该例子的样式用的是easyui的样式,看不懂只需把class="easyui-XXX" 删除即可
<div class="fitem" id="urls" style="margin-bottom:5px;">
<label>url:</label>
<input id="url" name="url" class="easyui-textbox" style="width: 260px" >
小标题:
<input id="url_title" name="url_title" class="easyui-textbox" style="width: 260px;" >
<a href="javascript:void(0);"class="easyui-linkbutton" iconCls="icon-add" onclick="addinput()"></a>
<div class="fitem"></div>
</div>
function addinput(){
var temp = document.createElement('div');
temp.className="fitem";
var urls = document.getElementById("urls");
urls.appendChild(temp);
var url_to = document.createElement("input");
url_to.type ="text";
url_to.id ="url";
url_to.style.width="260px";
url_to.style.borderRadius="5px";
url_to.style.border="1px";
url_to.style.borderColor="#95b8e7";
url_to.style.borderStyle="solid";
url_to.style.height="22px";
var title_to = document.createElement("input");
title_to.type ="text";
title_to.id ="url_title";
title_to.style.width="260px";
title_to.style.borderRadius="5px";
title_to.style.border="1px";
title_to.style.borderColor="#95b8e7";
title_to.style.borderStyle="solid";
title_to.style.height="22px";
url_to.style.marginLeft="65px";
title_to.style.marginLeft="49px";
temp.appendChild(url_to);
temp.appendChild(title_to);
}
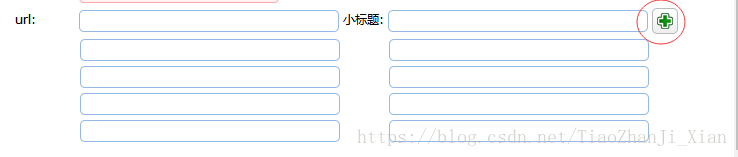
最终效果如下