业务流程图重要的是说清楚了做什么事,而页面流程图则侧重在功能设计中,页面与页面之间的流转关系,即用户通过什么操作进入了什么页面及后续的操作及页面。由于这个属性,它一般处于业务流程图和原型制作之间。
1. 页面流程图是什么
a、处于业务流程图与原型设计之间,是交互设计、原型设计的基本依据。
b、用户视角的操作流程,把自己想成用户,完全模拟用户去思考页面流向,探索用户体验的合理性,发现体验上的问题。
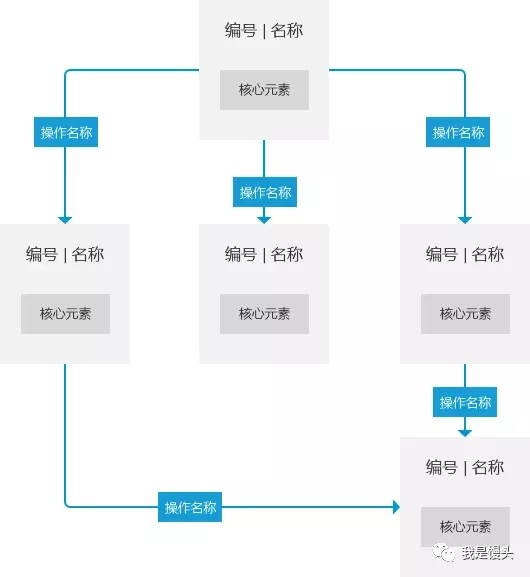
c、大致元素及模型如下:
-编号代表页面编号,后续在原型中可延续使用,便于查找页面
-名称代表页面名称
-操作名称代表用户的动作
-核心元素代表页面中需要重点体现和表达的功能/内容
-注:有些时候有些操作并不会指向页面,而是发个短信等,也要在页面流程上表现出来,后面有举例

1.1 工具
a、建议Axure,页面流程图与信息架构图都是原型的底子
b、Visio,这个是便于跨部门沟通,office办公全家桶,你懂的
c、PPT,上台必备
2. 为什么要有页面流程图
a、突出页面元素和逻辑之间的关系,大致清楚页面中元素的跳转是怎样,提升原型设计的效率。
b、代表用户的操作流程,做页面流程图能够快速发现交互问题。(页面流程图是用户视角,业务流程图是后端视角)
c、成本低,一张图也许几个小时就能够完成,但是每一个页面的线框图全部画完可远不止这些时间。
d、能够让你更关注问题本质——行为路径,而不是过早陷入细节思考,并且还能够通过优化路径减少不必要的页面。
3. 怎么画页面流程图
3.1 回归业务流程,明确主线
a、页面流程一定来自于业务流程
b、一般为业务流程中的方形部分(大方形)
c、异常流程一般为弹层或者弹窗
d、业务流程画得好,页面流程就很简单
案例:需求梳理模块以及功能流程设计模块,咱们都举过一个优惠码功能的例子,这里咱们继续这个案例进行举例:
需求点:产品增加一个优惠码功能,让运营人员能够给用户发优惠码,用户下单时使用优惠码,抵扣相对应的折扣/金额。
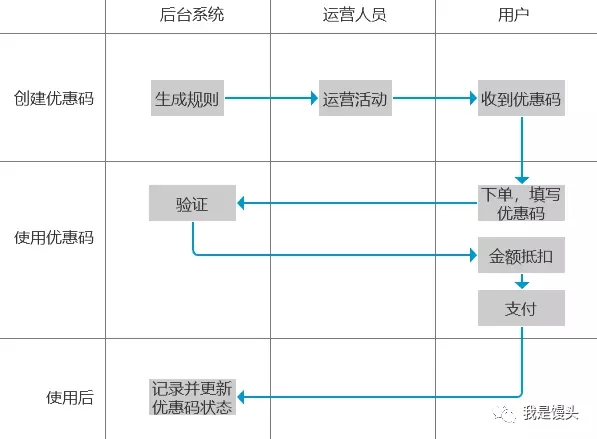
业务流程图:

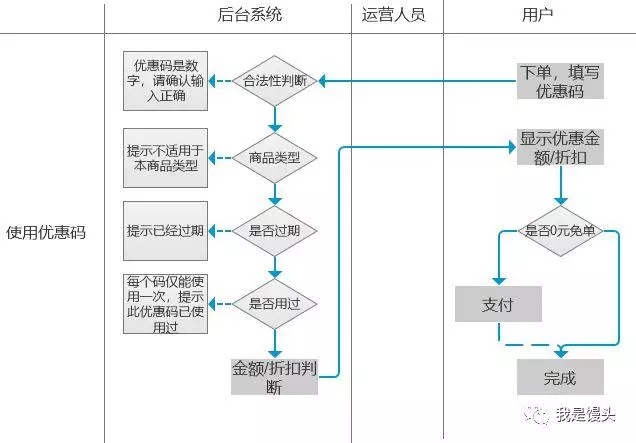
然后咱们进行了细化,得到后台系统的业务流程

注意:后台系统一般不用做页面流程图,页面流程图一般用于前端和用户型产品,后台系统有业务流程图一般也就够了,顶多附带个信息架构图。
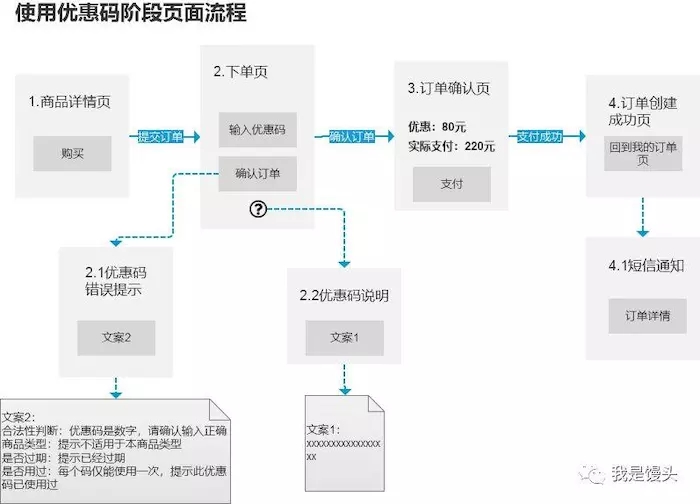
再往下得到了用户阶段的页面流程图:

注意业务流程图中的五个动作,这五个方块的动作就是关键页面,大概就是这么个流程:

3.2 明确页面中重点元素
a、功能在页面中,有哪些是需要表现元素
b、增加异常流程处理的逻辑,要么弹层要么提示
c、增加辅助的帮助页面
d、考虑下游触发点
梳理清楚页面中重点元素后,得到页面流程图:

3.3 沟通与优化流程
a、尽可能穷举涉及的页面,先繁后简
b、通过原型草图,优化调整页面关键元素,例如原型草图中觉得按钮或者页面要调整,页面流程也要跟随调整
c、与UI、UE、前端研发多沟通,页面流程图需要UI一起参与
3.4 回顾和检查
a、回归业务逻辑
b、明确每个页面中的核心元素
c、优化和调整
本篇分享主要内容到这里就算是结束了,其实页面流程图并不复杂,承接业务流程,将业务流程结合用户视角处理成页面流程,便于讲解与优化交互流程,为后续原型设计打底子。
作者:勤劳的馒头
链接:https://www.jianshu.com/p/9626453a9d93
來源:简书
简书著作权归作者所有,任何形式的转载都请联系作者获得授权并注明出处。