Visual Studio Code(简称vs code)是一个轻量且强大的代码编辑器,支持 Windows,OS X 和Linux。内置 JavaScript、TypeScript 和 Node.js 支持,而且拥有丰富的插件生态系统,可通过安装插件来支持 C++、C#、Python、PHP 等其他语言。
使用起来的特点也相当明显:
1、占用内存低;
2、代码补全,比较人性化;
3、加载文件无压力;
4、界面设计美观;
5、多插件安装
6、内置Git
vs code 官网:https://code.visualstudio.com/
vs code 更新版本介绍:https://code.visualstudio.com/updates/v1_30
vs code 操作手册:http://i5ting.github.io/vsc/
一、vs code 常用的插件:(根据各自所需选择安装)
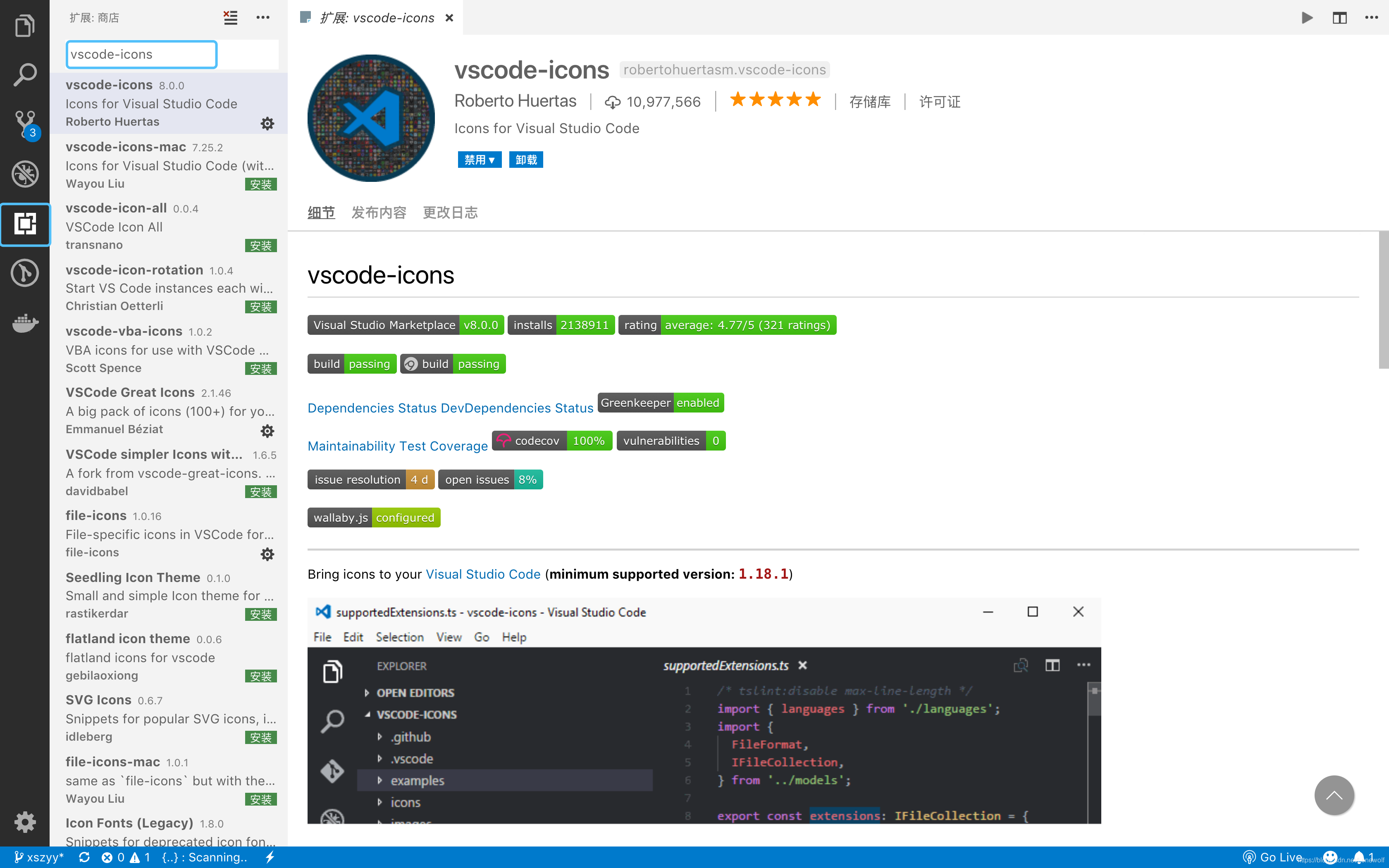
插件安装方法(如下图)

