
<template>
<el-container>
<el-header>
<div class="selectedTop">
<div class="checkedCategoryNew" >
<div v-for="item in selectedInformation">
<div style=" position: absolute;top: 50%;transform: translate(0, -50%);">{{item.a}}</div>
</div>
</div>
<div class="checkedCategory" >
<div class="checkedSet">
<div class="checkedShow" v-for="item in selectedInformation">
{{item.b}}
</div>
</div>
</div>
<div class="checkedSkill" >
<div class="checkedSet">
<div class="checkedShow" v-for="item in selectedInformation">
{{item.c}}
</div>
</div>
</div>
</div>
</el-header>
<el-main>
<div class="chooseTheInterface">
<div style=" flex: 1;">
<ul>
<li class="primaryClassify" v-for="(item,index) in brands" @click="brand=index"
:class="[brand!==index?'normal':'selected']">
<div class="primarySelect">{{item.website}}</div>
</li>
</ul>
</div>
<div style="flex:4;">
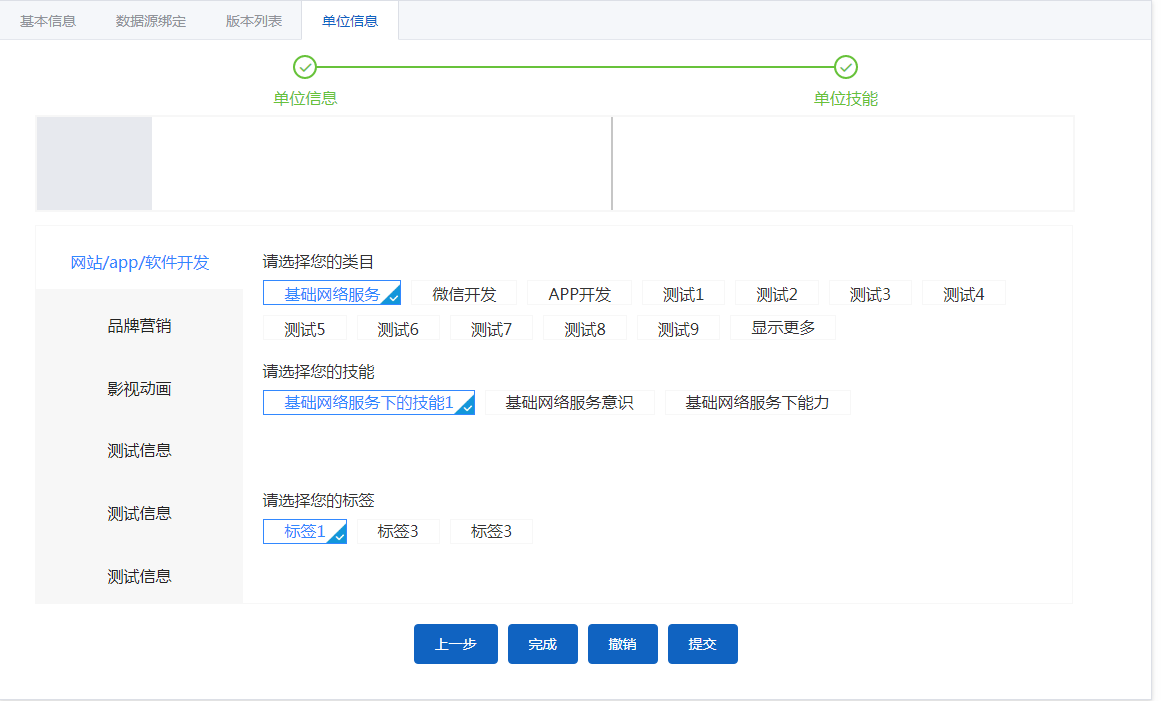
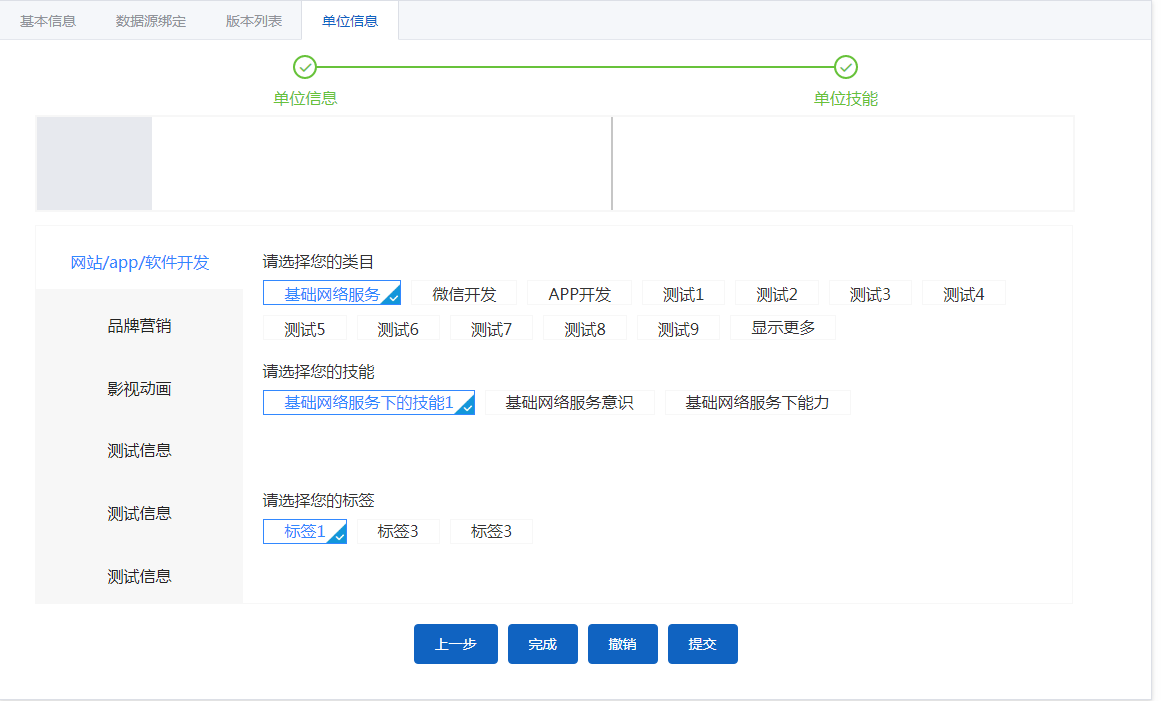
<div class="categoriesOfInformation">
<div class="textP">请选择您的类目</div>
<template v-for="(item,index) in brands[brand].category">
<li @click="cate=index"
:class="[cate===index?'selectedShow choiceBox':'choiceBox']" v-show="index<12">
<div class="dataDisplay">{{item.categorys}}</div>
<img v-show="cate===index" class="images"
:src="imgSrc">
</li>
</template>
<div v-for="(item,index) in brands[brand].category">
<div v-if="index===12" class="evenMore">显示更多</div>
</div>
</div>
<div class="categoriesOfInformation ">
<p class="textFloat">请选择您的技能</p>
<li v-for="(item , index) in brands[brand].category[cate].skill" @click="skillsIndex=index"
:class="[skillsIndex===index?'selectedShow choiceBox':'choiceBox']"
>
{{item.skills}}<img v-show="skillsIndex===index" class="images"
:src="imgSrc">
</li>
</div>
<div class="categoriesOfInformation">
<div class="textFloat">请选择您的标签</div>
<li v-for="(item , index) in brands[brand].category[cate].skill[skillsIndex].tags"
@click="lable=index"
:class="[lable===index?'selectedShow choiceBox':'choiceBox']"
>
<img v-show="lable===index" class="images"
:src="imgSrc">
{{item.tagss}}
</li>
</div>
</div>
</div>
</el-main>
<el-footer>
<el-row>
<el-col >
<div style="text-align: center">
<el-button type="primary" @click="next">上一步</el-button>
<el-button type="primary" @click="insert">完成</el-button>
<el-button type="primary" @click="revocation">撤销</el-button>
<el-button type="primary" >提交</el-button>
