cnblogs_code_copy"><a href="javascript:void(0);" onclick="copyCnblogsCode(this)" title="复制代码"><img src="//common.cnblogs.com/images/copycode.gif" alt="复制代码"></a></span></div><pre> <span style="color: #808080;">///</span> <span style="color: #808080;"><summary></span> <span style="color: #808080;">///</span><span style="color: #008000;"> 根据条件查询数据库,并返回对象集合(用于分页数据显示) </span><span style="color: #808080;">///</span> <span style="color: #808080;"></summary></span> <span style="color: #808080;">///</span> <span style="color: #808080;"><returns></span><span style="color: #008000;">指定对象的集合</span><span style="color: #808080;"></returns></span> <span style="color: #0000ff;">public</span> <span style="color: #0000ff;">override</span><span style="color: #000000;"> ActionResult FindWithPager() { </span><span style="color: #008000;">//</span><span style="color: #008000;">检查用户是否有权限,否则抛出MyDenyAccessException异常</span> <span style="color: #0000ff;">base</span><span style="color: #000000;">.CheckAuthorized(AuthorizeKey.ListKey);
</span><span style="color: #0000ff;">string</span> <span style="color: #0000ff;">where</span> =<span style="color: #000000;"> GetPagerCondition(); PagerInfo pagerInfo </span>=<span style="color: #000000;"> GetPagerInfo(); </span><span style="color: #0000ff;">var</span> sort =<span style="color: #000000;"> GetSortOrder();
List</span><TestUserInfo> list = <span style="color: #0000ff;">null</span><span style="color: #000000;">; </span><span style="color: #0000ff;">if</span> (sort != <span style="color: #0000ff;">null</span> && !<span style="color: #0000ff;">string</span><span style="color: #000000;">.IsNullOrEmpty(sort.SortName)) { list </span>= baseBLL.FindWithPager(<span style="color: #0000ff;">where</span><span style="color: #000000;">, pagerInfo, sort.SortName, sort.IsDesc); } </span><span style="color: #0000ff;">else</span><span style="color: #000000;"> { list </span>= baseBLL.FindWithPager(<span style="color: #0000ff;">where</span><span style="color: #000000;">, pagerInfo); }
</span><span style="color: #008000;">//</span><span style="color: #008000;">Json格式的要求{total:22,rows:{}} </span><span style="color: #008000;">//</span><span style="color: #008000;">构造成Json的格式传递</span> <span style="color: #0000ff;">var</span> result = <span style="color: #0000ff;">new</span> { total = pagerInfo.RecordCount, rows =<span style="color: #000000;"> list }; </span><span style="color: #0000ff;">return</span><span style="color: #000000;"> ToJsonContent(result); }</span></pre><div class="cnblogs_code_toolbar"><span class="cnblogs_code_copy"><a href="javascript:void(0);" onclick="copyCnblogsCode(this)" title="复制代码"><img src="//common.cnblogs.com/images/copycode.gif" alt="复制代码"></a></span></div></div><p>上面代码处理了两个部分的对象信息,一个是分页实体类信息,一个是排序信息,然后根据这些条件获取记录,返回类似</p><pre>{total:22,rows:{}}</pre><p>格式的JSON数据记录。</p><div class="cnblogs_code"><pre> <span style="color: #0000ff;">var</span> result = <span style="color: #0000ff;">new</span> { total = pagerInfo.RecordCount, rows =<span style="color: #000000;"> list }; </span><span style="color: #0000ff;">return</span> ToJsonContent(result);</pre></div><p>获取分页的参数信息如下所示</p><div class="cnblogs_code"><div class="cnblogs_code_toolbar"><span class="cnblogs_code_copy"><a href="javascript:void(0);" onclick="copyCnblogsCode(this)" title="复制代码"><img src="//common.cnblogs.com/images/copycode.gif" alt="复制代码"></a></span></div><pre> <span style="color: #808080;">///</span> <span style="color: #808080;"><summary></span> <span style="color: #808080;">///</span><span style="color: #008000;"> 根据Request参数获取分页对象数据 </span><span style="color: #808080;">///</span> <span style="color: #808080;"></summary></span> <span style="color: #808080;">///</span> <span style="color: #808080;"><returns></returns></span> <span style="color: #0000ff;">protected</span> <span style="color: #0000ff;">virtual</span><span style="color: #000000;"> PagerInfo GetPagerInfo() { </span><span style="color: #0000ff;">int</span> pageIndex = Request[<span style="color: #800000;">"</span><span style="color: #800000;">page</span><span style="color: #800000;">"</span>] == <span style="color: #0000ff;">null</span> ? <span style="color: #800080;">1</span> : <span style="color: #0000ff;">int</span>.Parse(Request[<span style="color: #800000;">"</span><span style="color: #800000;">page</span><span style="color: #800000;">"</span><span style="color: #000000;">]); </span><span style="color: #0000ff;">int</span> pageSize = Request[<span style="color: #800000;">"</span><span style="color: #800000;">rows</span><span style="color: #800000;">"</span>] == <span style="color: #0000ff;">null</span> ? <span style="color: #800080;">10</span> : <span style="color: #0000ff;">int</span>.Parse(Request[<span style="color: #800000;">"</span><span style="color: #800000;">rows</span><span style="color: #800000;">"</span><span style="color: #000000;">]);