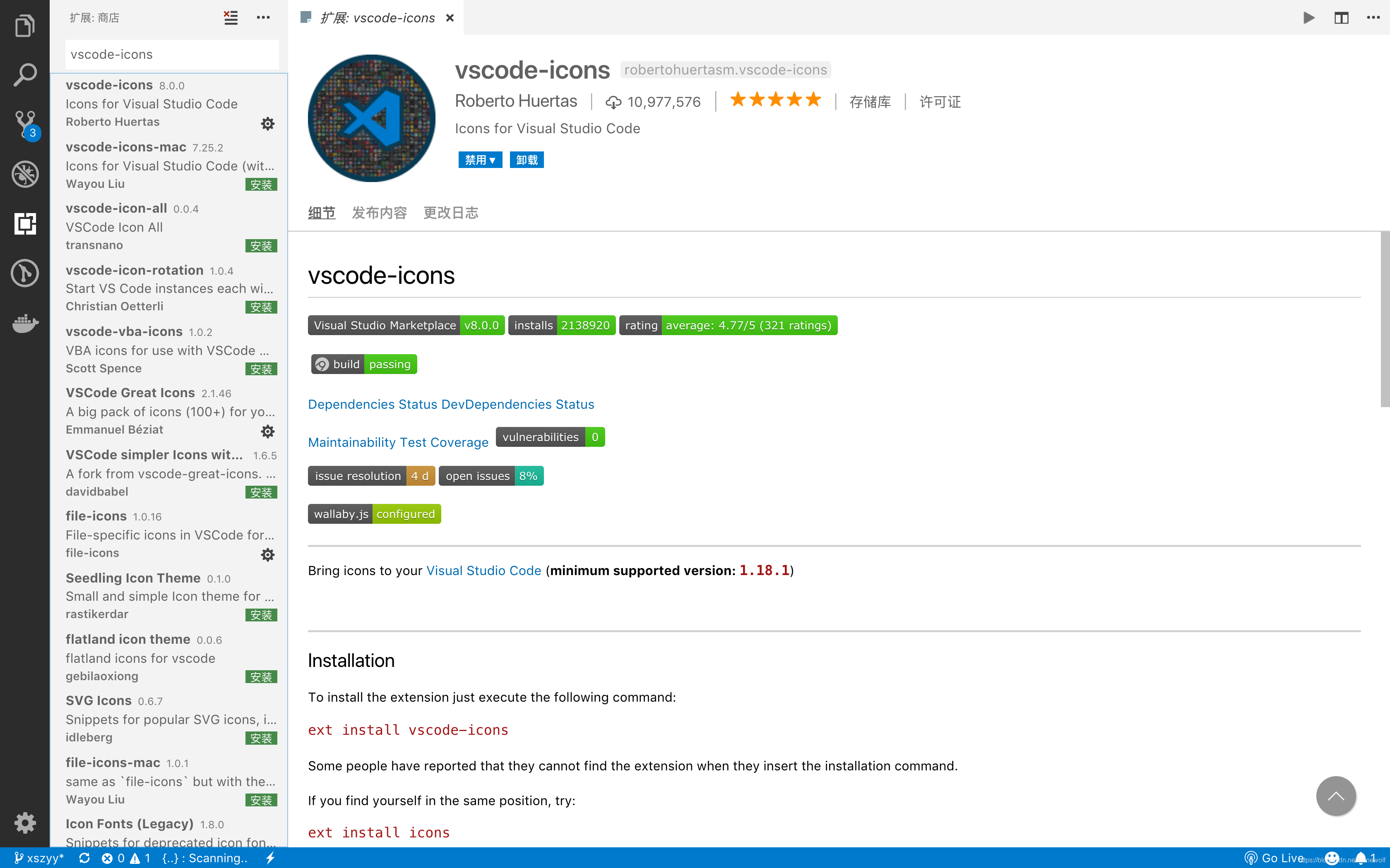
1、文件图标 vscode-icons
vscode-icons 插件可以实现对各种文件类型的文件前的图标进行优化显示,这样我们在查看长长的文件列表的时候,可以直接通过文件的图标就可以快速知道文件的类型,而不是去看文件的后缀。

