对于CSDN,在这里,如果有自己的能力,你想推广你个人。我想,你将你的微信二维码或者你的微信公众号的二维码放在这里,至少我是这样想的
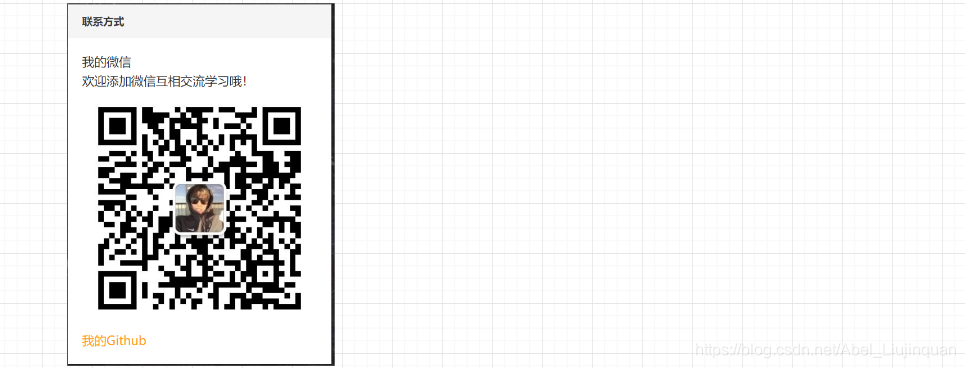
那么我在我的CSDN的博客主页面中,我们就添加了我的微信二维码:

具体实现的步骤:
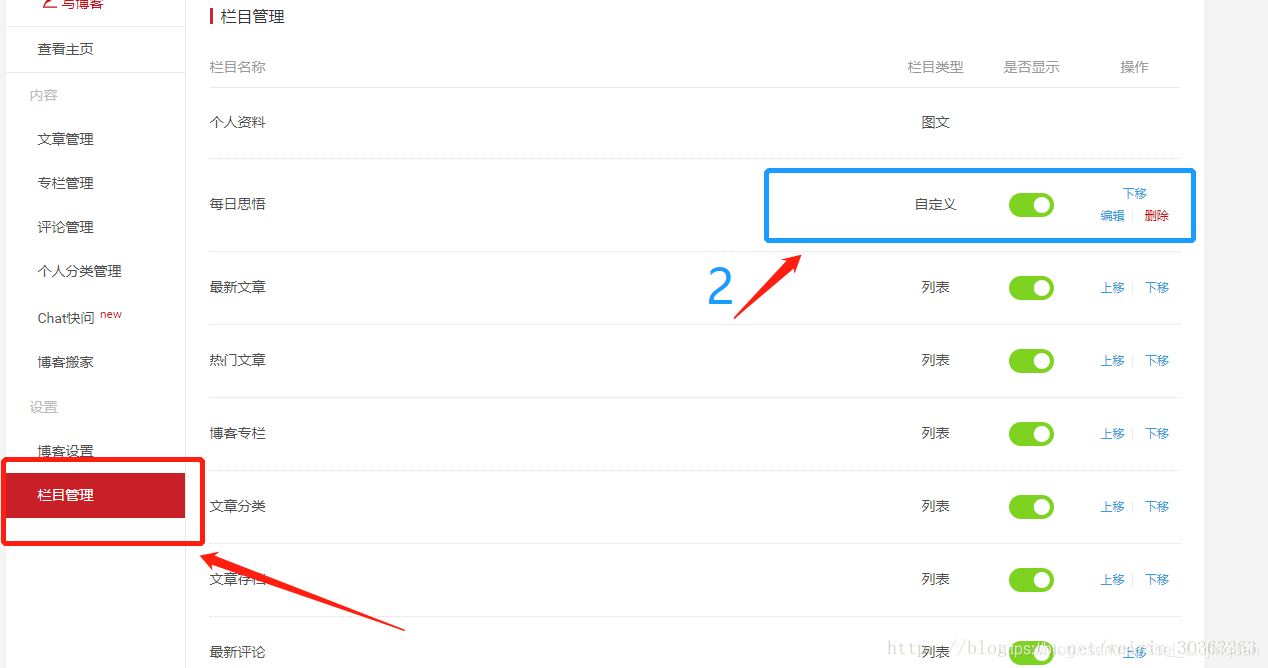
1、 找到个人主页里的“管理博客”

