创建10000个li元素案例,把普通方法和碎片化方法进行比较
(1)普通添加li元素案例,代码如下图:

运行结果见链接:
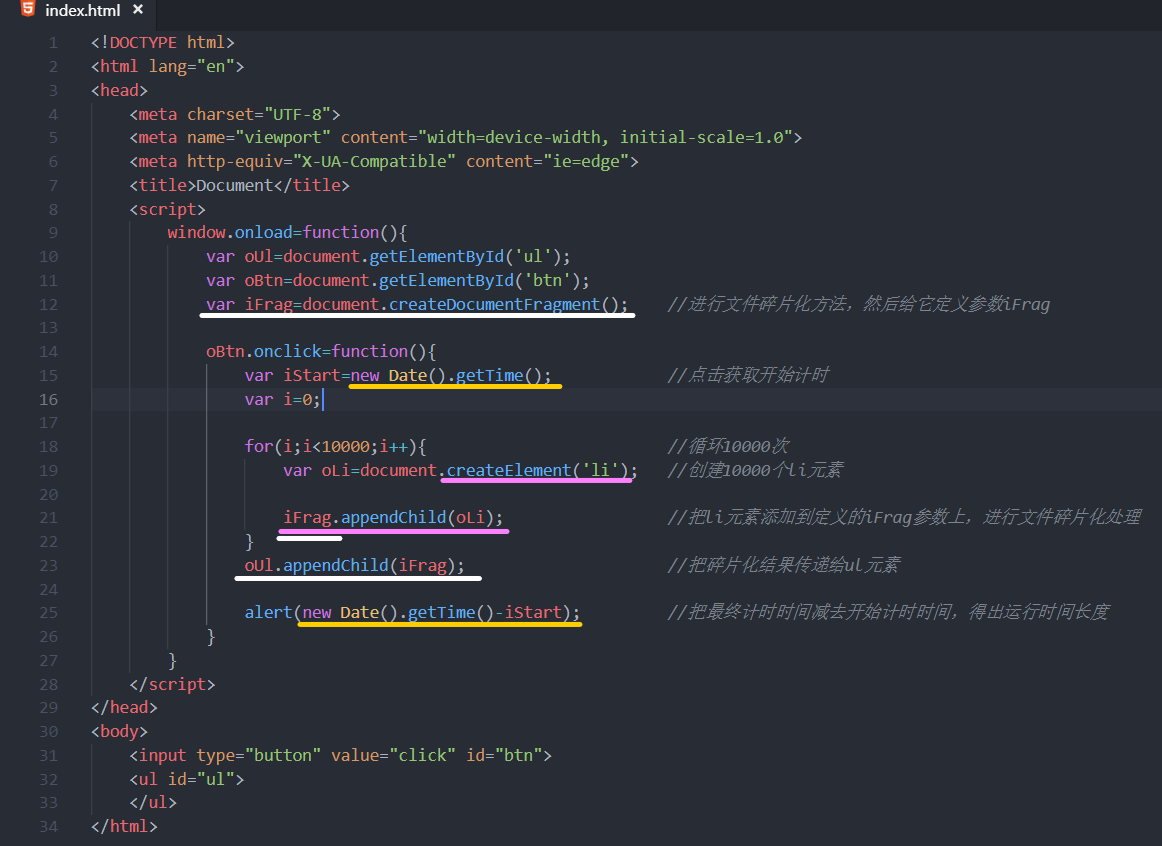
(2)文件碎片形式添加li元素,代码如下图:

运行结果见链接:
语法解释:
1>> 在浏览器中,我们一旦把节点添加到document.body(或者其他节点)中,页面就会更新并反映出这个变化,对于少量的更新,一条条循环插入也会运行很好,也是我们常用的方法。【即,上面的(1)普通添加方法】
2>> 但是,如果当我们要向document中添加大量数据时(比如1w条),如果像上面的代码一样,逐条添加节点,这个过程就可能会十分缓慢。
3>> 当然,你也可以建个新的节点,比如说div,先将oP添加到div上,然后再将div添加到body中.但这样要在body中多添加一个<div></div>.但文档碎片不会产生这种节点.
4>> 为了解决这个问题,我们可以引入createDocumentFragment()方法,它的作用是创建一个文档碎片,把要插入的新节点先附加在它上面,然后再一次性添加到document中。【即,上面的(2)文档碎片添加方法】
5>> 经过测试,在ie,firefox下性能明显得以提高。大家可以自己测试下。
//解释摘自:https://blog.csdn.net/yuanyuanispeak/article/details/70161786