版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/xxdddail/article/details/89883171
在前面的文章中实现了框架的简单搭建、身份的验证,但每个页面都要引入vue和element等相关的js、css,这样相当繁琐,那有没有什么方式能够自动实现的呢?有的。这就要用到asp.net的机制。因为aspx的每一个页面都是通过后台请求来推送到前端的,所以可以在收到请求后,作出一定的处理,把需要加载的js、css直接赋进去。为此,我们增加了一个PageBase类,代码如下。
/// <summary>
/// 基本页
/// </summary>
public class PageBase : System.Web.UI.Page
{
#region 内部常量
private static readonly string SCRIPT_INCLUDE_TEMPLATE = "<script src=\"{0}\" type=\"text/javascript\"></script>\r\n";
private static readonly string STYLE_INCLUDE_TEMPLATE = "\r\n<link href=\"{0}\" rel=\"stylesheet\" type=\"text/css\"/>\r\n";
private static readonly string SCRIPT_CONTENT_TEMPLATE = "<script type=\"text/javascript\">{0}</script>\r\n";
#endregion
protected void Page_InitComplete(object sender, EventArgs e)
{
AddMeta();
AddDefaultCss();
AddDefaultJs();
AddCurrentPageJsCss();
}
/// <summary>
/// 添加meta
/// </summary>
private void AddMeta()
{
LiteralControl viewportControl = new LiteralControl();
viewportControl.ID = "viewport";
viewportControl.Text = "\r\n<meta name=\"viewport\" content=\"width=device-width, initial-scale=1\" />";
this.Header.Controls.AddAt(GetNextControlIndex(this), viewportControl);
}
/// <summary>
/// 添加默认的CSS
/// </summary>
private void AddDefaultCss()
{
//加载element-ui.css
AddCss("element-ui.css", "/Content/ElementUI/element-ui.css", "/Content/ElementUI/element-ui.css");
}
/// <summary>
/// 添加css
/// </summary>
/// <param name="cssId">css的id</param>
/// <param name="cssFullPathOfDebug">调试的CSS完整路径</param>
/// <param name="cssFullPathOfRelease">发布的CSS完整路径</param>
private void AddCss(string cssId, string cssFullPathOfDebug, string cssFullPathOfRelease)
{
LiteralControl cssControl = new LiteralControl();
cssControl.ID = cssId;
#if DEBUG
cssControl.Text = String.Format(STYLE_INCLUDE_TEMPLATE, cssFullPathOfDebug);
#else
elementUICssControl.Text = String.Format(STYLE_INCLUDE_TEMPLATE, cssFullPathOfRelease);
#endif
this.Header.Controls.AddAt(GetNextControlIndex(this), cssControl);
}
/// <summary>
/// 添加默认的js
/// </summary>
private void AddDefaultJs()
{
//vue-js
AddJs("vue.js", "/Scripts/vue.js", "/Scripts/vue.min.js");
//vue-resource.js
AddJs("vue-resource.js", "/Scripts/vue-resource.js", "/Scripts/vue-resource.min.js");
//element-ui.js
AddJs("element-ui.js", "/Scripts/ElementUI/element-ui.js", "/Scripts/ElementUI/element-ui.js");
//kit.js
AddJs("kit.js", "/Scripts/kit.js", "/Scripts/kit.js");
//global.js
AddJs("/Scripts/global.js", "/Scripts/global.js", "/Scripts/global.js
}
/// <summary>
/// 添加JS
/// </summary>
/// <param name="jsId">js的id</param>
/// <param name="jsFullPathOfDebug">调试的JS完整路径</param>
/// <param name="jsFullPathOfRelease">发布的JS完整路径</param>
private void AddJs(string jsId, string jsFullPathOfDebug, string jsFullPathOfRelease)
{
LiteralControl jsControl = new LiteralControl();
jsControl.ID = jsId;
#if DEBUG
jsControl.Text = String.Format(SCRIPT_INCLUDE_TEMPLATE, jsFullPathOfDebug);
