bootstrap支持的js插件
概览
bootstrap中的JavaScript插件:
| 插件名称 | 定义文件 |
|---|---|
| 动画过滤 | transition.js |
| 模态框 | modal.js |
| 下拉菜单 | dropdown.js |
| 滚动侦测 | scrollspy.js |
| 选项卡 | tab.js |
| 提示框 | tooltop.js |
| 弹出框 | popover.js |
| 警告框 | alert.js |
| 按钮 | button.js |
| 折叠/手风琴 | collapse.js |
| 图片轮播 | carousel.js |
| 自动定位浮标 | affix.js |
两套API:
data属性API
-
可以仅仅通过 data 属性 API 使用所有的 Bootstrap 插件,无需写一行 JavaScript 代码,建议首选
关闭data属性API的方法:
- 关闭所有:$(document).off('.data-api')
关闭特定插件:$(document).off('.插件名称.data-api')
-
编程方式API(js控制)
所有公开api支持单独或链式调用
所有方法都接受一个可选的option对象或一个代表特定方法的字符串作为参数,不传参时以默认值初始化。比如
$('#myModal').modal() // 以默认值初始化 $('#myModal').modal({ keyboard: false }) // initialized with no keyboard $('#myModal').modal('show') // 初始化后立即调用 show 方法修改插件默认设置
$.fn.modal.Constructor.DEFAULTS.keyboard = false // 将模态框插件的 `keyboard` 默认选参数置为 false
事件
Bootstrap为大部分插件所具有的动作提供了自定义事件。一般来说,这些事件都有不定式和过去式两种动词的命名形式,例如,不定式形式的动词(例如
show)表示其在事件开始时被触发;而过去式动词(例如shown)表示在动作执行完毕之后被触发。
所有以不定式形式的动词命名的事件都提供了阻止默认事件功能:
$('#myModal').on('show.bs.modal', function (e) {
if (!data) return e.preventDefault() // 阻止模态框的展示
})一、动画过渡
定义功能的文件:transition.js
动画过渡功能采用css3实现,IE6、IE7、IE8,不支持
bootstrap中使用了过度动画效果的组件包括:
- 模态弹(Modal)
- 选项卡(Tab)
- 警告框(Alert)
- 图片轮播(Carousel)
全局范围禁用过渡效果:
$.support.transition=false
二、模态框
不要在一个模态框上重叠另一个模态框,不支持同时打开多个模态框
模态框需作为body标签的直接子元素
在 IOS 和 Android 上,当滚动屏幕超过模态框的顶部或底部时,
<body>中的内容将开始随着滚动
结构
data-target触发:
<button class="btn btn-primary" data-toggle="modal" data-target="#myModal" type="button">通过data-target触发</button>
<div class="modal fade" id="myModal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button>
<h4 class="modal-title">模态弹出窗标题</h4>
</div>
<div class="modal-body">
<p>模态弹出窗主体内容</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary">保存</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->
js触发:
<!-- 触发按钮 -->
<button class="btn btn-primary" type="button">点击我</button>
<!-- 模态框 -->
<div class="modal" id="mymodal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button>
<h4 class="modal-title">模态框标题</h4>
</div>
<div class="modal-body">
<p>模态框主体内容</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary">保存</button>
</div>
</div>
</div>
</div>
<!-- js代码 -->
<script>
$(function(){
$(".btn").click(function(){
$("#mymodal").modal();
});
});
</script>
关键类名:.modal > .modal-dialog > .modal-content > .modal-header + .modal-body + .modal-footer
关键点:触发按钮上的属性“data-toggle=modal”和"data-target=#id",其中前者的值必须时“modal”,后者可以是模态框的id值,也可以是其他css选择器
另外:模态框的触发器还可以是<a>元素,使用时可以用href代替data-target
模态框大小
modal-lg 大模态框
modal-sm 小模态框
添加的对象为类名为modal-dialog的元素
模态框弹出时的动画效果
模态框弹出时的淡入淡出的动画效果通过类名fade'控制
添加.fade'增加动画效果,不想要动画效果删除即可
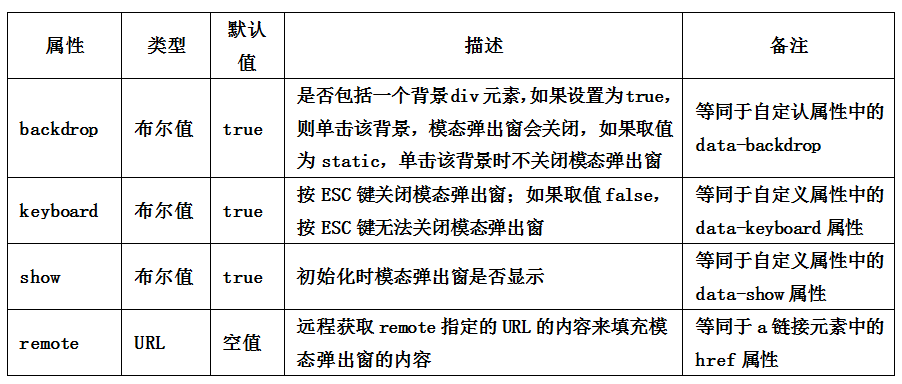
data-参数

js触发模态框方式用到的一些设置
属性设置

使用方法:
$(function(){ $(".btn").click(function(){ $("#mymodal").modal({ keyboard:false }); }); });参数设置

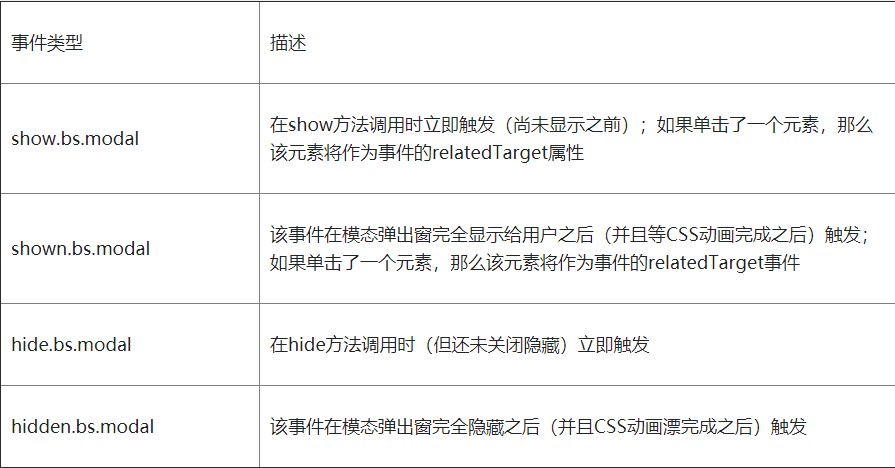
事件设置

调用方法:
$('#myModal').on('hidden.bs.modal', function (e) { // 处理代码... })