Tailwind CSS v1 发布了,这是项目首个主要版本,距离首次发布已经打磨了 2 年时间。Tailwind 是一个用于快速 UI 开发的实用工具集 CSS 框架,设计理念以实用为先,它提供了高度可组合的实用程序类,可帮助开发者轻松构建复杂的用户界面。它还提供了一个从实用模式中提取组件的工具,响应式风格可以满足在不同设备上的开发。
与 Bootstrap、Foundation 和 Bulma 等框架不同,Tailwind CSS 并不是 UI 套件,因为它没有内置的 UI 组件,也没有默认的主题,完全需要开发者根据自身情况来定制设计。
目前 Tailwind 已被 Mozilla 和 Algolia 等公司采用。

此版本主要带来了以下内容:
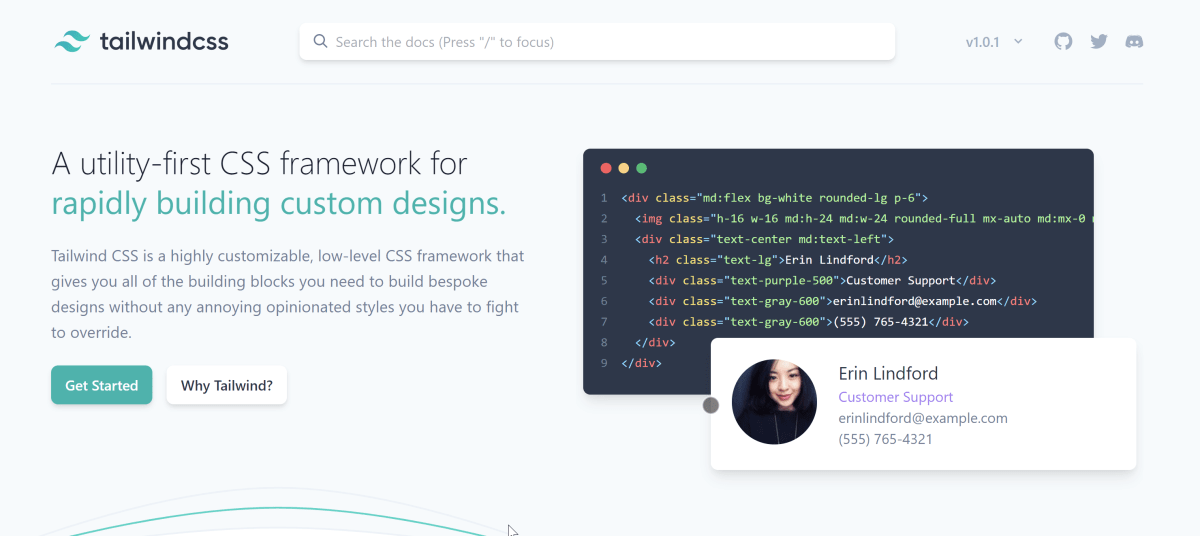
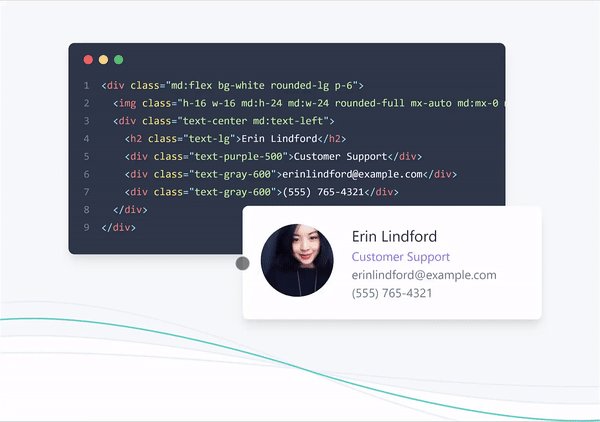
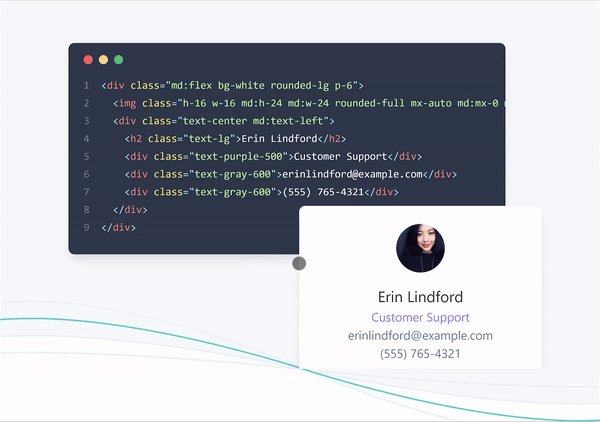
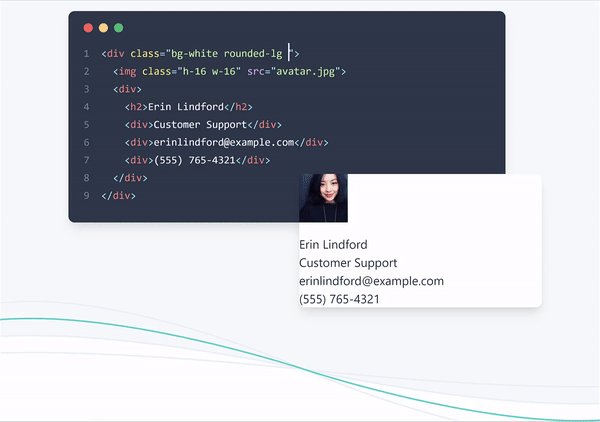
带有炫酷动画的新主页
新的主页更好地介绍了 Tailwind 和使用教程。因为 Tailwind CSS 与常用的 Bootstrap、Foundation 和 Bulma 等框架不同,它并不是 UI 套件,没有内置的 UI 组件,也没有默认的主题,完全需要开发者根据自身情况来定制设计,所以入门 Tailwind 的最大障碍之一就是从预定义的组件转向实用程序类。新的导航和主页动画在解释方面上做得很好。

不需要创建配置文件
之前版本的配置文件有一大堆配置选项,用于默认定义,它实际上可能有点令人反感。新版本配置变成可选的了,现在只需要一些自定义选项。现在跟踪仅适用于项目范围的自定义配置更加容易。此外像下边的配置,看到 extend 属性,它允许开发者扩展默认的 Tailwind 属性而不是直接覆盖它们。
// Example `tailwind.config.js` file
module.exports = {
important: true,
theme: {
fontFamily: {
display: ['Gilroy', 'sans-serif'],
