1.实践具体要求
- (1)Web前端HTML(0.5分)
- 能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
- (2)Web前端javascipt(0.5分)
- 理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
-
(3)Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表(0.5分)
-
(4)Web后端:编写PHP网页,连接数据库,进行用户认证(1分)
- (5)最简单的SQL注入,XSS攻击测试(1分)
- 功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
2.基础问题回答
- (1)什么是表单?
- 可以收集用户的信息和反馈意见,是网站管理者与浏览者之间沟通的桥梁。
- (2)浏览器可以解析运行什么语言?
- 支持HTML(超文本标记语言)、XML(可扩展标记语言)以及Python、PHP、JavaScript、ASP等众多脚本语言。
- (3)WebServer支持哪些动态语言?
-
-
Active Server Pages
-
-
-
- Microsoft已开发出一种用于生成称为 Active Server Pages 的动态Web内容的技术,简称 ASP。使用ASP,Web 服务器上的HTML页面可以包含嵌入代码的片段(通常是VBScript或JScript-尽管几乎可以使用任何语言)。在将页面发送到客户端之前,Web服务器将读取并执行此代码。
-
-
-
Server-side JavaScript
-
-
-
- Netscape 也有一种服务器端脚本技术,它被称为服务器端 JavaScript,或简称为 SSJS。与 ASP 一样,SSJS 同样允许将代码片段嵌入到 HTML 页面中以生成动态 Web 内容。区别在于 SSJS 使用 JavaScript 作为脚本语言。使用 SSJS,可以预编译网页以提高性能。
-
-
-
Java Server pages
- 想了解 jsp(Java Server Pages) 那么就不得不说一下和他直接相关的,Java Servlet。
- Java Serlvet(Java Server Side applet) 是在服务器端的 Java 程序,他扩展了服务器的功能,通过运行 由 Serlvet 引擎管理的 JVM 来运行 Java 程序而提供动态更新 HTML 的功能 (使用不同的技术来实现类似 CGI 程序的功能,但不完全同于 CGI,Servlet 有自己的约定)。Java Serlvet 的优点很吸引人,具有 Java 语言的优点和平台无关性;因为 Serlvet 在 Web 服务器中运行,所以可以很容易的访问 Web 服务器的资源;支持在 JVM 中运行多线程,每个请求将对应一个 Serlvet 线程,对比 CGI 创建进程的方式将节省很大的时间和空间资源。但是工程师们向来都是抵制麻烦寻找便利的人群,使用 Java Servlet 编写服务器端页面,不可避免的就是再次需要在 Java 代码中嵌入前端 HTML 代码,这给编码体验造成了很大影响,为了实现工程师友好(增加这门技术对工程师的吸引力),于是和 PHP 在 HTML 中嵌入代码相似,Java servlet 也实现这一特性,允许在 HTML 中嵌入 Java 代码。更进一步,将一些 Java 代码封装起来换一种更加易于理解和使用的语法,就产生了 JSP。JSP 真正运行时,是会被 Servlet 容器给编译成 Java Servlet 代码的,所以实际运行的还是 Java 程序。JSP 只是一个工程师友好的中间层。
-
3.Web前端:HTML
1.kali默认已安装Apache,直接使用 service apache2 start 命令打开Apache服务即可。

- 此时在浏览器输入127.0.0.1,如果可以打开Apache的默认网页,则开启成功:

2.使用 cd /var/www/html 进入Apache目录下,新建一个简单的含有表单的html文件 simple_form.html :

1 <html> 2 <head> 3 <title>CryptoTeam</title> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 </head> 6 <body> 7 <h2>Login Quick</h2> 8 <form action="login" method="post"> 9 <input placeholder="E-mail" name="Name" class="user" type="email"> 10 <br> 11 </br> 12 <input placeholder="Password" name="Password" class="pass" type="password"> 13 <br> 14 </br> 15 <input type="submit" value="Login"> 16 </form> 17 </body> 18 </html>
- 在浏览器尝试打开

4.Web前端:javascipt
1.在原有 simple_form.html 基础上,可以添加一段JavaScript代码,以完成对用户是否填写邮箱和密码的判断。修改后的 login_test.html 如下所示:
1 <html> 2 <head> 3 <title>CryptoTeam</title> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 </head> 6 <body> 7 <h2>Login Quick</h2> 8 <form action="login" method="post" name="form_login"> 9 <input placeholder="E-mail" name="Email" class="user" type="email" onfocus="if (this.value=='Your email') this.value='';" /> 10 <br> 11 </br> 12 <input placeholder="Password" name="Password" class="pass" type="password" onfocus="if (this.value=='Your password') this.value='';"/> 13 <br> 14 </br> 15 <input type="submit" value="Login" onClick="return validateLogin()"/> 16 </form> 17 <script language="javascript"> 18 function validateLogin(){ 19 var sUserName = document.form_login.Email.value ; 20 var sPassword = document.form_login.Password.value ; 21 if ((sUserName =="") || (sUserName=="Your email")){ 22 alert("user email!"); 23 return false ; 24 } 25 if ((sPassword =="") || (sPassword=="Your password")){ 26 alert("password!"); 27 return false ; 28 } 29 } 30 </script> 31 </body> 32 </html>
2.在浏览器访问 file:///var/www/html/login_test.html ,如果用户邮箱或密码未填,网页会提示:


5.Web后端:MySQL基础
1.输入 /etc/init.d/mysql start 开启MySQL服务

2.输入 mysql -u root -p 使用root权限进入,默认的密码是password

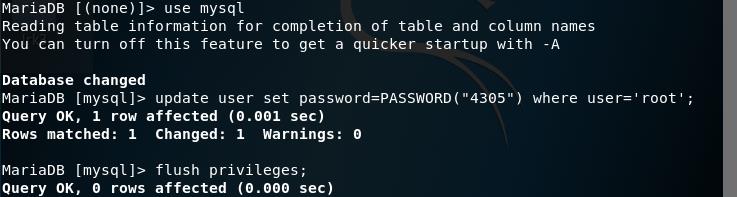
3.输入 update user set password=PASSWORD("newpassword") where user='root'; ,修改密码;输入 flush privileges; 更新权限

4.输入 exit 退出数据库,使用新的密码登录

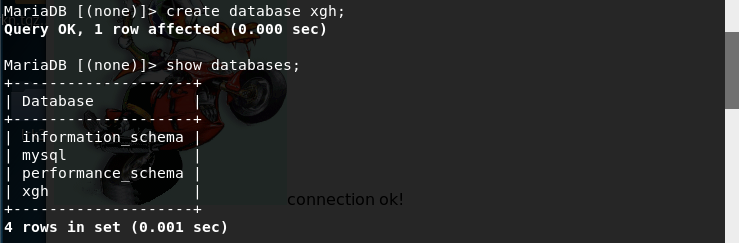
5.使用 create database databasename; 建立数据库

6.使用 show databases; 查看存在的数据库

7.使用 use databasename; 使用我们创建的数据库

8.使用 create table tablename; 建立数据库表,并设置字段基本信息

9.使用 show tables; 查看表信息

10.使用 insert into tablename values('1','2'); 插入数据

11.使用 select * from tablename; 查询表中的数据

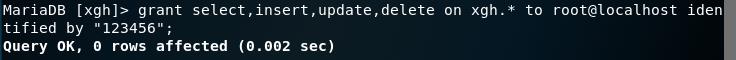
12.在MySQL中增加新用户,使用 grant select,insert,update,delete on sql.* to username@localhost identified by "password";

