版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/linggty/article/details/81512211
全局方式
方法一
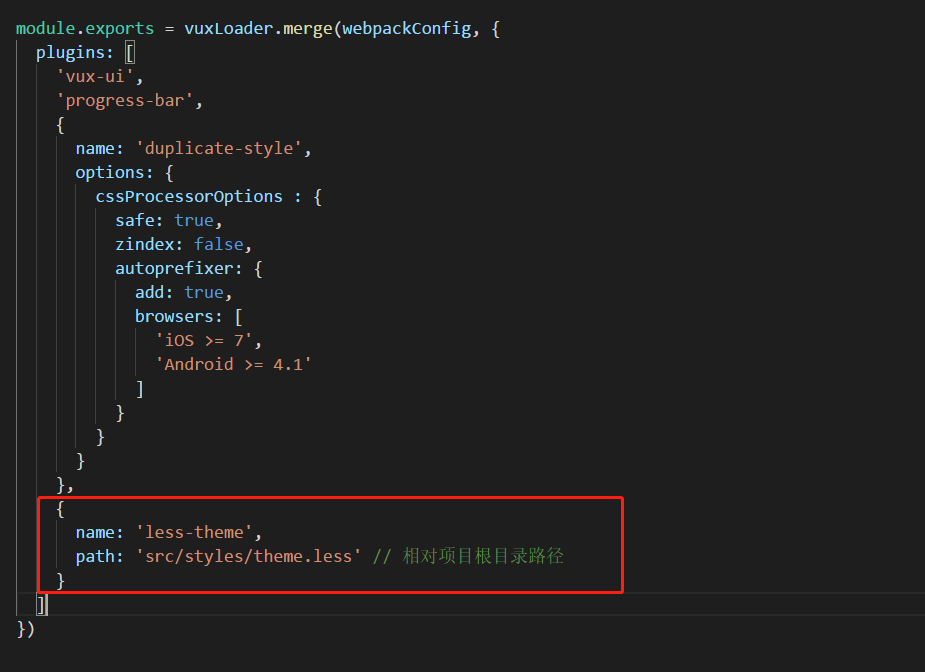
在webpack.base.conf.js文件中配置
{
name: 'less-theme',
path: 'src/styles/theme.less' // 相对项目根目录路径
}
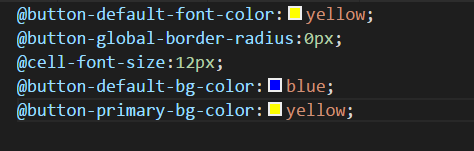
然后在配置的路径写入对应的.less文件
类似这样
局部方式
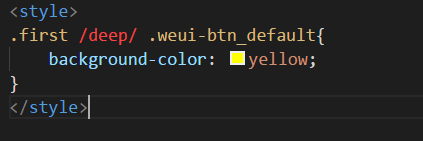
方法二 使用
/deep/或>>>
在引用的组件包一个div,例如类名为sample
要改变里面组件样式可以用在<style>标签中用.sample /deep/ xxxxx组件样式类来选择
注意:
/deep/在less和sass中不支持,本人在使用>>>测试的时候没有生效