版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq_30641447/article/details/90042696

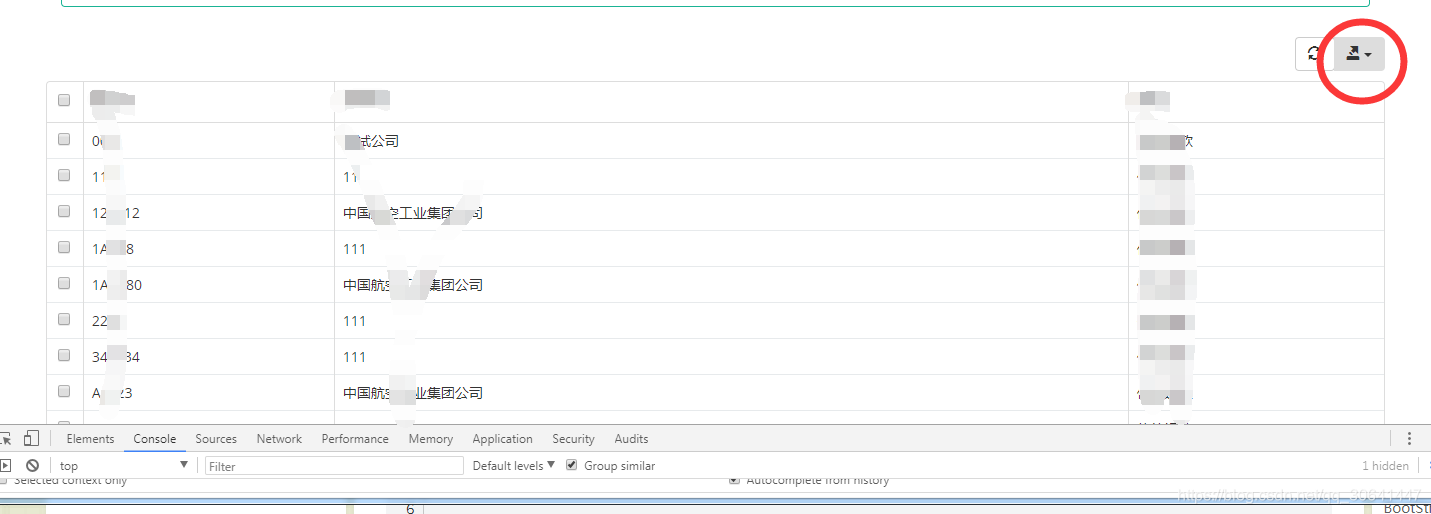
效果图:

在此前需要引入几个js:
<script src="${ctxStatic}/js/bootstrap-table-export.js"></script>
<script src="${ctxStatic}/js/tableExport.js"></script>
<script src="${ctxStatic}/js/xlsx.core.min.js"></script>
<script src="${ctxStatic}/js/FileSaver.min.js"></script>网上很多都说只需要用bootstrap-table-export.js 试了一下 导出按钮还是 不显示,所以尽量四个都引入
下载地址:https://download.csdn.net/download/qq_30641447/11169234
代码:
var tableObj = {
oTableInit: function () {
$('#rowsTable').bootstrapTable({
url: 'xxxxx',//后端接口
toolbar: '#toolbar',
uniqueId: 'id',
sortable: true,
showRefresh: true,
pagination: true,
sortOrder: "asc",
clickToSelect: false,
singleSelect: false,
checkboxHeader: true,
sidePagination: "server", //服务端分页 server
paginationPreText: '上一页',
paginationNextText: '下一页',
queryParams: function (params) {//参数
return {
/* offset: params.offset,
limit: params.limit, */
exhibitionId: '1168',
types:'2'
};
},
pageList: [10, 50, 100, 200, 500],
columns: [{
field:'checkbox',checkbox:true
}, {
field: 'boothName',
title: '表头1',
formatter:function(value,row,index){
return value;
}
}, {
field: 'exhibitor',
title: '表头2',
formatter: function (value, row, index) {
return value;
}
},
{
field: 'pageUrl',
title: '表头3',
formatter: function (value, row, index) {
return value;
}
}/* ,
{
field: '',
title: '操作',
formatter: operateFormatter
} */
],
showExport:true, //是否显示导出按钮(可以自己写方法判断是PC端还是移动端是否显示返回true or false)
exportDataType: "selected", //basic', 'all', 'selected'.
exportTypes:['excel','xlsx'], //导出类型
exportButton: $('#btn_export'), //为按钮btn_export 绑定导出事件 自定义导出按钮(可以不用)
exportOptions:{
//ignoreColumn: [0,0], //忽略某一列的索引
fileName: '数据导出', //文件名称设置
worksheetName: 'Sheet1', //表格工作区名称
tableName: '商品数据表',
excelstyles: ['background-color', 'color', 'font-size', 'font-weight'],
}
});
}
}