2019/3/13
昨天晚上,我遇到了一个问题。
当我调用一个POST接口给后台发送数据时,按照平时的调试习惯,我会点开url查看数据。碳素!今天我点开发现了一个奇怪的现象

我调用的是POST接口啊喂!为啥说我GET方法不被接收啊委屈屈:(
于是,我开始了浩大的找bug工程。
首先,我查了很多博客。
例如:https://blog.csdn.net/ahwsk/article/details/79707807
再例如:https://blog.csdn.net/qq_31143421/article/details/78851218
发现我,完全看不懂这是什么。(架构什么的完全不会嘤嘤嘤)
甚至尝试去更改我的IIS。
以上,所有,totally,全部,都,失败了。
于是我开始拜神仙(雾),找罗学长。
在经过长达一个小时关于bug和人生的讨论,中间错过了一个阿里的面试电话之后,我们,什么,也,没找到。
于是我决定去吃个宵夜,写写其他按钮的功能。顺便在产品经理那里告状把锅甩给后台。(嘿嘿嘿)
今天早上,在可爱的后台上班并建议我用postman来调试接口功能之后。我又重拾bug,开始学postman。由于这个系统需要登陆,于是,怎么和浏览器共享cookie就阻碍着我的赵bug之路。但是我怎么会轻易放弃呢!
(天啦噜,这个插件太好用勒!!!!!!!!!)*
这里小小记录一下postman Interceptor的安装:
首先在chrome的上边栏点击应用

,然后搜索postman和Postman Interceptor这两个插件,点击安装之后,浏览器左边出现

点击第一个,调成on

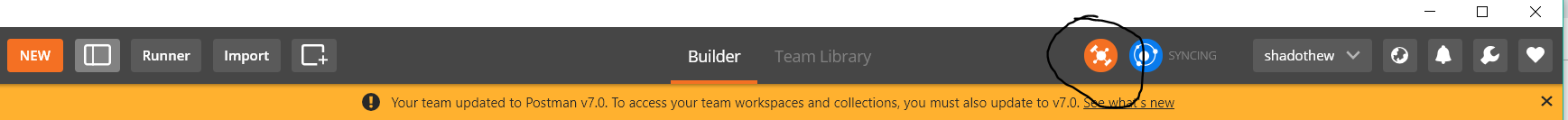
点开第二个,开启postman,点亮这个按钮就ok了

调试截图如下

于是我理直气壮地把锅甩给了后台。
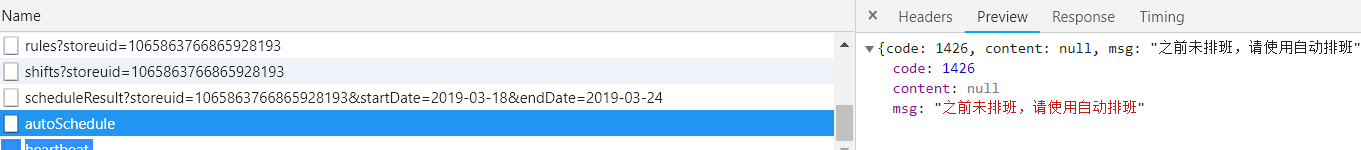
然鹅,产品经理并没有善罢甘休。他在学习了使用postman之后,调出来的截图是这样:

微笑.jpg
于是,锅又回到了我这里。

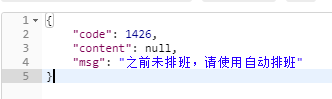
在经过长时间的寻找之后,我发现,当调用这个接口时,如果数据为空,我的返回结果是这样婶儿的

但是只要有值,我的返回结果500错误!!!
500错误!!!这是前端的错误!!!是屈辱!!!
我开始怀疑人生。我真的蠢到能传错参数?不,一定是后台给我的接口有问题。
然后我发现,传参有一个数组。
再然后我发现,我没有转JSON直接传的数组。
没有然后了,我死了,再见。

总结
1、多从自己身上找问题,甩锅者锅一个回力镖就回来辽;
2、postman好用;
3、认真细致。刚。我已经快18个小时没进食没喝水了。
遗留问题
谁还记得最初的问题是:
到底为什么我的POST变成GET了??????????????????