13.增加新用户后,使用新的用户名和密码进行登录

6.Web后端:编写PHP网页
1.在 /var/www/html 目录下新建一个PHP测试文件 phptest.php ,简单了解一下它的一些语法
1 <?php 2 echo ($_GET["a"]); 3 include($_GET["a"]); 4 echo "This is my php test page!<br>"; 5 ?>
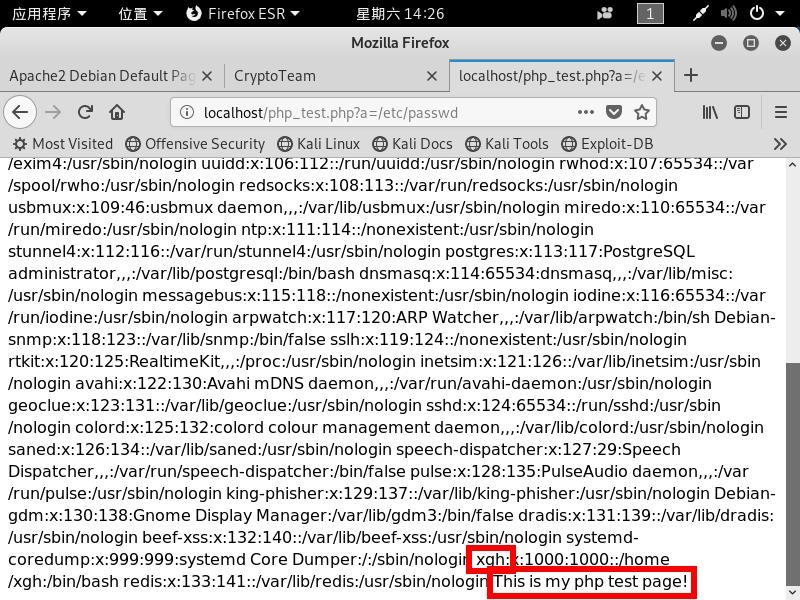
2.在浏览器网址栏中输入 localhost/phptest.php?a=/etc/passwd ,可看到 /etc/passwd 文件的内容

3.利用PHP和MySQL,结合之前编写的登录网页进行登录身份认证,修改后的 login.php 和 login.html 代码如下
1 <html> 2 <head> 3 <title>login</title> 4 </head> 5 <h1>Login</h1> 6 <body> 7 <table> 8 <form action="login.php" method="GET" name="form_login"> 9 <tr> 10 <td>username:</td> 11 <td><input type="text" name="username" size="20" maxlength="20"onfocus="if (this.value=='You name')this.value='';"/></td> 12 </tr> 13 <tr> 14 <td>password:</td> 15 <td><input type="password" name="password" size="20" maxlength="20"onfocus="if (this.value=='You password')this.value='';"/></td> 16 </tr> 17 <table> 18 <tr> 19 <td><input type="submit" name="login" value="submit"onClick="return validateLogin()"/></td> 20 <td><input type="reset" name="rs" value="reset"/></td> 21 </tr> 22 </table> 23 </from> 24 </table> 25 26 <script language="javascript"> 27 function validateLogin(){ 28 var sUserName = document.form_login.username.value ; 29 var sPassword = document.form_login.password.value ; 30 if ((sUserName =="") || (sUserName=="Your name")){ 31 alert("user email!"); 32 return false ; 33 } 34 35 if ((sPassword =="") || (sPassword=="Your password")){ 36 alert("password!"); 37 return false ; 38 } 39 40 } 41 </script> 42 43 </body> 44 </html>
1 <?php 2 $uname=($_GET["username"]); 3 $pwd=($_GET["password"]); 4 echo $uname; 5 $query_str="SELECT * FROM testtable where username='$uname' and password='$pwd';"; 6 $mysqli = new mysqli("127.0.0.1", "root", "123456", "xgh"); 7 8 /* check connection */ 9 if ($mysqli->connect_errno) { 10 printf("Connect failed: %s\n", $mysqli->connect_error); 11 exit(); 12 } 13 echo "connection ok!"; 14 /* Select queries return a resultset */ 15 if ($result = $mysqli->query($query_str)) { 16 if ($result->num_rows > 0 ){ 17 echo "<br> {$uname}:Welcome!!! <br> "; 18 } 19 else { 20 echo "<br> login failed!!!! <br> " ; } 21 /* free result set */ 22 $result->close(); 23 } 24 $mysqli->close(); 25 ?>
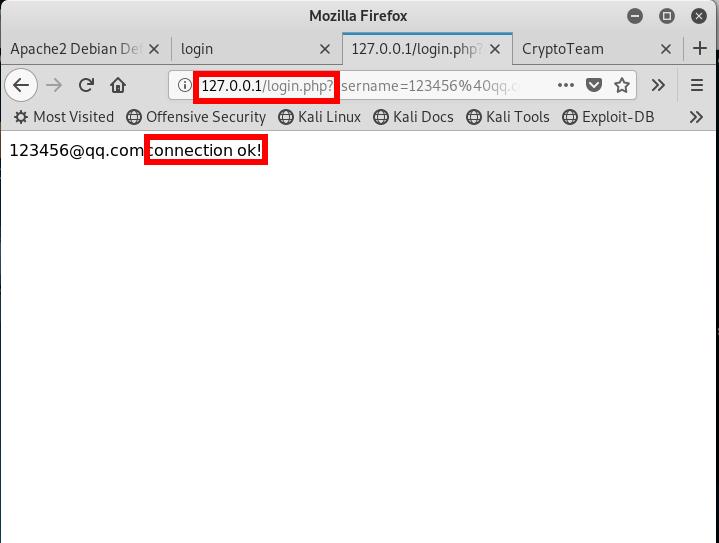
4.在浏览器输入 127.0.0.1/login.html 访问自己的登录界面,并登录自己的用户名和账号