body: ['Graphik', 'sans-serif'],
},
extend: {
colors: {
cyan: '#9cdbff',
},
margin: {
'96': '24rem',
'128': '32rem',
},
}
},
variants: {
opacity: ['responsive', 'hover']
}
}
新的调色板:每种颜色色调从 7 种变为 9 种
Tailwind 现在配有数字调色板,因此,它可以正确处理颜色和它的几种变化。此外开发者还可以自行修改颜色以满足需求。
// tailwind.config.js
module.exports = {
theme: {
colors: {
indigo: {
lighter: '#b3bcf5',
default: '#5c6ac4',
dark: '#202e78',
}
}
}
}
注意:Tailwind 仍将默认属性作为特殊属性。
要访问 CSS 文件中的配置,可以使用 theme 帮助函数并使用点符号来获取值:
.btn-blue {
background-color: theme('colors.indigo.dark');
}
新的排序实用程序
排序实用程序对于以与 DOM 中显示的顺序不同的顺序呈现 Flex 项目非常有用。
<div class="flex">
<div class="order-last">1</div>
<div>2</div>
<div>3</div>
</div>
在上面的示例中,class 属性为 order-last 的 div 将出现在列表的末尾,这与 flexbox 的 order CSS 属性行为相同。默认情况下,有 first、last 和 none 几种排序后缀,分别将对象移动到第一个、最后一个和正常位置。此外排序实用程序还支持 12 列网格,可以扩展它以满足项目的要求。
新的 Position Top/Right/Bottom/Left 实用程序
以往只能粗暴地操控对象位置,直接把对象固定到边上:
<div class="pin-t"><!-- ... --></div>
现在通过新的位置实用程序,可以更加灵活地控制具体位置:
<div class="top-16"><!-- ... --></div>
更新公告: