1、vue slot 小述
slot是vue自带的插槽,允许用户在该组件中嵌套外部的div内容。
默认用法
①、 <slot/>
②、—<slot name=“btn”>
------------<div> xxxx</div>
--------</slot>
外部div可以通过slot属性来获取插槽,并覆盖插槽内容。
<div slot=“btn”></div>,
2、flex布局中的align-content,它是针对flex容器里面多轴(多行)的情况,的排列方向。而align-items是针对一行的情况进行排列
3、关于 vue的router跳转问题。
1.this.$router.go(val) => 在历史记录中前进或者后退val步,若val为0刷新当前页面。
2.this.$router.push(path) => 在历史记录history栈中添加一条新的记录。
4、vuex的state的值改变触发方式。
a、mutation方法派发修改
b、不直接修改的引用,而是修改其中的元素。(没有问题)

报错。

正常执行
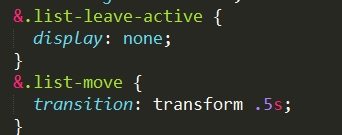
5、transition-group实现的动画(思路)
思路就是transition-group下的含有v-if的且有active样式的标签的dislplay属性变化

需注意的是第一级子元素必须绑定唯一的key值,且在动画结束之前不能改变。不然动画会失效。
注:学习阶段我的博客,都是总结,基于思考的概述,遇到过相同问题的人,自然会看的明白。只负责提醒,不负责传教,长篇大论的那种。)
6、提醒自己回顾ShelfGroupDialog.vue组件。以及ShelfTitle.vue组件
2019年4月18日08:34:51 收到!开工!
7、回调函数的巧用

如果this.moveOutOfGroup为异步,而又想同步执行this.onComplete那么必须采用回调。