PagerInfo pagerInfo </span>= <span style="color: #0000ff;">new</span><span style="color: #000000;"> PagerInfo(); pagerInfo.CurrenetPageIndex </span>=<span style="color: #000000;"> pageIndex; pagerInfo.PageSize </span>=<span style="color: #000000;"> pageSize;
</span><span style="color: #0000ff;">return</span><span style="color: #000000;"> pagerInfo; }</span></pre><div class="cnblogs_code_toolbar"><span class="cnblogs_code_copy"><a href="javascript:void(0);" onclick="copyCnblogsCode(this)" title="复制代码"><img src="//common.cnblogs.com/images/copycode.gif" alt="复制代码"></a></span></div></div><p>获取排序参数信息的代码如下所示</p><div class="cnblogs_code"><div class="cnblogs_code_toolbar"><span class="cnblogs_code_copy"><a href="javascript:void(0);" onclick="copyCnblogsCode(this)" title="复制代码"><img src="//common.cnblogs.com/images/copycode.gif" alt="复制代码"></a></span></div><pre> <span style="color: #808080;">///</span> <span style="color: #808080;"><summary></span> <span style="color: #808080;">///</span><span style="color: #008000;"> 获取排序的信息 </span><span style="color: #808080;">///</span> <span style="color: #808080;"></summary></span> <span style="color: #808080;">///</span> <span style="color: #808080;"><returns></returns></span> <span style="color: #0000ff;">protected</span><span style="color: #000000;"> SortInfo GetSortOrder() { </span><span style="color: #0000ff;">var</span> name = Request[<span style="color: #800000;">"</span><span style="color: #800000;">sort</span><span style="color: #800000;">"</span><span style="color: #000000;">]; </span><span style="color: #0000ff;">var</span> order = Request[<span style="color: #800000;">"</span><span style="color: #800000;">sortOrder</span><span style="color: #800000;">"</span><span style="color: #000000;">]; </span><span style="color: #0000ff;">return</span> <span style="color: #0000ff;">new</span><span style="color: #000000;"> SortInfo(name, order); }</span></pre><div class="cnblogs_code_toolbar"><span class="cnblogs_code_copy"><a href="javascript:void(0);" onclick="copyCnblogsCode(this)" title="复制代码"><img src="//common.cnblogs.com/images/copycode.gif" alt="复制代码"></a></span></div></div><p>最后就是具体实现具体条件、具体页码、具体排序条件下的数据记录了,这部分可以根据自己的要求实现逻辑,这里只是给出一个封装好的处理调用即可。</p><div class="cnblogs_code"><pre>baseBLL.FindWithPager(<span style="color: #0000ff;">where</span>, pagerInfo, sort.SortName, sort.IsDesc);</pre></div><p>实际情况下,我们列表的展示,一般需要使用不同的条件进行数据的查询的,虽然这个Bootstrap-table控件提供了一个默认的查询按钮,不过一般是在客户端分页的情况下使用,而且略显简单,我们一般使用自己查询条件进行处理,如下界面所示。</p><p><img src="https://images2017.cnblogs.com/blog/8867/201708/8867-20170804211657772-691900338.png" alt=""></p><p>或者如下的</p><p><img src="https://images2017.cnblogs.com/blog/8867/201708/8867-20170804201619381-839782277.png" alt=""></p><p>那么这样对于上面的js属性就需要调整下接受查询条件参数queryParams 了</p><div class="cnblogs_code"><div class="cnblogs_code_toolbar"><span class="cnblogs_code_copy"><a href="javascript:void(0);" onclick="copyCnblogsCode(this)" title="复制代码"><img src="//common.cnblogs.com/images/copycode.gif" alt="复制代码"></a></span></div><pre> <span style="color: #008000;">//</span><span style="color: #008000;">得到查询的参数</span> queryParams : <span style="color: #0000ff;">function</span><span style="color: #000000;"> (params) { </span><span style="color: #008000;">//</span><span style="color: #008000;">这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的</span> <span style="color: #0000ff;">var</span> temp =<span style="color: #000000;"> { rows: params.limit, </span><span style="color: #008000;">//</span><span style="color: #008000;">页面大小</span> page: (params.offset / params.limit) + 1, <span style="color: #008000;">//</span><span style="color: #008000;">页码</span> sort: params.sort, <span style="color: #008000;">//</span><span style="color: #008000;">排序列名 </span> sortOrder: params.order <span style="color: #008000;">//</span><span style="color: #008000;">排位命令(desc,asc) </span><span style="color: #000000;"> }; </span><span style="color: #0000ff;">return</span><span style="color: #000000;"> temp; },</span></pre><div class="cnblogs_code_toolbar"><span class="cnblogs_code_copy"><a href="javascript:void(0);" onclick="copyCnblogsCode(this)" title="复制代码"><img src="//common.cnblogs.com/images/copycode.gif" alt="复制代码"></a></span></div></div><p>对于自定义查询条件,我们可以用下面的常规方式增加参数,如下所示</p><p> <img src="https://images2017.cnblogs.com/blog/8867/201708/8867-20170804203901834-1772234031.png" alt=""></p><p>但是查询条件的参数我们不方便一一设置,我们想通过一种较为快捷的方式来处理,那么就需要对这个处理方式进行一个特别的修改了,首先添加一个扩展函数来处理表单的条件(参考博客http://www.cnblogs.com/zcsj/p/6635677.html的介绍)</p><div class="cnblogs_code"><div class="cnblogs_code_toolbar"><span class="cnblogs_code_copy"><a href="javascript:void(0);" onclick="copyCnblogsCode(this)" title="复制代码"><img src="//common.cnblogs.com/images/copycode.gif" alt="复制代码"></a></span></div><pre> <span style="color: #008000;">//</span><span style="color: #008000;">自定义函数处理queryParams的批量增加</span> $.fn.serializeJsonObject = <span style="color: #0000ff;">function</span><span style="color: #000000;"> () { </span><span style="color: #0000ff;">var</span> json =<span style="color: #000000;"> {}; </span><span style="color: #0000ff;">var</span> form = <span style="color: #0000ff;">this</span><span style="color: #000000;">.serializeArray(); $.each(form, </span><span style="color: #0000ff;">function</span><span style="color: #000000;"> () { </span><span style="color: #0000ff;">if</span> (json[<span style="color: #0000ff;">this</span><span style="color: #000000;">.name]) { </span><span style="color: #0000ff;">if</span> (!json[<span style="color: #0000ff;">this</span><span style="color: #000000;">.name].push) { json[</span><span style="color: #0000ff;">this</span>.name] = [json[<span style="color: #0000ff;">this</span><span style="color: #000000;">.name]]; } json[</span><span style="color: #0000ff;">this</span><span style="color: #000000;">.name].push(); } </span><span style="color: #0000ff;">else</span><span style="color: #000000;"> { json[</span><span style="color: #0000ff;">this</span>.name] = <span style="color: #0000ff;">this</span>.value || ''<span style="color: #000000;">; } }); </span><span style="color: #0000ff;">return</span><span style="color: #000000;"> json; }</span></pre><div class="cnblogs_code_toolbar"><span class="cnblogs_code_copy"><a href="javascript:void(0);" onclick="copyCnblogsCode(this)" title="复制代码"><img src="//common.cnblogs.com/images/copycode.gif" alt="复制代码"></a></span></div></div><p>然后我们就可以批量处理表单的查询条件了</p><div class="cnblogs_code"><div class="cnblogs_code_toolbar"><span class="cnblogs_code_copy"><a href="javascript:void(0);" onclick="copyCnblogsCode(this)" title="复制代码"><img src="//common.cnblogs.com/images/copycode.gif" alt="复制代码"></a></span></div><pre> queryParams : <span style="color: #0000ff;">function</span><span style="color: #000000;"> (params) { </span><span style="color: #008000;">//</span><span style="color: #008000;">这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的</span> <span style="color: #0000ff;">var</span> temp = $("#ffSearch"<span style="color: #000000;">).serializeJsonObject(); temp[</span>"rows"] = params.limit; <span style="color: #008000;">//</span><span style="color: #008000;">页面大小</span> temp["page"] = (params.offset / params.limit) + 1; <span style="color: #008000;">//</span><span style="color: #008000;">页码</span> temp["sort"] = params.sort; <span style="color: #008000;">//</span><span style="color: #008000;">排序列名</span> temp["sortOrder"] = params.order; <span style="color: #008000;">//</span><span style="color: #008000;">排位命令(desc,asc) </span>
<span style="color: #008000;">//</span><span style="color: #008000;">特殊格式的条件处理</span> temp["WHC_Age"] = $("#WHC_Age").val() + "~" + $("#WHC_Age2"<span style="color: #000000;">).val(); temp[</span>"WHC_BirthDate"] = $("#WHC_BirthDate").val() + "~" + $("#WHC_BirthDate2"<span style="color: #000000;">).val();
</span><span style="color: #0000ff;">return</span><span style="color: #000000;"> temp; },</span></pre><div class="cnblogs_code_toolbar"><span class="cnblogs_code_copy"><a href="javascript:void(0);" onclick="copyCnblogsCode(this)" title="复制代码"><img src="//common.cnblogs.com/images/copycode.gif" alt="复制代码"></a></span></div></div><p>然后后端统一按照逻辑处理查询参数即可。</p><h4>3)格式化输出函数及其他</h4><p>对于上面JS的配置信息,我们再来回顾一下,例如对于数据转义函数,可以格式化输出的内容的,如下界面代码。</p><p><img src="https://images2017.cnblogs.com/blog/8867/201708/8867-20170804200034584-1417815.png" alt=""></p><p>格式化的数据转义函数如下,主要就是根据内容进行格式化输出的JS函数,好像是需要放在一个文件内。</p><div class="cnblogs_code"><div class="cnblogs_code_toolbar"><span class="cnblogs_code_copy"><a href="javascript:void(0);" onclick="copyCnblogsCode(this)" title="复制代码"><img src="//common.cnblogs.com/images/copycode.gif" alt="复制代码"></a></span></div><pre> <span style="color: #008000;">//</span><span style="color: #008000;">连接字段格式化</span> <span style="color: #0000ff;">function</span><span style="color: #000000;"> linkFormatter(value, row, index) { </span><span style="color: #0000ff;">return</span> "<a href='" + value + "' title='单击打开连接' target='_blank'>" + value + "</a>"<span style="color: #000000;">; } </span><span style="color: #008000;">//</span><span style="color: #008000;">Email字段格式化</span> <span style="color: #0000ff;">function</span><span style="color: #000000;"> emailFormatter(value, row, index) { </span><span style="color: #0000ff;">return</span> "<a href='mailto:" + value + "' title='单击打开连接'>" + value + "</a>"<span style="color: #000000;">; } </span><span style="color: #008000;">//</span><span style="color: #008000;">性别字段格式化</span> <span style="color: #0000ff;">function</span><span style="color: #000000;"> sexFormatter(value) { </span><span style="color: #0000ff;">if</span> (value == "女") { color = 'Red'<span style="color: #000000;">; } </span><span style="color: #0000ff;">else</span> <span style="color: #0000ff;">if</span> (value == "男") { color = 'Green'<span style="color: #000000;">; } </span><span style="color: #0000ff;">else</span> { color = 'Yellow'<span style="color: #000000;">; }
</span><span style="color: #0000ff;">return</span> '<div style="color: ' + color + '">' + value + '</div>'<span style="color: #000000;">; }</span></pre><div class="cnblogs_code_toolbar"><span class="cnblogs_code_copy"><a href="javascript:void(0);" onclick="copyCnblogsCode(this)" title="复制代码"><img src="//common.cnblogs.com/images/copycode.gif" alt="复制代码"></a></span></div></div><p>另外,我们看到行记录的最后增加了几个操作按钮,方便对当前记录的查看、编辑和删除操作,如下效果图所示。</p><p><img src="https://images2017.cnblogs.com/blog/8867/201708/8867-20170804200443100-1503984141.png" alt=""></p><p>这部分我们也是通过格式化函数进行处理的</p><p><img src="https://images2017.cnblogs.com/blog/8867/201708/8867-20170804200617709-1117352467.png" alt=""></p><div class="cnblogs_code"><div class="cnblogs_code_toolbar"><span class="cnblogs_code_copy"><a href="javascript:void(0);" onclick="copyCnblogsCode(this)" title="复制代码"><img src="//common.cnblogs.com/images/copycode.gif" alt="复制代码"></a></span></div><pre> <span style="color: #008000;">//</span><span style="color: #008000;">操作栏的格式化</span> <span style="color: #0000ff;">function</span><span style="color: #000000;"> actionFormatter(value, row, index) { </span><span style="color: #0000ff;">var</span> id =<span style="color: #000000;"> value; </span><span style="color: #0000ff;">var</span> result = ""<span style="color: #000000;">; result </span>+= "<a href='javascript:;' class='btn btn-xs green' onclick=\"EditViewById('" + id + "', view='view')\" title='查看'><span class='glyphicon glyphicon-search'></span></a>"<span style="color: #000000;">; result </span>+= "<a href='javascript:;' class='btn btn-xs blue' onclick=\"EditViewById('" + id + "')\" title='编辑'><span class='glyphicon glyphicon-pencil'></span></a>"<span style="color: #000000;">; result </span>+= "<a href='javascript:;' class='btn btn-xs red' onclick=\"DeleteByIds('" + id + "')\" title='删除'><span class='glyphicon glyphicon-remove'></span></a>"<span style="color: #000000;">;
</span><span style="color: #0000ff;">return</span><span style="color: #000000;"> result; }</span></pre><div class="cnblogs_code_toolbar"><span class="cnblogs_code_copy"><a href="javascript:void(0);" onclick="copyCnblogsCode(this)" title="复制代码"><img src="//common.cnblogs.com/images/copycode.gif" alt="复制代码"></a></span></div></div><p> 如果我们需要双击弹出编辑界面的层,我们可以处理表格的双击事件,如下代码所示。</p><div class="cnblogs_code"><pre> onDblClickRow: <span style="color: #0000ff;">function</span><span style="color: #000000;"> (row, $element) { </span><span style="color: #0000ff;">var</span> id =<span style="color: #000000;"> row.ID; EditViewById(id, </span>'view'<span style="color: #000000;">); },</span></pre></div><p><img src="https://images2017.cnblogs.com/blog/8867/201708/8867-20170804201144553-50228530.png" alt=""></p><p>如果我们需要设置行的不同的样式展示,可以通过增加rowStyle的JS处理函数即可,如下代码所示</p><div class="cnblogs_code"><div class="cnblogs_code_toolbar"><span class="cnblogs_code_copy"><a href="javascript:void(0);" onclick="copyCnblogsCode(this)" title="复制代码"><img src="//common.cnblogs.com/images/copycode.gif" alt="复制代码"></a></span></div><pre> rowStyle: <span style="color: #0000ff;">function</span> (row, index) { <span style="color: #008000;">//</span><span style="color: #008000;">设置行的特殊样式</span> <span style="color: #008000;">//</span><span style="color: #008000;">这里有5个取值颜色['active', 'success', 'info', 'warning', 'danger'];</span> <span style="color: #0000ff;">var</span> strclass = ""<span style="color: #000000;">; </span><span style="color: #0000ff;">if</span> (index == 0<span style="color: #000000;">) { strclass </span>= "warning"<span style="color: #000000;">; } </span><span style="color: #0000ff;">return</span><span style="color: #000000;"> { classes: strclass } }</span></pre><div class="cnblogs_code_toolbar"><span class="cnblogs_code_copy"><a href="javascript:void(0);" onclick="copyCnblogsCode(this)" title="复制代码"><img src="//common.cnblogs.com/images/copycode.gif" alt="复制代码"></a></span></div></div><p> 对于表格记录的获取,我们可以通过下面的代码进行获取:$table.bootstrapTable('getSelections')</p><div class="cnblogs_code"><pre> <span style="color: #0000ff;">var</span> rows = $table.bootstrapTable('getSelections'<span style="color: #000000;">); </span><span style="color: #0000ff;">if</span> (rows.length > 0<span style="color: #000000;">) { ID </span>= rows[0<span style="color: #000000;">].ID; }</span></pre></div><p>如果是多条记录的处理,例如删除记录</p><div class="cnblogs_code"><div class="cnblogs_code_toolbar"><span class="cnblogs_code_copy"><a