引言
在做 PWA 的过程中自己写了一些相关的应用和工具,在这里整合下,方便记录及查找使用。
应用列表
- PWA 支持检测工具
- 番茄钟
- 二维码生成
- 新闻应用
- 身体数据统计应用
- 支付宝集福应用
- 田英章书法字典应用
PWA 支持检测工具
地址:https://lecepin.gitee.io/detect-sw/
二维码:

描述:
这个应用主要用来检测终端浏览器是否支持 ServiceWoker,及在支持的同时是否能够线程持久化。
界面:
可用(下图分别为第一次和第二次进入)

不可用

番茄钟
地址:https://lp-pwa.gitee.io/pomodoro/
二维码:

描述:
此应用就是一个番茄钟(关于番茄钟的概念可以搜索一下),当时正好想用,然后就做成 PWA 应用了。
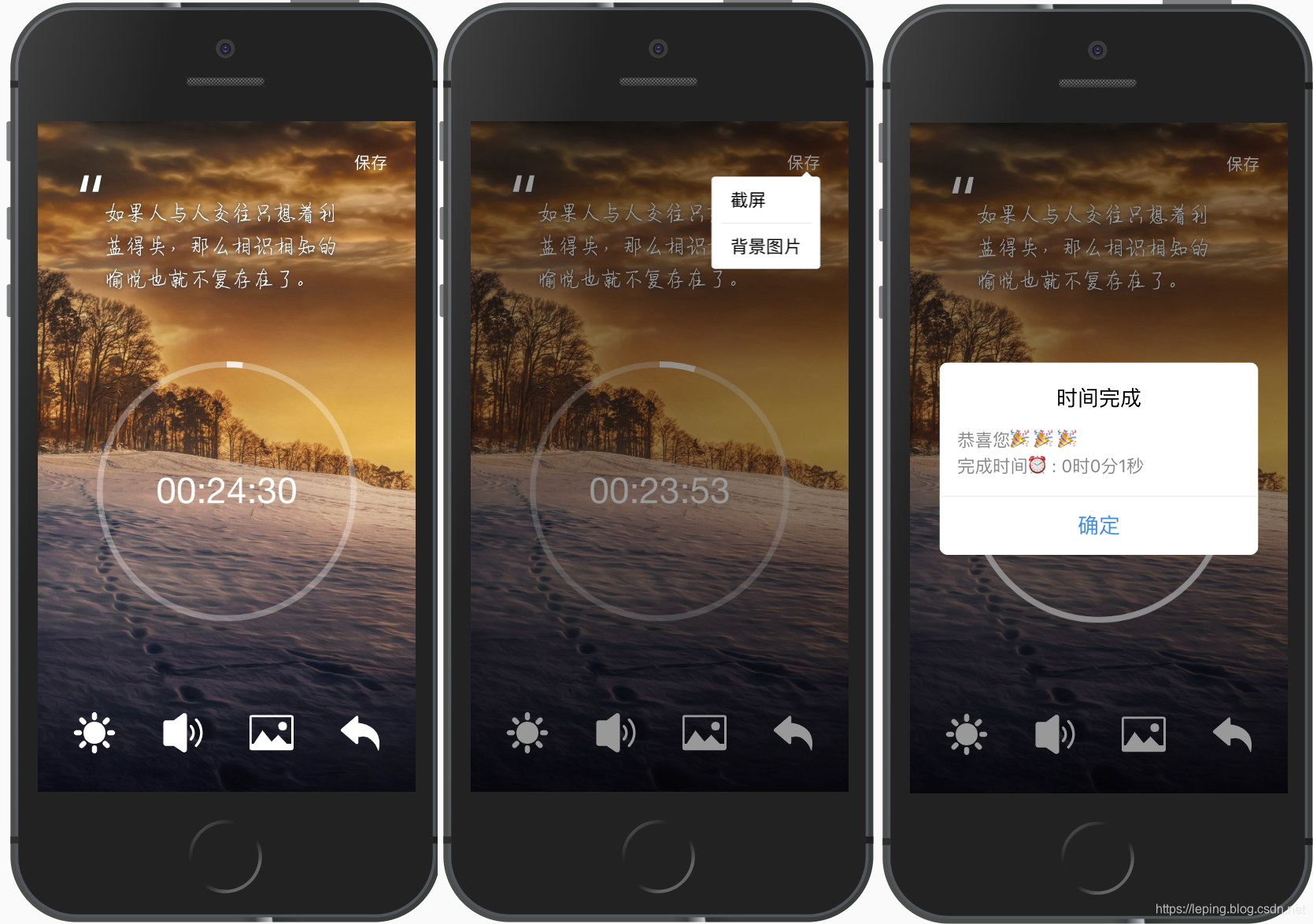
界面:


断网下的优化

二维码生成
地址:https://lp-pwa.gitee.io/qrcode-web/
二维码:

描述:
二维码生成软件,可更改背景色和前景色,及下载二维码。
界面:

新闻应用
地址:https://lp-pwa.gitee.io/news/
二维码:

描述:
做了一个新闻 APP,当时是为了验证一次网络请求,两次响应的效果。新闻接口来源于阿里云。
界面:

身体数据统计应用
地址:https://lp-pwa.gitee.io/body_status/#/
二维码:

描述:
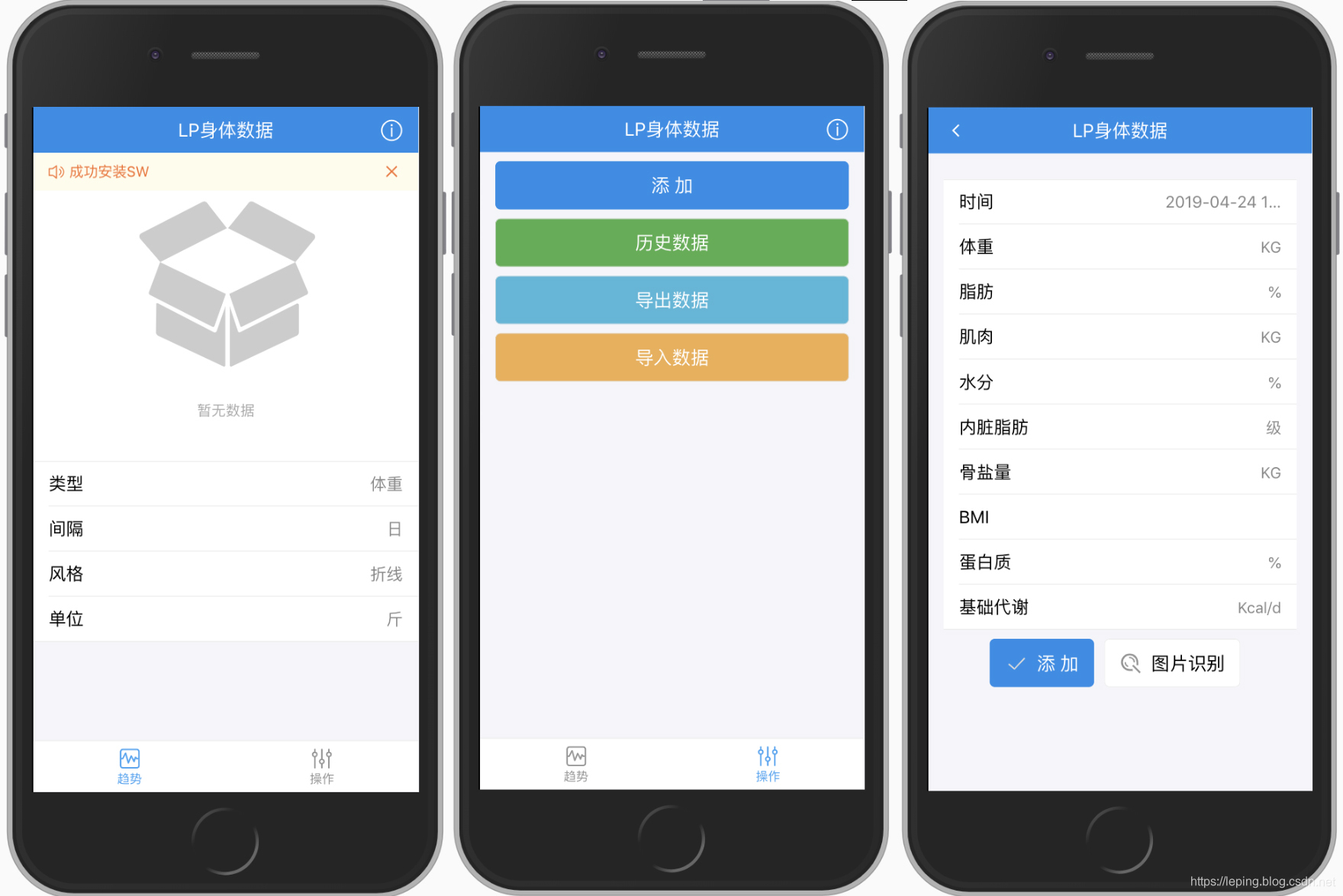
做这个应用是因为买的体脂称配套的 APP 在做数据统计时,不能全局查看,所以就写了这个。数据可以手动填写,也可以截取原配套 APP 中的图,然后我这边在百度云上开了个识别文字的接口,用来自动识别后进行填充。数据库层基于 indexDB 进行存储。
界面:


支付宝集福应用
地址:https://lp-pwa.gitee.io/fu/
二维码:

描述:
支付宝集福季,把一些流传概率很高的“福”字整理了一下,然后又加了一个随机生成“福”的功能,事实证明还可以。
界面:

工具
lp-pwa-cli
地址:https://www.npmjs.com/package/lp-pwa-cli
描述:
为了开发提效,写了一个 window 环境下的接入 PWA 的方案。sw 层,默认添加了 workbox v3.x 的支持。
workbox v3.x v4.x
地址:https://github.com/GoogleChrome/workbox
描述:
这个库是 Google 自产的,非常好用。
之前用的是 v3.x 版本,只提供了 serviceWorker 环境下的库。
现在的 v4.x 版本,增加了 window 环境下的库。
pwacompat
地址:https://github.com/GoogleChromeLabs/pwacompat
描述:
PWA 其中的一个特性就是 manifest.json 的支持,但在 IOS 下并不支持此特性,而是有一套自己的特性标签来实现。
pwacompat 库就可以实现此兼容功能。
push-tool
地址:https://lecepin.gitee.io/push-tools/static/
描述:
PWA push 相关的调试工具。
博客名称:王乐平博客
CSDN博客地址:http://blog.csdn.net/lecepin
