前端实时可视化开发工具:liveStyle、liveReload、Broswer-Sync。
一、liveStyle
如图,liveStyle支持三种文件。
需要安装两个插件:浏览器的插件,sublime编辑器中的livestyle插件。
浏览器的插件可以通过Chrome的网上商店安装。
**注意:**liveStyle主要针对样式的修改,实现浏览器和编辑器双向修改,不能修改HTML和js文件。
二、liveReload
liveReload监控所有文件的修改。样式文件、html文件、图片文件、js文件等的修改以及实时浏览器显示。
需要安装liveReload插件(在Chrome网上商店下载)和Node.js中livereload插件
本质做了个F5操作。
三、Broswer-Sync
本质是启动一个代理服务器,监听服务器变化。支持所有文件的实时监听。
不需要装服务器插件,只依赖于node.js插件,要装Broswer-Sync插件,是一个局部的刷新。可以实现手机浏览器、PC浏览器等多个浏览器的同步,包括视图同步和交互同步。
要在前端项目文件下进行监控,如果在根目录下启动,会慢,因为监控的文件太多。
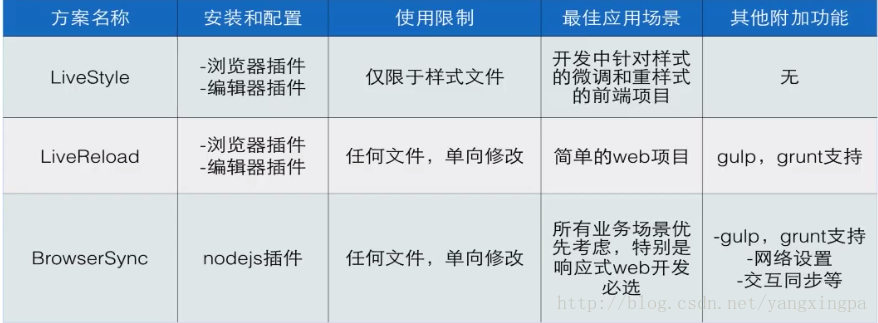
四、总结
转载自:http://blog.csdn.NET/yangxingpa/article/details/71210190