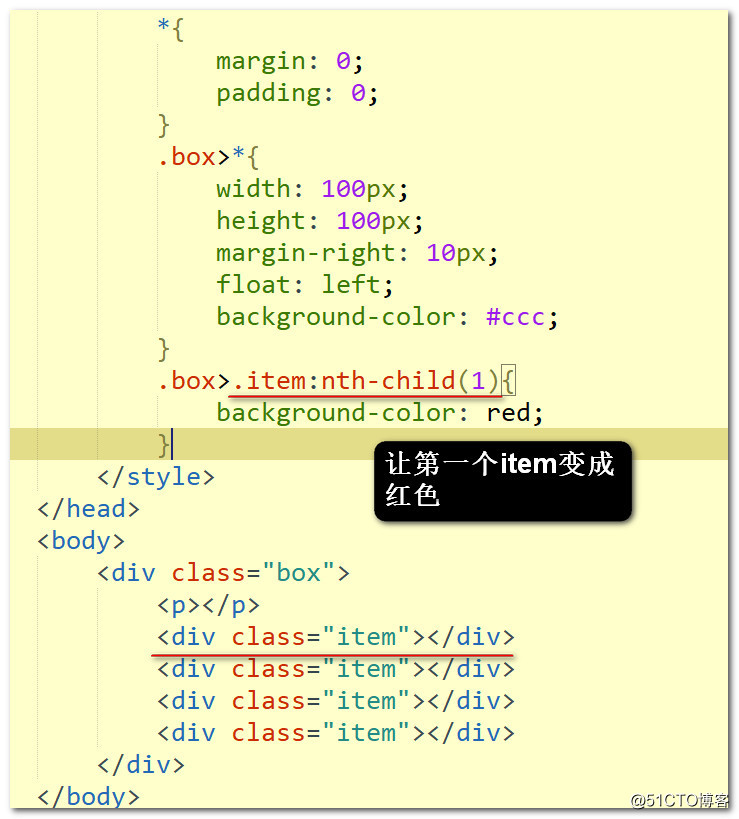
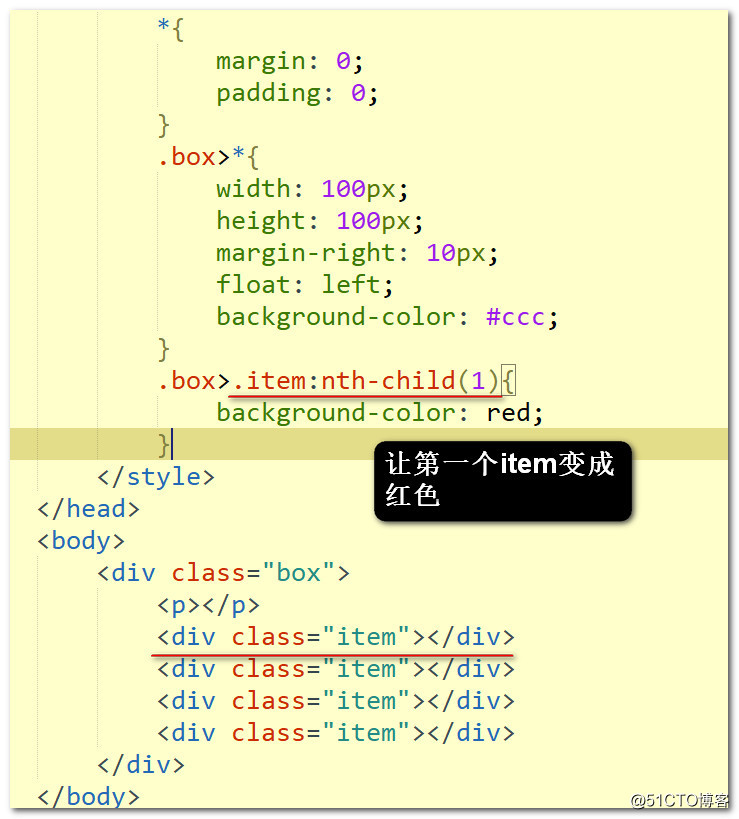
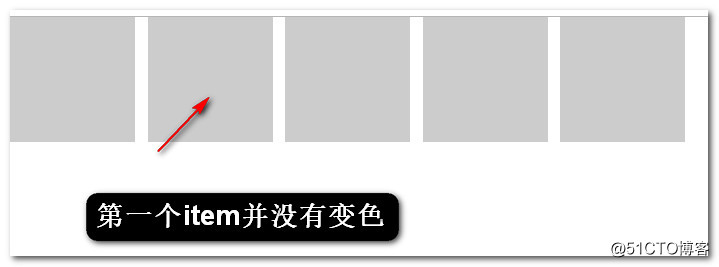
代码:




总结:
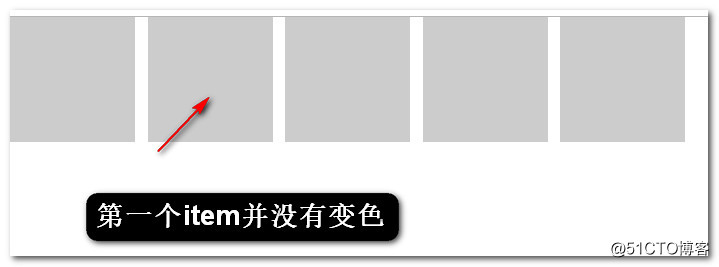
item:nth-child(2)是什么意思,选择的是什么元素?
