【从零学前端第一讲:前端开发是什么?给初学者有什么建议?】
初识前端
1、前端开发是什么?
2、前端开发有前途吗?
3、前端开发哪里学?
4、前端发展
5、对初学者的建议
6、学习html入门
7、学习css入门
1.前端开发是什么?
前端开发是从网页制作演变而来。
早期的网页制作主要内容都是静态的,以文字图片为主,用户使用网站也以浏览为主。
随着互联网的发展,现代网页更佳美观,交互效果显著,功能更加强大。
因此现在的前端开发的主要技术通常是指html、css、js技术和一些开发框架的使用。
2.前端开发有前途吗?
如果在8年10年以前这么问,或许很多人会思考一下,说:不知道,应该没后端编程有前途吧
或者直接说:web前端有啥啊?不就是个美工吗不就是个页面仔吗?不就写个网页、js吗?工资又低。。。。
然而现在?
随着html5的崛起,css3的风靡,随着nodejs 的出现,JavaScript这个最容易被人误解的语言,终于散发了它本该有的光芒。
Javascript这个牛X的历史产物,现在真的可以说是万能的,至少在web层面是这样,交互、效果、数据操作、娱乐游戏、操作文件io等等。
而且由于现在是web应用时代,各种尺寸的电子设备增长式的爆发,只要和屏幕有关的就是颜值,颜值代表了一切,可以说是前途一片光明;
html5、网页游戏风靡全球,需要页面展现的东西都是前端范畴,前途一片光明;
目前世界上最多的可视化物质是什么?是网页,网页 ,网页,据统计现在全世界有亿级别的网页,这是什么概念,前途一片光明;
最最直观的:前端的工资从前几年的平均几K,到现在的10k、20k ,真的是前途一片光明!
3.前端开发哪里学?
前端开发应该在哪里学怎么学?
通常有3种选择:
一是报班,效果好但价格贵对时间要求高,不是所有人都能拿得出那么多时间和金钱去学习的。
二是自学,经济实惠但缺点是缺少指导缺少方向,如果没有出众的意志力规划力是很难学下去的;
三是报名线上课程,优点是价格相对便宜,通常有一个集体可以探讨问题,有老师指导方向,效果要比自学好很多
但缺点就是可能没有报班效果显著,比自学要贵一点。
因此到底该怎么去选择还是要看个人具体的情况去对症下药了。
还有许多人总是爱问,我现在多少岁什么学历什么专业什么性别我适合学XXX吗?
这种问题其实没太大意义,最重要的是知道一句话:
种一棵树最好的时间是在十年前,其次是现在。只要立即去学,比什么都强。
4.前端发展
前端的发展是经历了一些阶段性的发展的:
在最开始那些年是一个前后端不分的蛮荒时代,那个时候前后端没有分离,程序员是又当爹又当妈,要做前端又要做后端。
代码各种耦合在一起,服务器压力巨大,因为服务器会受到各种http的请求
例如静态的css,js,图片等,一旦服务器出现问题,前后台一起玩儿完,用户体验特别差。
而且开发上也是,UI出好设计图之后,必须先切html页面,再来套jsp等数据化的内容。开发时间变长,出错率也非常高
如果html发生变更,就更惨了,可以说是开发效率奇低。
后来随着开发和应用的需求变化,逐渐进入到了前后端分离的文明时代。
在文明时代的第一阶段,js通常使用原生js,但这样做的缺点也很明显:
首先是js语言设计比较草率,一些原生的api并不好用,因此需要更多代码来解决浏览器的兼容问题,需要大量的时间精力,对开发人员要求也比较高。
因此在第二阶段,为了解决原生js晦涩难懂还不好用的问题,出现了jquery等框架解救了万千开发人员。
和js相比,这些库的语法更简单,可以很容易地浏览文档,选择元素,处理事件等,也降低了开发人员的门槛。
到了第三阶段,因为随着互联网的发展,项目越来越大,前后端分离后的开发工作量越来越多的转移到前端上来。
一个简单的jquery库或者是underscore库等等已经难以管理控制整个项目了,代码变得越来越复杂难以修改。
这个时候就迫切的需要将代码更合理的划分以便于开发和管理,因此诞生了MVC这种取自于后端的概念沿用到前端来。
M是模型model用于数据保存
V是视图view用于用户界面绘制
C是控制器controller用于业务逻辑
这就将代码分层,成为了我们基本的MVC框架。
当然还有一些框架提出了MVVM模式,其实就是用View Model代替了Controller,成为了简化的Controller
这样做唯一的作用就是为view提供处理好的数据,不含其它任何逻辑,实现视图与数据模型的强耦合,数据的变化会实时反映在view上,不再需要手动处理。
5.对初学者的建议
第一,梳理信心,坚定目标。只要相信自己可以就一定可以。
第二,多练习多写,好的代码是写出来不是看出来的。
第三,不要停止学习,互联网的发展特别快,可能快过其他任何领域,因此不要有一次学习就可以工作终身的想法。
第四,开放的心态,去拥抱变化,不断尝新,并且停止争论语言和工具,把精力投放在更合适的领域。
6.学习html入门
学习html首先认识一下运行于浏览器上几门语言:
html,css和javascript。
html是一门标记性语言,负责描述网页的骨架,简单来说就是把网页分割成一个个的矩形,然后把这些矩形嵌套起来,形成层级关系。
CSS是一门装饰性的语言,负责描述这里面矩形的大小位置背景等外观。
javascript则是一门脚本语言。负责定义网页的行为,定义了哪个矩形在什么时候做什么事情。
值得开心的是js是一门非常容易入门的弱类型语言,但值得引起警惕的是,js也属于一门复杂的语言
它的复杂度即使是放在非脚本语言中来衡量,也是不容小觑的。因此学习它的过程中千万不能掉以轻心。
首先来看一下html元素的语法:
this is content
元素通常是由开始标签加闭合标签加上内容组成,标签由英文尖括号<>括起来 比如这些就是标签,结束标签要比开始标签多一个斜杠。
另外元素可以防止于其他元素之中,无限极的嵌套。接下来看一个最简单的网页代码:
this is a head title
this is a head title too
this is a param
- this is a list
- this is a list...
