1。创建项目,在项目中引入vue的资源库,
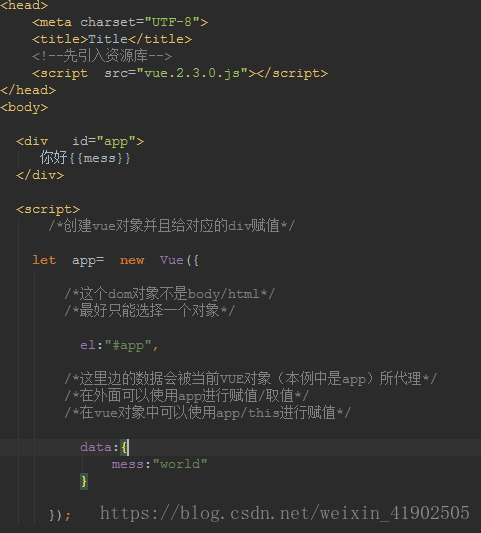
2.创建一个html文件进行一个简单的案例:
3.Vue中基于属性、以及时间的绑定方式
属性的话使用 ---------------> :属性名,如本案例中的<img :src="img1">
事件绑定的话使用-------------> @事件名=“vue对象中的事件函数名()”
4.使用v-for来循环遍历值
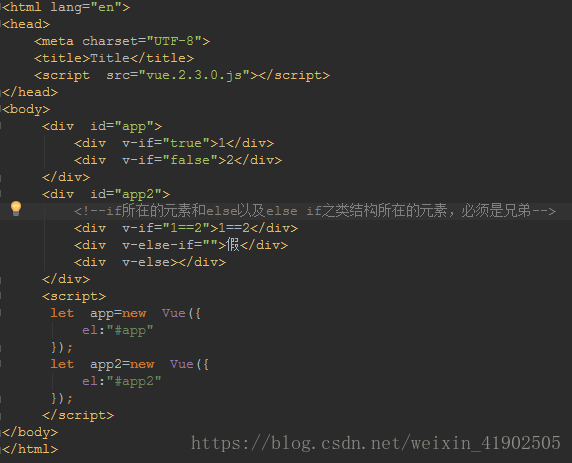
5.条件展示:
v-if
v-else if
v-else
不存在的不展示,存在的使用格式加以控制使其不显示。
6.v-show