版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/linggty/article/details/90037743
全局使用
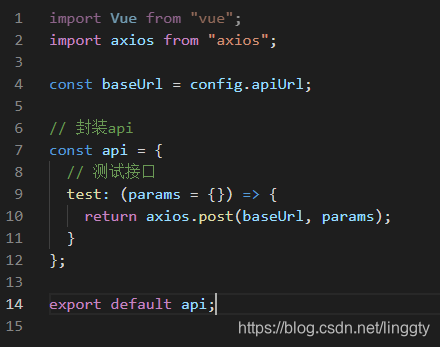
我在src目录下新建了api文件夹,里面有封装ajax请求的index.js文件

idnex.js的内容

将该模块export出去,然后在main..js文件中用import api from './api/index'导入该模块
最后使用Vue.prototype.$api = api;将其配置到全局即可
在组件中用this.$api.test()即可访问到test方法
组件中使用
在组件中用import api from './api/index'导入该模块
然后用api.test()就能访问到了
还有一种方式就是直接在index.html文件中直接使用<script></script>标签引入
例如
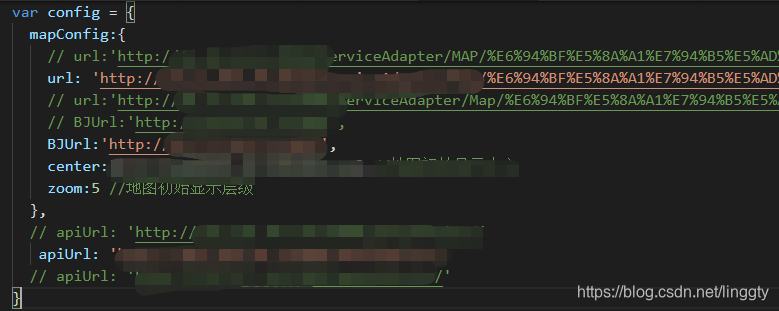
<script src="static/config.js"></script>
文件中的内容是

这时候就可以在任意地方使用window.config.apiUrl来访问需要访问的值了