</div>
</el-col>
</el-row>
</el-footer>
</el-container>
</template>
<script>
export default {
name: "unitSkills",
methods: {
next: function () {//页码数据
this.$emit('addactive', 1)
},
text() {
alert(this.cate);
},
insert(){
this.selectedInformation.push({a :this.brands[this.brand].website,
b:this.brands[this.brand].category[this.cate].categorys,
c:this.brands[this.brand].category[this.cate].skill[this.skillsIndex].tags[this.lable].tagss})
},
revocation(){
this.brand=0;
this.cate=0;
this.skillsIndex=0;
this.lable=0;
this.selectedInformation=[];
}
},
data() {
return {
brand: 0,
cate: 0,
skillsIndex: 0,
lable: 0,
selectedInformation:[],
a:'',
b:'',
c:'',
imgSrc: "http://up.uidashi.com/Fm9o2RrS2yWRMHwgSdXaHgw8brq8",
brands: [
{
website: '网站/app/软件开发',
category: [
{
categorys: '基础网络服务',
skill: [
{
skills: '基础网络服务下的技能1',
tags: [{tagss: '标签1'},
{tagss: '标签3'},
{tagss: '标签3'}]
},
{
skills: '基础网络服务意识', tags: [{tagss: '意识标签1'},
{tagss: '意识标签3'},
{tagss: '意识标签3'}]
},
{
skills: '基础网络服务下能力', tags: [{tagss: '服务下能力标签1'},
{tagss: '服务下能力标签3'},
{tagss: '服务下能力标签3'}]
}
]
},
{
categorys: '微信开发', skill: [
{
skills: '微信开发的技能1',
tags: [{tagss: '微信开发标签1'},
{tagss: '微信开发标签3'},
{tagss: '微信开发标签3'}]
},
{
skills: '微信开发技术',
tags: [{tagss: '技术标签1'},
{tagss: '技术标签3'},
{tagss: '技术标签3'}]
},
{
skills: '微信开发的能力',
tags: [{tagss: '能力标签1'},
{tagss: '能力标签3'},
{tagss: '能力标签3'}]
}
]
},
{
categorys: 'APP开发', skill: [
{
skills: 'APP开发的技能1',
tags: [{tagss: 'APP开发标签1'},
{tagss: 'APP开发标签3'},
{tagss: 'APP开发标签3'}]
},
{
skills: 'APP开发技术',
tags: [{tagss: '技术开发标签'},
{tagss: '技术开发标签'},
{tagss: '技术开发标签'}]
},
{
skills: 'APP开发能力',
tags: [{tagss: '能力标签'},
{tagss: '能力标签'},
{tagss: '能力标签'}]
}
]
},
{
categorys: '测试1', skill: [
{
skills: 'APP开发的技能1',
tags: [{tagss: 'APP开发标签1'},
{tagss: 'APP开发标签3'},
{tagss: 'APP开发标签3'}]
},
{
skills: 'APP开发技术',
tags: [{tagss: '技术开发标签'},
{tagss: '技术开发标签'},
{tagss: '技术开发标签'}]
},
{
skills: 'APP开发能力',
tags: [{tagss: '能力标签'},
{tagss: '能力标签'},
{tagss: '能力标签'}]
}
]
},
{categorys: '测试2'},
{categorys: '测试3'},
{categorys: '测试4'},
{categorys: '测试5'},
{categorys: '测试6'},
{categorys: '测试7'},
{categorys: '测试8'},
{categorys: '测试9'},
{categorys: '测试10'},
{categorys: '测试11'},
{categorys: '测试12'},
{categorys: '测试13'},
{categorys: '测试14'},
{categorys: '测试15'},
]
},
{
website: '品牌营销',
category: [
{
categorys: '营销服务',
skill: [
{
skills: '营销服务的技能',
