有些开发人员认为,使用 Web 应用程序 PWA 特性的最大收益是应用程序安装横幅,即 app install banners.
开发人员可以通过正确的启发式方法(hitting the right heuristics)获得,其余的基本上都是营销。
PWA 起步于 Google,因此 Android 比 iOS 平台相比对其支持更加完善。
在 Samsung Internet 中,有一个称为 ambient badging 的功能。 如果浏览器检测到该页面是 PWA,它会动态更新 URL 栏中常用的书签图标,将其更新为特殊的 + 图标,为用户提供一个简单的快捷方式将其添加到他们的主屏幕。 现在在 Android 版 Chrome 中,实际上获得了一个真正的 Android 应用程序——具有其新的 WebAPK 功能。

当用户在主屏幕上安装 PWA 时,它会自动创建一个轻量级的 Android 应用程序包装器,因此该应用程序实际上出现在应用程序列表中,并且是真正的一等公民。
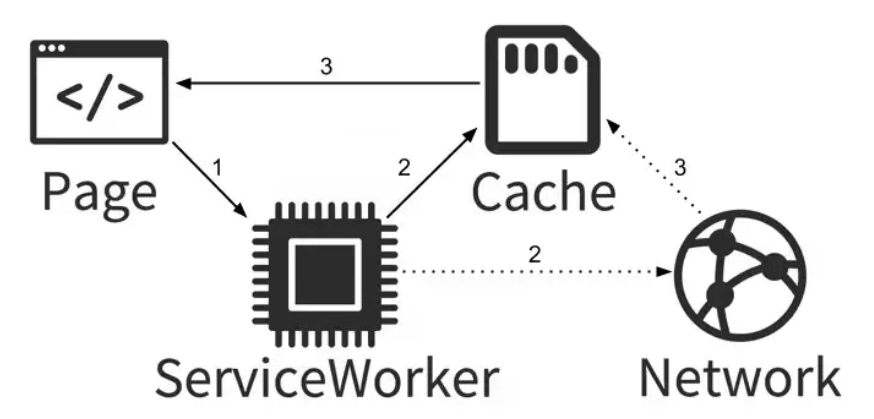
PWA 的核心是 Service Worker. 这是浏览器和服务器之间的代理层。 所有浏览器请求都通过它。Service Workers 可以访问用于 Web 资源的缓存存储和用于数据的 IndexDB.
例如,系统可以接收浏览器请求,然后检查网络状态,然后从存储中检索数据,然后以某种方式处理它们并将结果返回给浏览器。 浏览器会认为它与网络资源一起工作,但实际上它被拦截了,而是从本地离线存储中检索结果。
开发人员可以在 isServiceWorkersReady 中检查不同浏览器的就绪情况。
在 iOS 11.3(2018 年 3 月 30 日)中,Apple 默默地添加了对 渐进式 Web 应用程序(PWA) 理念背后的一组基本新技术的支持。 具体来说,iOS 支持 Service Workers 和 Web App Manifest 规范。 然而,从 Apple 的角度来看,PWA 只是主屏幕上的网络应用程序`,图标是 WebClip。
如果开发人员需要一个仅包含 PWA 的本机应用程序,可以使用 https://www.pwabuilder.com/ 从 PWA 创建它。 对于 Windows,它会生成 .appx,可以将其发送到 Windows 开发人员中心。 对于 Google,它创建了一个 Java 包装器应用程序,其中包括 PWA 应用。 开发人员可以在 Android Studio 中编译此项目,并将包上传到 Android Dev Center。

对于 Apple,它会生成一个 XCode 项目。 编译完成后,可以将包发送到 Apple Store。