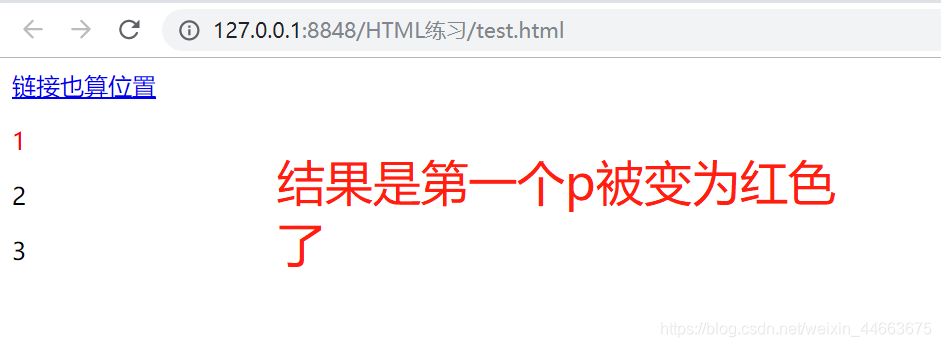
先看下面的例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
/* 被变为红色的是第几个p? */
div p:nth-child(2){
color: red;
}
</style>
</head>
<body>
<div>
<a href="#">链接也算位置</a>
<p>1</p>
<p>2</p>
<p>3</p>
</div>
</body>
</html>

最开始我以为会是第二个p变为红色,但是结果是第一个p,为什么呢?
因为我对nth-child()的定义没有理解清楚,我理解的是直接在父级div中选择第二个p,但是这样理解并不正确。
准确的定义是:nth-child()选择器选取属于其父元素的不限类型的第 n 个子元素的所有元素。
但是这个准确的官方定义也不好理解,我目前的理解是,选择冒号前的这个元素的同级元素的第几个元素,比如上面的例子就是选择与p元素同级的元素,这里就是a和另外两个p,这个级别整体有一个a和三个p,然后选择第二个元素,就是数字1。注意优先限定的是冒号前面的那个元素,再找这个元素的同级元素。
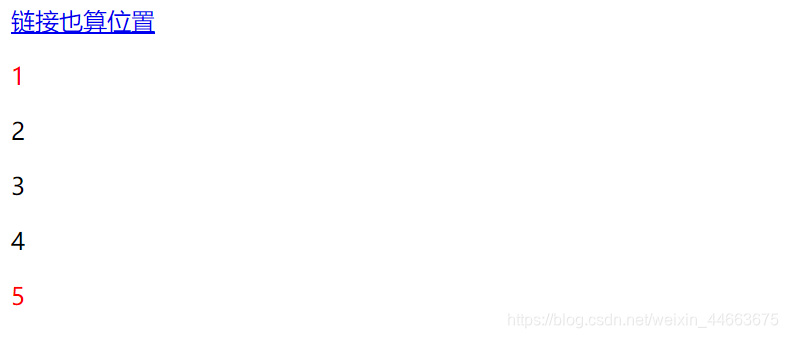
按照上面的理解,再看一个例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
/* 被变为红色的是第几个p? */
.div1 p:nth-child(2){
color: red;
}
</style>
</head>
<body>
<div class="div1">
<a href="#">链接也算位置</a>
<p>1</p>
<p>2</p>
<p>3</p>
<div class="div2">
<p>4</p>
<p>5</p>
</div>
</div>
</body>
</html>

按照上面的理解,选择div1下的与p同级的第二个元素,因为div1下的div2下也有p,因此分为了两个部分,分别选取这两个部分的第二个元素,这样1和5都会被标红。
如果想要只选择div1下面的p的同级元素呢?使用子选择器,>表示只选择亲儿子元素,而不管孙子元素。
.div1>p:nth-child(2){
color: red;
}
扩展
