1.下载nginx

2.测试ngix是否可以运行
进入该目录后,命令行输入:start nginx

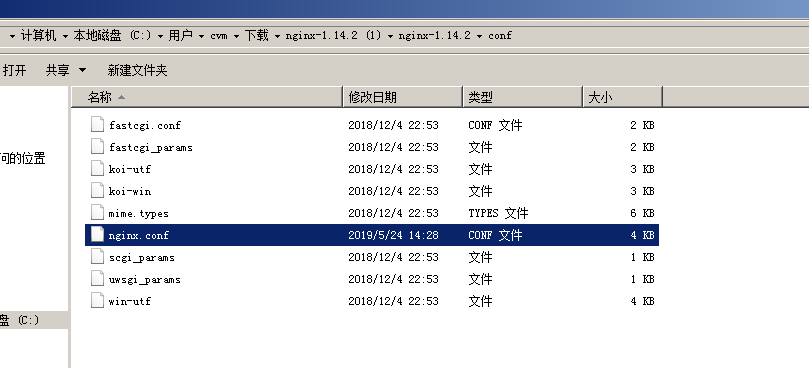
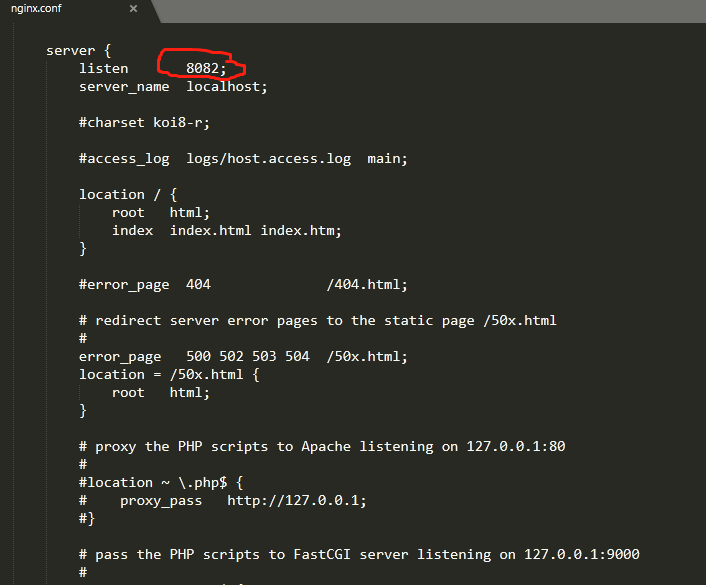
因为默认端口是8080,而我这个端口被占用了,所以我将默认端口改为了8082,可以在nginx.conf中更改。


在浏览器输入:localhost:8082,可见测试成功。

3.将项目打包,我的是一个react项目,进入项目,运行npm run build , build文件夹里会出现打包后的文件。

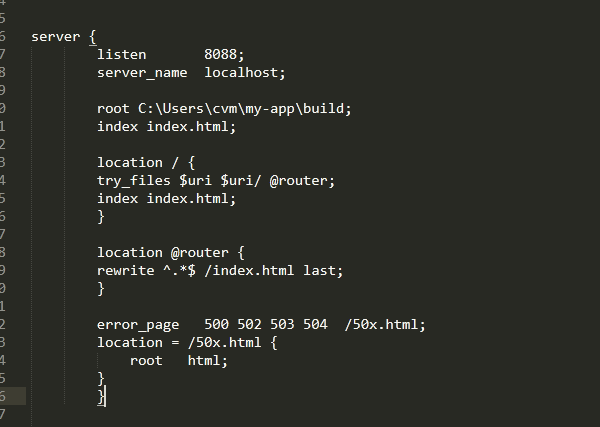
4.配置nginx.conf文件,增加一个server

其中:
listen :设置的端口号
server_name :访问的名字
root :你项目所放的地址
index index.html :你的入口html文件
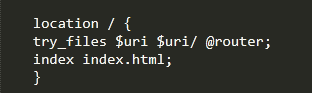
location/{}:这是是根据路由跳转,所以,为了避免出现404,我们需要重写至index.html。

5.输入./nginx -s reload 即可查看(!!!这里我没有输入nginx -s reload,因为我输入这个显示nginx命令无法找到)

参考文章:https://blog.csdn.net/wly_er/article/details/82348593#1.%E4%B8%8B%E8%BD%BDnginx%E3%80%82