href="javascript:void(0);" onclick="copyCnblogsCode(this)" title="复制代码"><img src="//common.cnblogs.com/images/copycode.gif" alt="复制代码"></a></span></div><pre> <span style="color: #008000;">//</span><span style="color: #008000;">实现删除数据的方法</span> <span style="color: #0000ff;">function</span><span style="color: #000000;"> Delete() { </span><span style="color: #0000ff;">var</span> ids = "";<span style="color: #008000;">//</span><span style="color: #008000;">得到用户选择的数据的ID</span> <span style="color: #0000ff;">var</span> rows = $table.bootstrapTable('getSelections'<span style="color: #000000;">); </span><span style="color: #0000ff;">for</span> (<span style="color: #0000ff;">var</span> i = 0; i < rows.length; i++<span style="color: #000000;">) { ids </span>+= rows[i].ID + ','<span style="color: #000000;">; } ids </span>= ids.substring(0, ids.length - 1<span style="color: #000000;">);
DeleteByIds(ids); }</span></pre><div class="cnblogs_code_toolbar"><span class="cnblogs_code_copy"><a href="javascript:void(0);" onclick="copyCnblogsCode(this)" title="复制代码"><img src="//common.cnblogs.com/images/copycode.gif" alt="复制代码"></a></span></div></div><p>如果需要设置显示列显示,如下界面所示</p><p><img src="https://images2017.cnblogs.com/blog/8867/201708/8867-20170804205004600-1342489421.png" alt=""></p><p>以及排序处理</p><p><img src="https://images2017.cnblogs.com/blog/8867/201708/8867-20170804205143272-1084087367.png" alt=""></p><p>这些需要在JS代码开启相关的属性即可。</p><p><img src="https://images2017.cnblogs.com/blog/8867/201708/8867-20170804205417381-1102432581.png" alt=""></p><p>还有就是一种CardView的卡片视图格式,如下所示。</p><p><img src="https://images2017.cnblogs.com/blog/8867/201708/8867-20170804205906319-1125948893.png" alt=""></p><p>另外一种是父子表的展开明细的格式,如下所示</p><p><img src="https://images2017.cnblogs.com/blog/8867/201708/8867-20170804210318694-986030539.png" alt=""></p><p> 以上就是bootstrap-table插件在我实际项目中的应用情况,基本上对JS各个属性的使用进行了一些介绍了,具体的应用我们可以参考它的文档,获取对应属性、方法、事件的详细说明,这样我们就可以更加详细的应用这个插件的各种功能了。</p><p> <a href="http://bootstrap-table.wenzhixin.net.cn/documentation/" target="_blank">http://bootstrap-table.wenzhixin.net.cn/documentation/</a></p><p>希望上面的总结介绍对你使用bootstrap-table插件有所助益,感谢耐心阅读。</p><p> </p><p> 相关主题文章如下所示:</p><p><a id="cb_post_title_url" href="http://www.cnblogs.com/wuhuacong/p/7117799.html">基于Metronic的Bootstrap开发框架经验总结(15)-- 更新使用Metronic 4.75版本</a></p><p><a id="PostsList1_rpPosts_TitleUrl_1" href="http://www.cnblogs.com/wuhuacong/p/6611532.html">从开发框架提高开发效率说起</a> </p><p><a id="PostsList1_rpPosts_TitleUrl_2" href="http://www.cnblogs.com/wuhuacong/p/5814867.html">基于Metronic的Bootstrap开发框架经验总结(14)--条码和二维码的生成及打印处理</a></p><p><a id="PostsList1_rpPosts_TitleUrl_3" href="http://www.cnblogs.com/wuhuacong/p/5814703.html">基于Metronic的Bootstrap开发框架经验总结(13)--页面链接收藏夹功能的实现2</a></p><p><a id="PostsList1_rpPosts_TitleUrl_4" href="http://www.cnblogs.com/wuhuacong/p/5812108.html">基于Metronic的Bootstrap开发框架经验总结(12)--页面链接收藏夹功能的实现</a></p><p><a id="PostsList1_rpPosts_TitleUrl_6" href="http://www.cnblogs.com/wuhuacong/p/5672921.html">基于Metronic的Bootstrap开发框架经验总结(11)--页面菜单的几种呈现方式</a> </p><p><a id="PostsList1_rpPosts_TitleUrl_7" href="http://www.cnblogs.com/wuhuacong/p/5624671.html">基于Metronic的Bootstrap开发框架经验总结(10)--优化Bootstrap图标管理</a> </p><p><a id="PostsList1_rpPosts_TitleUrl_8" href="http://www.cnblogs.com/wuhuacong/p/5558284.html">在MVC控制器里面使用dynamic和ExpandoObject,实现数据转义的输出</a></p><p><a id="PostsList1_rpPosts_TitleUrl_9" href="http://www.cnblogs.com/wuhuacong/p/5147368.html">基于Metronic的Bootstrap开发框架经验总结(9)--实现Web页面内容的打印预览和保存操作</a></p><p><a id="PostsList1_rpPosts_TitleUrl_10" href="http://www.cnblogs.com/wuhuacong/p/4784957.html">基于Metronic的Bootstrap开发框架经验总结(8)--框架功能总体界面介绍</a></p><p><a id="PostsList1_rpPosts_TitleUrl_11" href="http://www.cnblogs.com/wuhuacong/p/4777720.html">基于Metronic的Bootstrap开发框架经验总结(7)--数据的导入、导出及附件的查看处理</a> </p><p><a id="PostsList1_rpPosts_TitleUrl_12" href="http://www.cnblogs.com/wuhuacong/p/4775282.html">基于Metronic的Bootstrap开发框架经验总结(6)--对话框及提示框的处理和优化</a></p><p><a id="PostsList1_rpPosts_TitleUrl_13" href="http://www.cnblogs.com/wuhuacong/p/4774396.html">基于Metronic的Bootstrap开发框架经验总结(5)--Bootstrap文件上传插件File Input的使用</a></p><p><a id="PostsList1_rpPosts_TitleUrl_14" href="http://www.cnblogs.com/wuhuacong/p/4762924.html">基于Metronic的Bootstrap开发框架经验总结(4)--Bootstrap图标的提取和利用</a></p><p><a id="PostsList1_rpPosts_TitleUrl_15" href="http://www.cnblogs.com/wuhuacong/p/4761637.html">基于Metronic的Bootstrap开发框架经验总结(3)--下拉列表Select2插件的使用</a> </p><p><a id="PostsList1_rpPosts_TitleUrl_16" href="http://www.cnblogs.com/wuhuacong/p/4759564.html">基于Metronic的Bootstrap开发框架经验总结(2)--列表分页处理和插件JSTree的使用</a></p><p><a id="PostsList1_rpPosts_TitleUrl_17" href="http://www.cnblogs.com/wuhuacong/p/4757984.html">基于Metronic的Bootstrap开发框架经验总结(1)-框架总览及菜单模块的处理</a> </p></div><div id="MySignature" style="display: block;"><div style="border-right-color: #cccccc; border-right-width: 1px; border-right-style: solid; padding-right: 5px; border-top-color: #cccccc; border-top-width: 1px; border-top-style: solid; padding-left: 4px; font-size: 13px; padding-bottom: 4px; border-left-color: #cccccc; border-left-width: 1px; border-left-style: solid; width: 98%; padding-top: 4px; border-bottom-color: #cccccc; border-bottom-width: 1px; border-bottom-style: solid; background-color: #eeeeee;"><img src="http://www.cnblogs.com/Images/OutliningIndicators/None.gif" align="top" alt="">主要研究技术:代码生成工具、会员管理系统、客户关系管理软件、病人资料管理软件、Visio二次开发、酒店管理系统、仓库管理系统等共享软件开发<br><span style="color: #000000"><span class="Apple-tab-span" style="white-space: pre"></span>专注于<a href="http://www.iqidi.com/Framework/index.html">Winform开发框架/混合式开发框架</a>、<a href="http://www.iqidi.com/Framework/WebIntroduce.htm">Web开发框架</a>、<a href="http://www.iqidi.com/Framework/BootstrapIndex.html">Bootstrap开发框架</a>、<a href="http://www.iqidi.com/Framework/WeixinIndex.htm">微信门户开发框架的研究及应用</a>。<br> 转载请注明出处:<br><img src="http://www.cnblogs.com/Images/OutliningIndicators/None.gif" align="top" alt="">撰写人:伍华聪 <a href="http://www.iqidi.com/" target="_blank">http://www.iqidi.com</a> <br> </span></div></div><div class="clear"></div><div id="blog_post_info_block"><div id="BlogPostCategory"></div><div id="EntryTag">标签: <a href="https://www.cnblogs.com/wuhuacong/tag/Bootstrap%E5%BC%80%E5%8F%91%E6%A1%86%E6%9E%B6/">Bootstrap开发框架</a></div><div id="blog_post_info"><div id="green_channel"> <a href="javascript:void(0);" id="green_channel_digg" onclick="DiggIt(7284420,cb_blogId,1);green_channel_success(this,'谢谢推荐!');">好文要顶</a> <a id="green_channel_follow" onclick="follow('689f310b-63cf-dd11-9e4d-001cf0cd104b');" href="javascript:void(0);">关注我</a> <a id="green_channel_favorite" onclick="AddToWz(cb_entryId);return false;" href="javascript:void(0);">收藏该文</a> <a id="green_channel_weibo" href="javascript:void(0);" title="分享至新浪微博" onclick="ShareToTsina()"><img src="//common.cnblogs.com/images/icon_weibo_24.png" alt=""></a> <a id="green_channel_wechat" href="javascript:void(0);" title="分享至微信" onclick="shareOnWechat()"><img src="//common.cnblogs.com/images/wechat.png" alt=""></a></div><div id="author_profile"> <div id="author_profile_info" class="author_profile_info"> <a href="https://home.cnblogs.com/u/wuhuacong/" target="_blank"><img src="//pic.cnblogs.com/face/u8867.png" class="author_avatar" alt=""></a> <div id="author_profile_detail" class="author_profile_info"> <a href="https://home.cnblogs.com/u/wuhuacong/">伍华聪</a><br> <a href="https://home.cnblogs.com/u/wuhuacong/followees">关注 - 72</a><br> <a href="https://home.cnblogs.com/u/wuhuacong/followers">粉丝 - 7966</a> </div> </div> <div class="clear"></div> <div id="author_profile_honor"></div> <div id="author_profile_follow"> <a href="javascript:void(0);" onclick="follow('689f310b-63cf-dd11-9e4d-001cf0cd104b');return false;">+加关注</a> </div></div><div id="div_digg"> <div class="diggit" onclick="votePost(7284420,'Digg')"> <span class="diggnum" id="digg_count">22</span> </div> <div class="buryit" onclick="votePost(7284420,'Bury')"> <span class="burynum" id="bury_count">1</span> </div> <div class="clear"></div> <div class="diggword" id="digg_tips"> </div></div><script type="text/javascript"> currentDiggType = 0;</script></div><div class="clear"></div><div id="post_next_prev"><a href="https://www.cnblogs.com/wuhuacong/p/7267333.html" class="p_n_p_prefix">« </a> 上一篇:<a href="https://www.cnblogs.com/wuhuacong/p/7267333.html" title="发布于2017-08-01 12:03">整合微信小程序的Web API接口层的架构设计</a><br><a href="https://www.cnblogs.com/wuhuacong/p/7297823.html" class="p_n_p_prefix">» </a> 下一篇:<a href="https://www.cnblogs.com/wuhuacong/p/7297823.html" title="发布于2017-08-07 11:51">结合bootstrap fileinput插件和Bootstrap-table表格插件,实现文件上传、预览、提交的导入Excel数据操作流程</a><br></div></div>
</div><p class="postfoot">posted on <span id="post-date">2017-08-04 21:10</span> <a href="https://www.cnblogs.com/wuhuacong/">伍华聪</a> 阅读(<span id="post_view_count">154158</span>) 评论(<span id="post_comment_count">6</span>) <a href="https://i.cnblogs.com/EditPosts.aspx?postid=7284420" rel="nofollow">编辑</a> <a href="#" onclick="AddToWz(7284420);return false;">收藏</a></p></div>
在业务系统开发中,对表格记录的查询、分页、排序等处理是非常常见的,在Web开发中,可以采用很多功能强大的插件来满足要求,且能极大的提高开发效率,本随笔介绍这个bootstrap-table是一款非常有名的开源表格插件,在很多项目中广泛的应用。Bootstrap-table插件提供了非常丰富的属性设置,可以实现查询、分页、排序、复选框、设置显示列、Card view视图、主从表显示、合并列、国际化处理等处理功能,而且该插件同时也提供了一些不错的扩展功能,如移动行、移动列位置等一些特殊的功能,插件可以用基于HTML5的data-*属性标识设置,也可以使用Javascript方式进行设置,非常方便。本篇随笔介绍bootstrap-table插件在我实际项目中的应用情况,总结相关使用中碰到的问题处理经验。
1、Bootstrap-table资源及使用介绍
在GitHub上Bootstrap-table的源码地址是:https://github.com/wenzhixin/bootstrap-table
Bootstrap-table的文档地址:http://bootstrap-table.wenzhixin.net.cn/
Bootstrap-table的各种样例:https://github.com/wenzhixin/bootstrap-table-examples
Bootstrap-Table显示数据到表格的方式有两种,一种是客户端(client)模式,一种是服务器(server)模式。