首先是doctype文档类型。
在html刚刚出现的时期,文档类型是用来连接一些应该遵守的规则,有点像是自动校正等。
然而现在大家都不用管文件类型,只是因为历史原因还必须包含在代码中。
html,这个元素包含了整个页面的内容,有时也被称为根元素。
head,这个元素可以包含想添加的任意内容,但是不会被用户所看到。
通常包括想让搜索引擎搜索到的关键字、页面描述、css样式表和字符编码声明等等。
body,这个元素包含了想被用户看到的内容,不管是文本,图片还是多媒体等等。
meta charset=“UTF-8”,这个元素指定了字符编码,可以避免出现乱码等问题。
title,这个元素设置了页面的标题,显示在浏览器标签页上。
h1-h6,标题元素,指定文章的标题和子标题,它包括6个级别从1到6.
p,这个元素用来指定段落内容的。
ul/ol,列表元素
其中ul是无序列表,其中的顺序并不重要比如购物清单,这种就放在ul中;
ol是有序列表,每一项li都会默认自带数字。
元素还分为块级元素和内联元素。
块级元素在页面中以块的形式展现,一个块级元素会新开始一行并且尽可能撑满容器。
比如div p h1-h6 header footer section等。
一个以block形式展现的块级元素不会被嵌套进内联元素中,但可以嵌套在其它块级元素中。
内联元素也叫行内元素,通常出现在块级元素中并包裹文档内容的一小部分,而不是一整个段落或者一组内容。
内联元素不会导致文本换行:
它通常出现在一堆文字之间例如超链接元素或包裹一些文字,或者强调元素和 。
7.学习css入门
在css中,选择器是一种模式,用于选择需要添加样式的元素。最常见的选择有:
选择器说明例子选择所有元素id选择id为intro的元素#introclass选择class名为navs的元素.navselement选择所有p元素p结构选择所有的div和p元素
选择div内部的所有p元素
选择父元素为div元素的所有p元素
选择紧邻在div元素之后的所有p元素div, p
div p
div > p
div + p
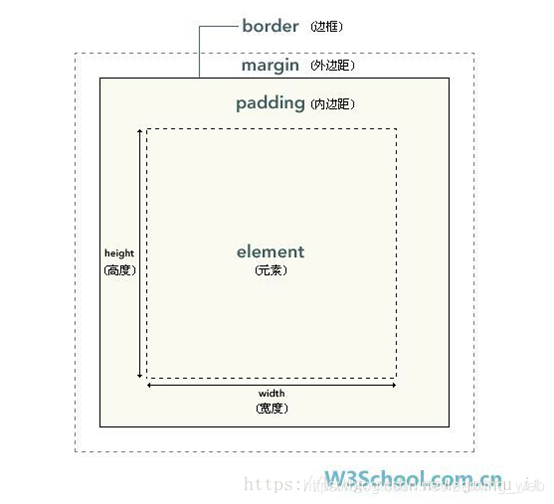
学习css首先要学习的概念是盒子模型

盒子模型有5种主要属性:
宽和高让盒子有基本的形状大小;
border是盒子的边框,可以设置厚度和基本形态以及颜色;
padding是沿着border在内部产生的一个边距,让盒子内部的内容和边框产生距离;
margin则是沿着border在外部产生的一个边距,让盒子之间产生距离。
其次是知道浮动的概念,浮动在文档布局中是一个非常重要的概念。
通常块级元素在页面中独占一行,自上而下成为流。
元素浮动之后,会被移出正常的文档里,根据设置向左或者向右平移,直到碰到了所处容器的边框,或者是另外一个浮动的元素。
当一个元素浮动之后,不会影响到块级元素的布局只会影响到内联元素比如文本的排列。
浮动有3个属性值,left,right以及none,分别表示向左向右浮动和不浮动。
元素浮动之后通常会产生一个高度塌陷的问题,因为浮动的元素已经脱离文档流,无法撑开父级元素的高度,因此出现高度塌陷。
也就是说浮动元素的父级元素不会自动伸缩来闭合浮动元素。
为了解决这个问题就需要清除浮动:
.container::after {
content: “";
display: block;
clear: both;
}
这样来让元素盒子的边不能和前面的浮动元素相邻。
或者是用overflow的方式:
.content {
overflow: hidden;
height: auto;
}
这样做的原理是触发BFC。
BFC的意思是block format content,块级格式化上下文,也就是产生一块独立的不受外界影响的盒子区域。
其触发如下:
该元素为根元素,即HTML元素
该元素float的值不为none
该元素overflow的值不为visible
该元素display的值为inline-block、table-cell、table-caption
该元素position的值为absolute或fixed
运用举例:
