版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/u011033906/article/details/89976665
HTML 列表标签
1. ul标签
可能猛地一下看到 ul 不知道它是干嘛的。可是,如果我告诉你它源自于英语短句 unordered list,你是否就反应过来了呢?对的,它用于表示无序列表。请看如下示例:
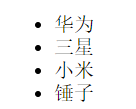
<ul>
<li>华为</li>
<li>三星</li>
<li>小米</li>
<li>锤子</li>
</ul>

2. ol 标签
看到 ol,源自于英语短句 ordered list,它用于表示有序列表。请看如下示例:
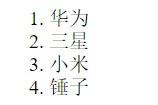
<ol>
<li>华为</li>
<li>三星</li>
<li>小米</li>
<li>锤子</li>
</ol>

3. dl标签
dl 标签表示定义一个定义列表,它源于英语短句 definition list。请看如下示例:
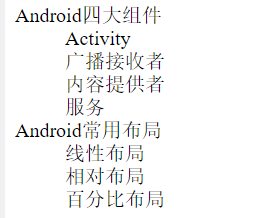
<dl>
<dt>Android四大组件</dt>
<dd>Activity</dd>
<dd>广播接收者</dd>
<dd>内容提供者</dd>
<dd>服务</dd>
<dt>Android常用布局</dt>
<dd>线性布局</dd>
<dd>相对布局</dd>
<dd>百分比布局</dd>
</dl>