勾选效果的按钮类似于下面这种的,再次点击对勾会消失这样的

1.创建Sprite背景,就是不选中时是什么样的,一般是一个方框
2.在该背景下创建子物体表示勾选状态显示的图片

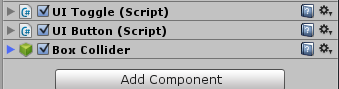
3.因为其要能被点击,所以要添加Box Colider组件(碰撞体,原理是从屏幕发一条射线碰撞,所以一定要具有碰撞体),和Button组件(脚本)
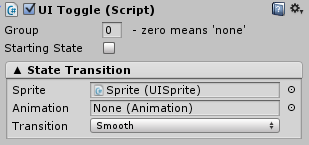
4.要实现勾选等动画的效果,要为其添加Toggle组件(脚本)

5.在Toogle组件下面的StateTransition过度选项的Sprite放上选中时的精灵图片

这样就可以实现勾选选中取消的效果
OnValueChange值改变时执行的函数触发设置方式跟button设置按钮一样,不过函数要定义为public,且获取值的方式为
Tips: Starting State表示开始时是选中还是不选中