实时可视化开发工具
其他
2018-05-10 09:00:44
阅读次数: 1
简介
| 方案 |
安装和配置 |
使用限制 |
应用场景 |
附加功能 |
| LiveStyle |
chrome 扩展 / sublime 插件 |
样式文件 |
样式微调和重样式 |
无 |
| LiveReload |
chrome 扩展 / sublime 插件 |
任何文件,单向修改 |
简单的web项目 |
gulp、grunt支持 |
| BrowserSync |
nodejs npm |
任何文件,单向修改 |
业务场景,响应式开发 |
gulp、grunt、网络设置、交互同步 |
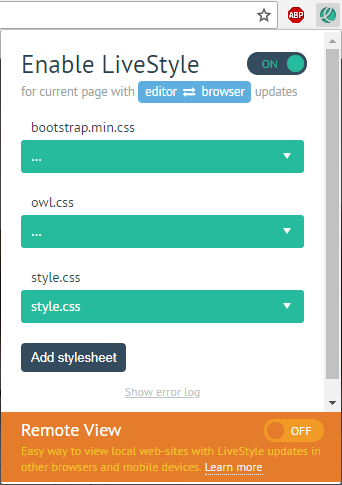
LiveStyle
LiveReload
- 官网 http://livereload.com/
- Github 项目地址 https://github.com/rehorn/chrome-live-reload
- 特性
- 只需要安装一个 chrome 插件,不需要特殊的服务器端支持
- 启用实时更新模式后,能够自动重新载入 html/js/css 等资源更新
- 不启用实时更新模式,也能够通过按 F9 来手动重新载入 css 文件
- 支持本域和跨域资源的实时更新,可以通过配置项只监控本域资源更新
- 支持重新载入页面的时候,保留页面滚动条位置
- 页面的资源支持相对路径,绝对路径
- 可以通过 F8 来启用【显示页面节点 id,class 信息】功能,便于开发过程中在编辑器快速定位
- 提供启用Live Reload的页面管理界面
- 能够通过配置选择监控的资源类型和频率
BrowserSync
转载自blog.csdn.net/wildye/article/details/80219411