微信小程序开发笔记(三)–关于背景图片的设置
一个菜鸟的学习笔记 如有错误请指点一下(QQ:2529354857) 谢谢!
关于微信小程序开发时背景图片的使用
一、使用背景图
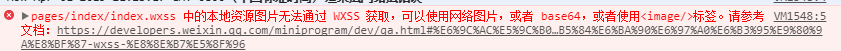
在设置一个页面的背景图片时,发现在wxss里backgroud-image无法使用本地图片,需要使用网络图片或者转换格式为base64 还有就是使用image标签

1.使用网图:直接在网上找到图片然后把网址复制就可以使用。
2.转换格式为base64:[http://imgbase64.duoshitong.com/] 在这里选择图片然后转换为base64格式 但是 这个转换之后很大一坨字母 不想用…。

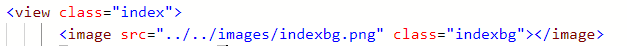
3.使用image标签:就是加入一张图片假装当做背景图片 但是要注意图片会占位置 所以页面布局的时候有些烦

二、 背景图片的大小设置
在设置背景图片时,图片的大小可能会与屏幕大小不一致,这时就需要设置图片的大小来适应屏幕
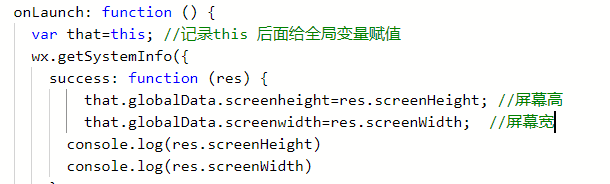
1.通过 wx.getSystemInfo获取屏幕的长宽 然后通过js里的data设置背景图片大小

但是使用这个方法有一点小瑕疵

获取的高包括上面这一栏 设置背景图时会因为这一栏从而实际高度减少
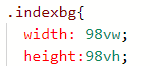
2.微信提供了新的单位: vh vw 直接在wxss里面使用即可
100vh代表屏幕宽高 100vw代表屏幕宽