7.简单SQL注入,XSS攻击测试
1.SQL注入
- SQL注入原理 是利用现有应用程序,将SQL命令注入到后台数据库引擎执行的能力,可以通过在Web表单中输入SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
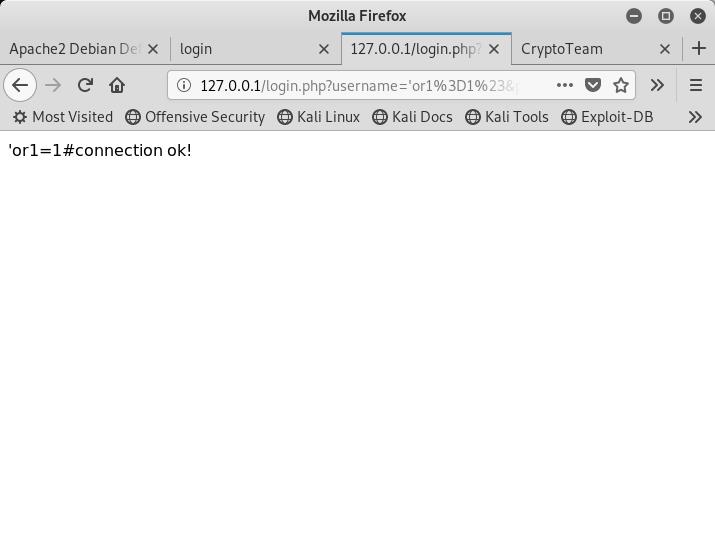
在用户名输入框输入 ' or 1=1# ,密码任意输入,可登陆成功
- 输入的用户名与select语句组合变成 select * from users where username='' or 1=1#' and password='' ,#起到注释作用屏蔽了密码判断语句,而
1=1是1,所以能够成功登陆。

2.XSS攻击
- XSS攻击原理 一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。
将图片放在 /var/www/html 目录下,在用户名输入框输入 <img src="tu.jpg" /> ,密码任意,就成功登录


8.实践总结及体会
虽然上学期进行过关于MYSQL数据库学习,但是在网页编程上遇到了一些困难,本来打算仅依靠学长学姐博客来完成实验,但是发现模仿并不能解决问题,所以又参考网上资料重新编写HTML和PHP文件,最后成功地完成了试验。虽然过程比较艰难,但能成功完成实验还是很有收获的。