我们都知道vue可以做成单页应用 点击的时候就能切换 如果我们要添加一些视觉效果 比如页面切换的时候有一个缓冲效果 这个时候就需要用到vue里的transition这个标签
在使用这个标签之前需要了解下他的6个类

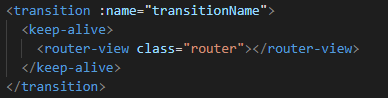
第一步在app.vue里使用transition标签

 这个是默认值
这个是默认值
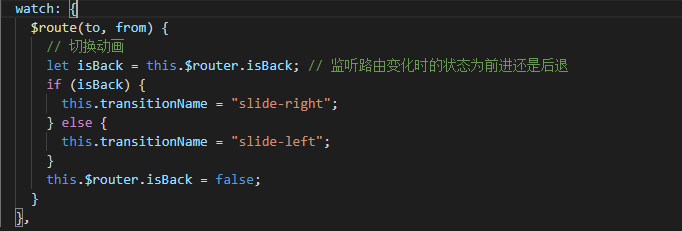
第二步在app.vue里监听用户是跳转还是后退

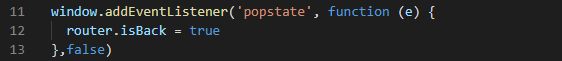
已下这段代码放在main.js中

第三步编写动画效果 这里设置的切换时长是1.5秒 想改多少直接改就行
.slide-left-enter, .slide-right-leave-to { opacity: 0; transform: translateX(100%) } .slide-left-leave-to, .slide-right-enter { opacity: 0; transform: translateX(-100%) } .slide-left-enter-active, .slide-left-leave-active, .slide-right-enter-active, .slide-right-leave-active { transition: 1.5s; position: absolute; top:0; }
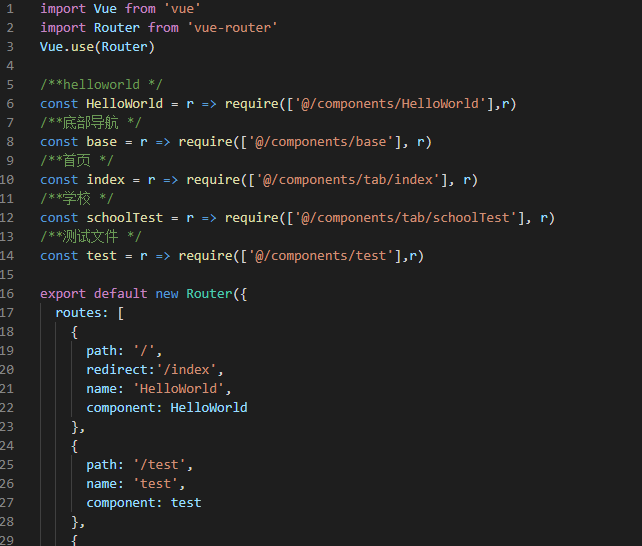
第四步配置路由文件 跳转

这里使用的是路由懒加载 这有个好处就是第一次进来的时候也会有个默认过渡效果
这里来个传送门 github 自行下载 记得npm i下载依赖包哦!
然后npm run dev 跑一遍 没啥问题~ 记录下 以后用的到