2、代码美化 Beautify
Beautify 插件可以快速格式化你的代码格式,让你在编写代码时杂乱的代码结构瞬间变得非常规整,代码强迫症必备,较好的代码格式在后期维护以及他人阅读时都会有很多的便利。插件支持的语言非常多,基本堵盖了目前所有的语言,而且你还可以自定义代码格式化的结构。

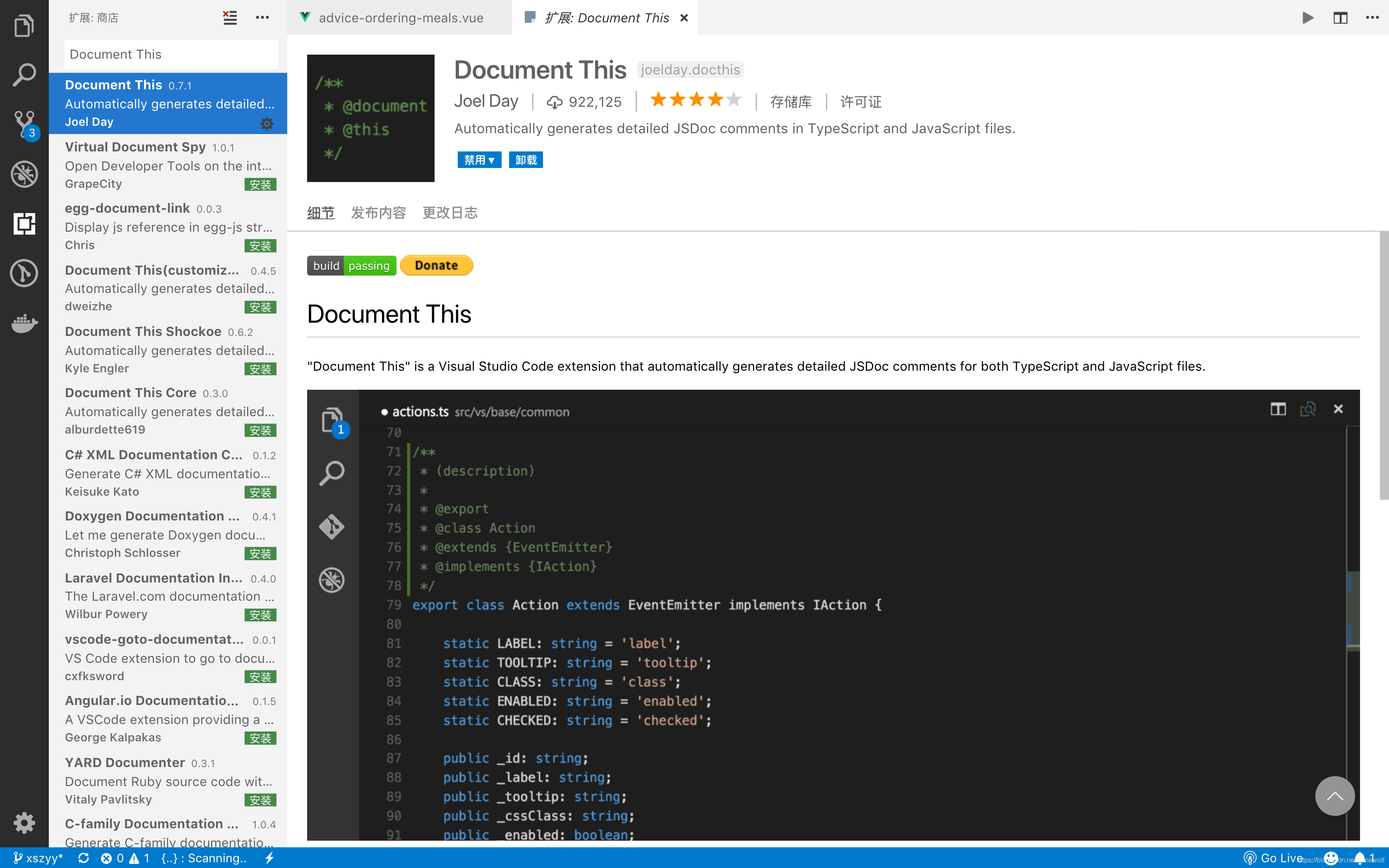
3、快速注释 Document This
代码除了优秀的性能、规范的格式,注释也是不可或缺的,而且注释也应该有一套标准的注释方法,特别对于 JavaScript 这种语言。
Document This 可以快速地帮你生成注释,如一些函数的注释还能帮你抽取出参数的定义等,是你编写规范代码必备的工具。

4、Auto Rename Tag
自动重命名配对的HTML / XML标签
5、Color-Highlight
在编辑器中高亮显示颜色。
6、Css Peek
能在源代码中的字符串中找到对应的css(类和ID)。显示在那个css文件里,还有在第几行。
7、Debugger for Chrome
js调试的插件,前端项目在Chrome中运行起来之后,可以直接在VSCode中打断点、查看输出、查看控制台,详细配置见插件说明。
8、ESLint
检查Javascript编程时的语法错误。
9、Git Easy
增加了vscode中自带的git操作,安装后按F1调出控制台,输入git easy [options]完成git操作,代替git bash。
10、Git History
查看git日志以及图表和详细信息。查看文件的历史记录(Git日志)或文件中的行历史(Git Blame)
11、Guides
代码的标签对齐线。
12、HTML CSS Class Completion
为基于工作空间上的CSS文件的HTML类属性提供CSS类名称提示。
13、HTML Boilerplate
提供生成标准HTML样板代码。
14、HTML CSS support
css 自动补齐
15、HTML Snippets
支持HTML5标签提示
16、JavaScript (ES6) snippets
支持JavaScript ES6 语法
17、jQuery Code Snippets
jq代码段提示。
18、JS-CSS-HTML Formatter
代码格式化。
19、Lodash
lodash 函数提示
20、Npm Intellisense
在import语句中自动完成npm模块引入的代码插件。
21、open in browser
在浏览器中打开,安装后在左侧目录中右键点击会出现 open in browser 选项。
22、Path Intellisense
文件路径提示。
23、vs code 汉化
搜索 Chinese 站到以下插件

24、vue 代码高亮 Vue 2 Snippets
.vue 文件模板提示、vue 代码提示、vue-router 代码提示
25、vscode-element-helper
element-ui 代码提示
26、Bracket Pair Colorizer
将代码中的 ()、{}、[] 用不同的颜色标记出来
二、vs code 主题:
1、Material

2、Monokal

3、One Dark Pro

4、Dracula