一、概述
在web项目中很多地方用到下拉框,原生的下拉框比较丑陋,之前的文章中介绍过一款用来美化下拉框的插件可以参考:
手把手教你--jquery chosen插件的使用和API(html下拉框美化)。
有时业务需要下拉框内容是分组显示,如显示部门名称和部门下人员名称,则需要使用<select> 、<optgroup>、<option>同时使用来达到效果,代码如下:
<select class="select">
<optgroup label="技术部">
<option value="1">王小二</option>
<option value="2">刘大拿</option>
<option value="3">齐东强</option>
<option value="4">三麻子</option>
</optgroup>
<optgroup label="人事部">
<option value="5">齐德龙</option>
<option value="6">赵大帅</option>
<option value="7">五毛子</option>
<option value="8">小二黑</option>
</optgroup>
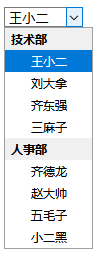
</select>效果:

但是效果和功能比较单一,今天给大家介绍一款好看功能灵活的jq22上的一个插件名字是mania。
可以去其官网查看API和使用,下载使用地址:http://www.jq22.com/jquery-info20485
使用后的效果如下:

可以换主题颜色,还有其他功能可以参考API。
二、使用
1.从官网上下载所需文件。
2.引入css/js到页面,多个主题,我只引入了一个:
<link href="css/select-mania.css" rel="stylesheet" type="text/css">
<link href="css/themes/select-mania-theme-darkblue.css" rel="stylesheet" type="text/css">
<script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script>
<script src="js/select-mania.min.js"></script>3.页面内容:
<body>
<select class="select">
<optgroup label="技术部">
<option value="1">王小二</option>
<option value="2">刘大拿</option>
<option value="3">齐东强</option>
<option value="4">三麻子</option>
</optgroup>
<optgroup label="人事部">
<option value="5">齐德龙</option>
<option value="6">赵大帅</option>
<option value="7">五毛子</option>
<option value="8">小二黑</option>
</optgroup>
</select>
</body>4.调用插件,第二个方法是自己加的是用来点击“部门“显示、隐藏员工的方法,其他的属性参考API:
<script type="text/javascript">
$('.select').selectMania({
size: 'small', // 尺寸(小)
themes: ['darkblue'], //主题
placeholder: '请选择...',//默认文字
removable: true,//是否可清除
search: true,//是否可搜索
});
// 以下内容是自己加的 点击部门展开/隐藏部门下员
$('.select-mania-group-title').on('click',function(){
$(this).next().toggle();
});
</script>全部代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>下拉分组插件</title>
<link href="css/select-mania.css" rel="stylesheet" type="text/css">
<link href="css/themes/select-mania-theme-darkblue.css" rel="stylesheet" type="text/css">
<script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script>
<script src="js/select-mania.min.js"></script>
</head>
<body>
<select class="select">
<optgroup label="技术部">
<option value="1">王小二</option>
<option value="2">刘大拿</option>
<option value="3">齐东强</option>
<option value="4">三麻子</option>
</optgroup>
<optgroup label="人事部">
<option value="5">齐德龙</option>
<option value="6">赵大帅</option>
<option value="7">五毛子</option>
<option value="8">小二黑</option>
</optgroup>
</select>
</body>
<script type="text/javascript">
$('.select').selectMania({
size: 'small', // 尺寸(小)
themes: ['darkblue'], //主题
placeholder: '请选择...',//默认文字
removable: true,//是否可清除
search: true,//是否可搜索
});
// 以下内容是自己加的 点击部门展开/隐藏部门下员
$('.select-mania-group-title').on('click',function(){
$(this).next().toggle();
});
</script>
</html>(完)