2、点击栏目管理,新建栏目

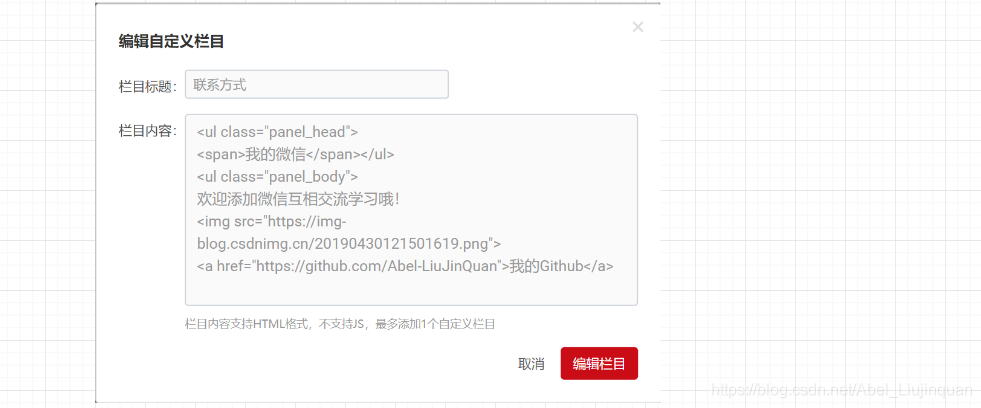
当我们点击添加栏目之后,可以发现这样的界面:

顾名思义,标题是我们所要添加栏目的主题。
可是内容栏里面,我们看到的是要求HTML格式,也就是说,我们的图片和我们要写的内容,都要遵守这个格式。
这个其实很简单,我们主要输入这段代码就好了:
<ul class="panel_head">
<span>我的微信</span></ul>
<ul class="panel_body">
欢迎添加微信互相交流学习哦!
<img src="https://img-blog.csdnimg.cn/20190430121501619.png">
<a href="https://github.com/Abel-LiuJinQuan">我的Github</a>
style=”width:55%”,是调节图片大小的代码,55%是指这个图片的比例,这个比例需要我们多次尝试,最终可以适合我们的窗口大小。
HTML的一些基本内容:
HTML 图像是通过标签进行定义的:有了这个标签,来添加图片。
有注意的是,这里的添加图片的方法是通过网页链接的方式,并且这里的网页图片必须是CSDN网站上的图片。
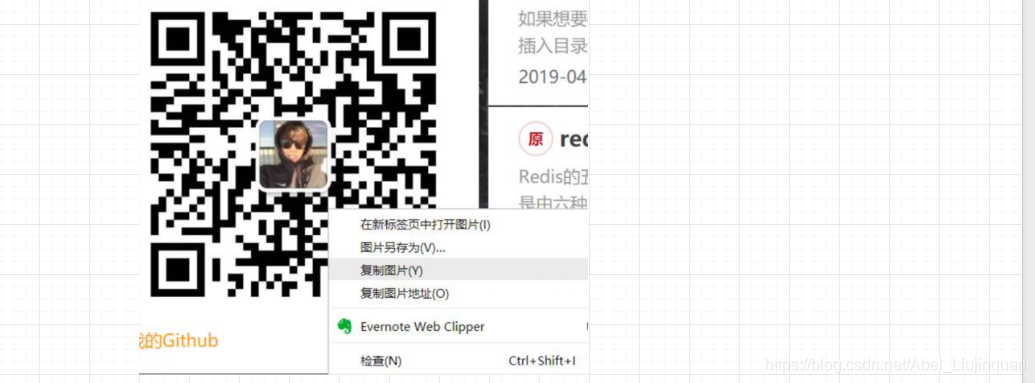
获得图片网页链接的方法是,鼠标在图片上右键,然后选择“复制图片地址”。

就这样,我们就获得了图片的网页链接,这样点击“编辑栏目”按钮就可以大功告成了。
本文部分内容转自:https://blog.csdn.net/weixin_30363263/article/details/83010054