所谓客户端模式,指的是在服务器中把要显示到表格的数据一次性加载出来,然后转换成JSON格式传到要显示的界面中,客户端模式较为简单,它是把数据一次性加载出来放到界面上,然后根据你设置的每页记录数,自动生成分页。当点击第二页时,会自动加载出数据,不会再向服务器发送请求。同时用户可以使用其自带的搜索功能,可以实现全数据搜索。对于数据量较少的时候,可以使用这个方法。
所谓服务器模式,指的是根据设定的每页记录数和当前要显示的页码,发送数据到服务器进行查询,然后再显示到表格中。该方法可以根据用户的需要动态的加载数据,节省了服务器的资源,但是不能使用其自带的全数据搜索功能。
Bootstrap-table是基于Boostrap开发的插件,因此使用的时候,需要引入Bootstrap的脚本和样式。
如果我们项目中没有引入相关的文件,则需要引入这些样式和脚本文件,如下所示。
<link rel="stylesheet" href="bootstrap.min.css">
<script src="jquery.min.js"></script> <script src="bootstrap.min.js"></script>
不过以上内容,在我们开发项目的时候都肯定有的了,所以我们还是把中心放到使用这个插件所需要的引入文件上来。
CSS文件引入
<link rel="stylesheet" href="bootstrap-table.css">
脚本文件引入
<script src="bootstrap-table.js"></script> <--汉化文件,放在 bootstrap-table.js 后面--> <script src="bootstrap-table-zh-CN.js"></script>
一般来说我们如果是基于MVC开发的系统,CSS和JS的代码,都是放在BundleConfig.cs里面初始化的,如下所示

bootstrap-table在页面中的使用,可以分为两种,一种是纯粹用HTML5的写法,通过data-*的方式指定各种属性设置,一种是HTML+JS方式实现弹性设置。
如果我们采用HTML5标识的方式初始化HTML代码,则是下面的代码。
<table data-toggle="table" data-url="data1.json"> <thead> <tr> <th data-field="id">Item ID</th> <th data-field="name">Item Name</th> <th data-field="price">Item Price</th> </tr> </thead> </table>
如果我们采用JS代码方式来初始化表格插件,那么只需要在HTML上声明一个表格对象即可,如下代码。
<table id="table"></table>
然后简单的JS代码初始化如下所示
$('#table').bootstrapTable({
url: 'data1.json',
columns: [{
field: 'id',
title: 'Item ID'
}, {
field: 'name',
title: 'Item Name'
}, {
field: 'price',
title: 'Item Price'
}, ]
});
不过实际上我们使用 bootstrap-table的JS配置功能肯定比这个复杂很多,下面界面效果是实际表的数据展示。

2、bootstrap-table的详细使用
1)整个JS属性配置
在上图中,我们是使用JS方式进行初始化表格内容的,JS代码如下所示
var $table; //初始化bootstrap-table的内容 function InitMainTable () { //记录页面bootstrap-table全局变量$table,方便应用 var queryUrl = '/TestUser/FindWithPager?rnd=' + Math.random() $table = $('#grid').bootstrapTable({ url: queryUrl, //请求后台的URL(*) method: 'GET', //请求方式(*) //toolbar: '#toolbar', //工具按钮用哪个容器 striped: true, //是否显示行间隔色 cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*) pagination: true, //是否显示分页(*) sortable: true, //是否启用排序 sortOrder: "asc", //排序方式 sidePagination: "server", //分页方式:client客户端分页,server服务端分页(*) pageNumber: 1, //初始化加载第一页,默认第一页,并记录 pageSize: rows, //每页的记录行数(*) pageList: [10, 25, 50, 100], //可供选择的每页的行数(*) search: false, //是否显示表格搜索 strictSearch: true, showColumns: true, //是否显示所有的列(选择显示的列) showRefresh: true, //是否显示刷新按钮 minimumCountColumns: 2, //最少允许的列数 clickToSelect: true, //是否启用点击选中行 //height: 500, //行高,如果没有设置height属性,表格自动根据记录条数觉得表格高度 uniqueId: "ID", //每一行的唯一标识,一般为主键列 showToggle: true, //是否显示详细视图和列表视图的切换按钮 cardView: false, //是否显示详细视图 detailView: false, //是否显示父子表 //得到查询的参数 queryParams : function (params) { //这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的 var temp = { rows: params.limit, //页面大小 page: (params.offset / params.limit) + 1, //页码 sort: params.sort, //排序列名 sortOrder: params.order //排位命令(desc,asc) }; return temp; }, columns: [{ checkbox: true, visible: true //是否显示复选框 }, { field: 'Name', title: '姓名', sortable: true }, { field: 'Mobile', title: '手机', sortable: true }, { field: 'Email', title: '邮箱', sortable: true, formatter: emailFormatter }, { field: 'Homepage', title: '主页', formatter: linkFormatter }, { field: 'Hobby', title: '兴趣爱好' }, { field: 'Gender', title: '性别', sortable: true }, { field: 'Age', title: '年龄' }, { field: 'BirthDate', title: '出生日期', formatter: dateFormatter }, { field: 'Height', title: '身高' }, { field: 'Note', title: '备注' }, { field:'ID', title: '操作', width: 120, align: 'center', valign: 'middle', formatter: actionFormatter }, ], onLoadSuccess: function () { }, onLoadError: function () { showTips("数据加载失败!"); }, onDblClickRow: function (row, $element) { var id = row.ID; EditViewById(id, 'view'); }, }); };
上面JS代码的配置属性,基本上都加了注释说明,是比较容易理解的了。
2)查询及分页
这里的表格数据分页是采用服务器分页的方式,根据搜索条件从服务器返回数据记录的,并使用了排序的处理方式,这里的queryParams参数就是提交到服务器端的参数了
//得到查询的参数 queryParams : function (params) { //这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的 var temp = { rows: params.limit, //页面大小 page: (params.offset / params.limit) + 1, //页码 sort: params.sort, //排序列名 sortOrder: params.order //排位命令(desc,asc) }; return temp; },
另外我们看到返回数据的URL地址接口是FindWithPager,我们来看看这个MVC控制器方法是如何处理数据返回的。
/// <summary> /// 根据条件查询数据库,并返回对象集合(用于分页数据显示) /// </summary> /// <returns>指定对象的集合</returns> public override ActionResult FindWithPager() { //检查用户是否有权限,否则抛出MyDenyAccessException异常 base.CheckAuthorized(AuthorizeKey.ListKey); string where = GetPagerCondition(); PagerInfo pagerInfo = GetPagerInfo(); var sort = GetSortOrder(); List<TestUserInfo> list = null; if (sort != null && !string.IsNullOrEmpty(sort.SortName)) { list = baseBLL.FindWithPager(where, pagerInfo, sort.SortName, sort.IsDesc); } else { list = baseBLL.FindWithPager(where, pagerInfo); } //Json格式的要求{total:22,rows:{}} //构造成Json的格式传递 var result = new { total = pagerInfo.RecordCount, rows = list }; return ToJsonContent(result); }
上面代码处理了两个部分的对象信息,一个是分页实体类信息,一个是排序信息,然后根据这些条件获取记录,返回类似
{total:22,rows:{}}
格式的JSON数据记录。
var result = new { total = pagerInfo.RecordCount, rows = list }; return ToJsonContent(result);
获取分页的参数信息如下所示
/// <summary> /// 根据Request参数获取分页对象数据 /// </summary> /// <returns></returns> protected virtual PagerInfo GetPagerInfo() { int pageIndex = Request["page"] == null ? 1 : int.Parse(Request["page"]); int pageSize = Request["rows"] == null ? 10 : int.Parse(Request["rows"]); PagerInfo pagerInfo = new PagerInfo(); pagerInfo.CurrenetPageIndex = pageIndex; pagerInfo.PageSize = pageSize; return pagerInfo; }
获取排序参数信息的代码如下所示
/// <summary> /// 获取排序的信息 /// </summary> /// <returns></returns> protected SortInfo GetSortOrder() { var name = Request["sort"]; var order = Request["sortOrder"]; return new SortInfo(name, order); }
最后就是具体实现具体条件、具体页码、具体排序条件下的数据记录了,这部分可以根据自己的要求实现逻辑,这里只是给出一个封装好的处理调用即可。
baseBLL.FindWithPager(where, pagerInfo, sort.SortName, sort.IsDesc);
实际情况下,我们列表的展示,一般需要使用不同的条件进行数据的查询的,虽然这个Bootstrap-table控件提供了一个默认的查询按钮,不过一般是在客户端分页的情况下使用,而且略显简单,我们一般使用自己查询条件进行处理,如下界面所示。

或者如下的

那么这样对于上面的js属性就需要调整下接受查询条件参数queryParams 了
//得到查询的参数 queryParams : function (params) { //这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的 var temp = { rows: params.limit, //页面大小 page: (params.offset / params.limit) + 1, //页码 sort: params.sort, //排序列名 sortOrder: params.order //排位命令(desc,asc) }; return temp; },
对于自定义查询条件,我们可以用下面的常规方式增加参数,如下所示

但是查询条件的参数我们不方便一一设置,我们想通过一种较为快捷的方式来处理,那么就需要对这个处理方式进行一个特别的修改了,首先添加一个扩展函数来处理表单的条件(参考博客http://www.cnblogs.com/zcsj/p/6635677.html的介绍)
//自定义函数处理queryParams的批量增加 $.fn.serializeJsonObject = function () { var json = {}; var form = this.serializeArray(); $.each(form, function () { if (json[this.name]) { if (!json[this.name].push) { json[this.name] = [json[this.name]]; } json[this.name].push(); } else { json[this.name] = this.value || ''; } }); return json; }
然后我们就可以批量处理表单的查询条件了
queryParams : function (params) { //这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的 var temp = $("#ffSearch").serializeJsonObject(); temp["rows"] = params.limit; //页面大小 temp["page"] = (params.offset / params.limit) + 1; //页码 temp["sort"] = params.sort; //排序列名 temp["sortOrder"] = params.order; //排位命令(desc,asc) //特殊格式的条件处理 temp["WHC_Age"] = $("#WHC_Age").val() + "~" + $("#WHC_Age2").val(); temp["WHC_BirthDate"] = $("#WHC_BirthDate").val() + "~" + $("#WHC_BirthDate2").val(); return temp; },
然后后端统一按照逻辑处理查询参数即可。
3)格式化输出函数及其他
对于上面JS的配置信息,我们再来回顾一下,例如对于数据转义函数,可以格式化输出的内容的,如下界面代码。

格式化的数据转义函数如下,主要就是根据内容进行格式化输出的JS函数,好像是需要放在一个文件内。
//连接字段格式化 function linkFormatter(value, row, index) { return "<a href='" + value + "' title='单击打开连接' target='_blank'>" + value + "</a>"; } //Email字段格式化 function emailFormatter(value, row, index) { return "<a href='mailto:" + value + "' title='单击打开连接'>" + value + "</a>"; } //性别字段格式化 function sexFormatter(value) { if (value == "女") { color = 'Red'; } else if (value == "男") { color = 'Green'; } else { color = 'Yellow'; } return '<div style="color: ' + color + '">' + value + '</div>'; }
另外,我们看到行记录的最后增加了几个操作按钮,方便对当前记录的查看、编辑和删除操作,如下效果图所示。

这部分我们也是通过格式化函数进行处理的

//操作栏的格式化 function actionFormatter(value, row, index) { var id = value; var result = ""; result += "<a href='javascript:;' class='btn btn-xs green' onclick=\"EditViewById('" + id + "', view='view')\" title='查看'><span class='glyphicon glyphicon-search'></span></a>"; result += "<a href='javascript:;' class='btn btn-xs blue' onclick=\"EditViewById('" + id + "')\" title='编辑'><span class='glyphicon glyphicon-pencil'></span></a>"; result += "<a href='javascript:;' class='btn btn-xs red' onclick=\"DeleteByIds('" + id + "')\" title='删除'><span class='glyphicon glyphicon-remove'></span></a>"; return result; }
如果我们需要双击弹出编辑界面的层,我们可以处理表格的双击事件,如下代码所示。
onDblClickRow: function (row, $element) { var id = row.ID; EditViewById(id, 'view'); },

如果我们需要设置行的不同的样式展示,可以通过增加rowStyle的JS处理函数即可,如下代码所示
rowStyle: function (row, index) { //设置行的特殊样式 //这里有5个取值颜色['active', 'success', 'info', 'warning', 'danger']; var strclass = ""; if (index == 0) { strclass = "warning"; } return { classes: strclass } }
对于表格记录的获取,我们可以通过下面的代码进行获取:$table.bootstrapTable('getSelections')
var rows = $table.bootstrapTable('getSelections'); if (rows.length > 0) { ID = rows[0].ID; }
如果是多条记录的处理,例如删除记录
//实现删除数据的方法 function Delete() { var ids = "";//得到用户选择的数据的ID var rows = $table.bootstrapTable('getSelections'); for (var i = 0; i < rows.length; i++) { ids += rows[i].ID + ','; } ids = ids.substring(0, ids.length - 1); DeleteByIds(ids); }
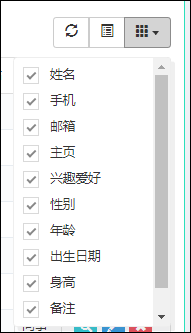
如果需要设置显示列显示,如下界面所示

以及排序处理

这些需要在JS代码开启相关的属性即可。

还有就是一种CardView的卡片视图格式,如下所示。

另外一种是父子表的展开明细的格式,如下所示

以上就是bootstrap-table插件在我实际项目中的应用情况,基本上对JS各个属性的使用进行了一些介绍了,具体的应用我们可以参考它的文档,获取对应属性、方法、事件的详细说明,这样我们就可以更加详细的应用这个插件的各种功能了。
http://bootstrap-table.wenzhixin.net.cn/documentation/
希望上面的总结介绍对你使用bootstrap-table插件有所助益,感谢耐心阅读。