tags: [{tagss: '技能服务标签'},
{tagss: '技能服务标签'},
{tagss: '技能服务标签'}]
},
{
skills: '营销服务的策略',
tags: [{tagss: '营销服务标签'},
{tagss: '营销服务标签'},
{tagss: '营销服务标签'}]
},
{
skills: '营销服务的能力', tags: [{tagss: '能力标签'},
{tagss: '能力标签'},
{tagss: '能力标签'}]
}
]
},
{
categorys: '微信开发2',
skill: [
{
skills: '基础网络服务下的技能22',
tags: [{tagss: '标签21'},
{tagss: '标签23'},
{tagss: '标签23'}]
},
{skills: '基础网络服务下的技能22'},
{skills: '基础网络服务下的技能23'}]
},
{
categorys: 'APP开发2',
skill: [
{
skills: '基础网络服务下的技能22',
tags: [{tagss: '标签21'},
{tagss: '标签23'},
{tagss: '标签23'}]
},
{skills: '基础网络服务下的技能22'},
{skills: '基础网络服务下的技能23'}]
},
]
},
{
website: '影视动画',
category: [
{
categorys: '影视动画服务3',
skill: [
{
skills: '基础网络服务下的技能32',
tags: [{tagss: '标签31'},
{tagss: '标签33'},
{tagss: '标签33'}]
},
{skills: '基础网络服务下的技能32'},
{skills: '基础网络服务下的技能33'}]
},
{categorys: '影视动画开发3'},
{categorys: '影视动画技术'},
]
},
{website: '测试信息'},
{website: '测试信息'},
{website: '测试信息'},
],
}
}
}
</script>
<style scoped lang="less">
li {
list-style: none
}
.selectedTop {
height: 93px;
width: 1036px;
display: flex;
border: #F7F7F7 solid 2px;
.checkedCategoryNew{
flex: 1;
background-color:#E7E9EE;
position: relative;
}
.checkedCategory{
flex: 4;
border-right:#C6C6C6 solid 2px;
}
.checkedSkill{
flex: 4;
}
.checkedSet{
margin-top: 28px;
margin-left: 15px;
.checkedShow{
padding: 5px;
width: auto;
float: left;
border: #CFCFCF solid 1px;
margin: 5px
}
}
}
.chooseTheInterface {
width: 1036px;
height: 377px;
display: flex;
margin-top: 30px;
border:#F7F7F7 solid 1px ;
.primaryClassify {
height: 62.83px;
.primarySelect {
text-align: center;
padding-top: 25px
}
}
.normal {
background-color: #F7F7F7;
color: #222;
}
.selected {
background-color: #fff;
color: #3288FF ;
}
.categoriesOfInformation {
width: auto;
height: 33.33%;/*125.66px*/
margin-left: 15px;
position: relative;
.textP{text-align:left;margin: 4px;padding-top:20px;};
.textFloat{text-align:left;text-align:left;margin: 4px;}
.selectedShow {
color: #3288FF;
border: #3288FF solid 1px !important;
};
.choiceBox {
width: auto;
padding: 0px 20px; //上右下左
height: 25px;
border: #F7F7F7 solid 1px;
float: left;
margin: 5px;
position: relative;
box-sizing: border-box;
.dataDisplay {
width: 100%;
height: 100%;
text-align: center;
line-height: 25px;
}
.images {
height: 20px;
width: 20px;
position: absolute;
right: 0;
bottom: 0;
}
};
.evenMore {
.choiceBox
};
}
}
</style>