它的意思是:首先选中的元素必须要具有.item类名,并且该元素是某一个元素的第二个子元素
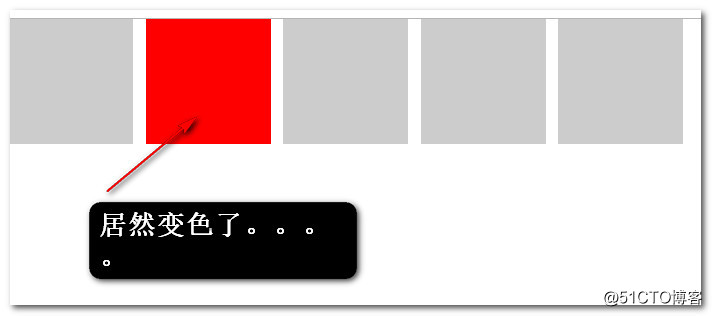
所以我们看到上面是第二个图形变红色
:nth-child(n),其中的n填入的是.item在兄弟元素中排的索引,
而不是针对具有.item类名的几个兄弟元素中的索引,注意n是从1开始
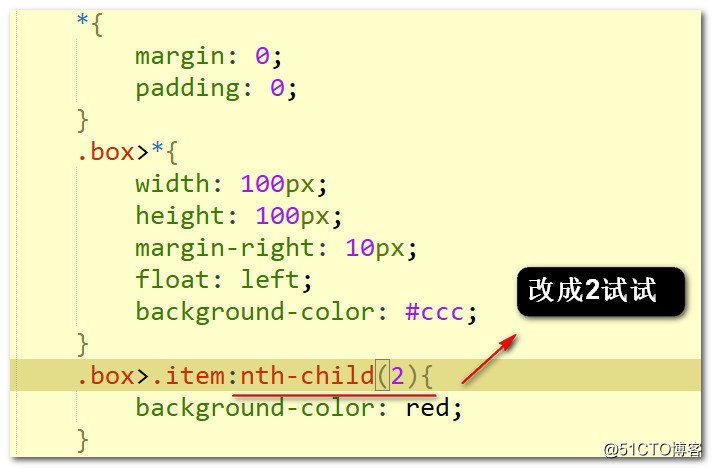
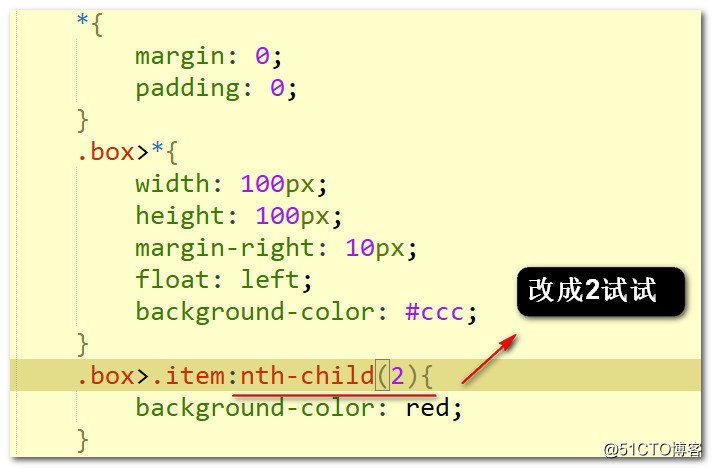
代码:




总结:
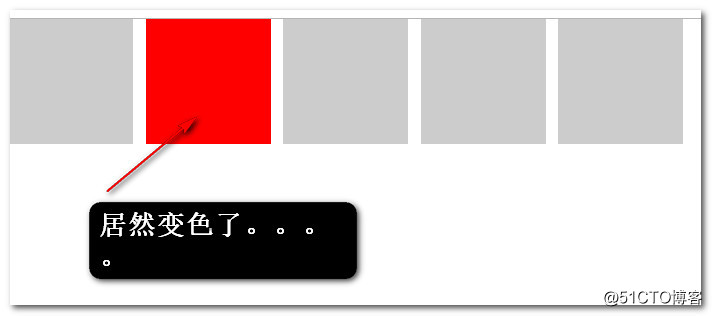
item:nth-child(2)是什么意思,选择的是什么元素?
它的意思是:首先选中的元素必须要具有.item类名,并且该元素是某一个元素的第二个子元素
所以我们看到上面是第二个图形变红色
:nth-child(n),其中的n填入的是.item在兄弟元素中排的索引,
而不是针对具有.item类名的几个兄弟元素中的索引,注意n是从1开始