#else
jqueryControl.Text = String.Format(SCRIPT_INCLUDE_TEMPLATE, releaseFullPath);
#endif
this.Header.Controls.AddAt(GetNextControlIndex(this), jsControl);
}
#region GetNextControlIndex
/// <summary>
/// 取得下一个控件的位置
/// </summary>
/// <returns></returns>
private static int GetNextControlIndex(Page page)
{
int index = 0;
// 如果存在自定义(以CONTROL_ID_PREFIX开头)的控件,则返回最后一个自定义控件的下一个位置
// 如果不存在自定义的控件,则返回<title>的下一个位置
bool startControlBlock = false;
int titleIndex = 0;
String CONTROL_ID_PREFIX = "";
foreach (Control c in page.Header.Controls)
{
if (c is HtmlTitle)
{
titleIndex = index;
}
if (c.ID != null && c.ID.StartsWith(CONTROL_ID_PREFIX))
{
startControlBlock = true;
}
else
{
if (startControlBlock)
{
break;
}
}
index++;
}
int retIndex = startControlBlock ? index : titleIndex + 1;
if (retIndex < 0)
{
retIndex = 0;
}
else if (retIndex >= page.Header.Controls.Count)
{
retIndex = page.Header.Controls.Count - 1;
}
return retIndex;
}
#endregion
#region AddCurrentPageJsCss
/// <summary>
/// 添加当前页的JS和CSS
/// </summary>
private void AddCurrentPageJsCss()
{
var cssPath = AppRelativeVirtualPath.Replace(".aspx", ".css");
var jsPath = AppRelativeVirtualPath.Replace(".aspx", ".js");
if (File.Exists(Server.MapPath(cssPath)))
{
cssPath = cssPath.Replace("~", "");
AddCss(cssPath, cssPath, cssPath);
}
if (File.Exists(Server.MapPath(jsPath)))
{
jsPath = jsPath.Replace("~", "");
AddJs(jsPath, jsPath, jsPath);
}
}
#endregion
protected virtual void Page_Load(object sender, EventArgs e)
{
}
}AddMeta是添加页面设置相关的元数据
AddDefaultCss添加默认的css,比如element ui要用到的element-ui.css
AddDefaultJs添加默认的js,比如vue.js、vue-resource.js、element-ui.js、kit.js、global.js等。
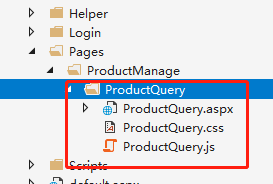
AddCurrentPageJsCss是添加当前页面对应的js和css,这样做的目的是为了将aspx、js、css变成独立的文件,而这三个文件同时归到同一个文件下,有点像微信小程序的page概念,一来可以用代码统一加载js和css,二来便于维护。

其中ProductQuery.aspx的后台代码类是继承自PageBase,代码如下
public partial class ProductQuery :PageBase
{
protected void Page_Load(object sender, EventArgs e)
{
}
}ProductQuery.aspx的代码如下(没有添加任何的JS和CSS)
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="ProductQuery.aspx.cs" Inherits="AspNetVueElementUI.Pages.ProductManage.ProductQuery.ProductQuery" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<div id="app">
</div>
</body>
</html>
ProductQuery.js
window.onload = function () {
var v = new Vue({
el: "#app",
data: {
loading: false,
productList:[]
},
methods: {
getProductList: function () {
var url = "/API/Product/List"
this.$http.get(
url
).then(function (res) {
var result = res.body;
this.loading = false;
if (result.Status == 0) {
this.productList = result.Data;
}
else {
this.$message({
message: result.Message,
type: 'error'
})
}
}, function (e) {
this.$message({
message: '异常',
type: 'error'
})
console.log(JSON.stringify(e));
this.loading = false;
});
}
}
});
v.getProductList();
}登录成功后,直接访问ProductQuery.aspx页面,结果如下图

从图中可以看到,相关的js和css都已经自动载入,同时读取了相应的数据显示到界面上。