Css3动画效果实现
作者:植旭苗
关键属性:动画名称 时间 延迟时间
1.animation-name 定义一个或者多个动画的名称
2.animation-duration 动画执行的时间
取值: 0时,动画不执行
time:正数(单位为s或者ms)
3.animation-delay 动画执行的延迟时间
取值: 0时,不延迟。立即执行
负数时:延迟时间之前的动画将会被截断
整数时:按照设置的时间延迟
4.animation-iteration-count 设置动画执行的次数
取值: number:自定义动画执行的次数,设置值可为0或正整数
infiniter:无线循环
5.animation-timing-function 动画的运动方式
ease;liear;ease-in;ease-out;ease-in-out
6.animation-direction 指定对象动画运动的方向
取值: Normal:正常方向
reverse:反方向运动
alternate:正反方向交替运动(奇正,偶返)
alternate-reverse:与alternate正好相反
7.anmation-fill-mode 设置对象动画时间之外的状态
取值: name:默认值
forword:保持动画结束时的状态
backwards:保持动画开始的状态
both:遵循forwords和backwords两种规则
8.animation-play-state 设置对象动画的状态
取值: running: 默认值;paused暂停运动
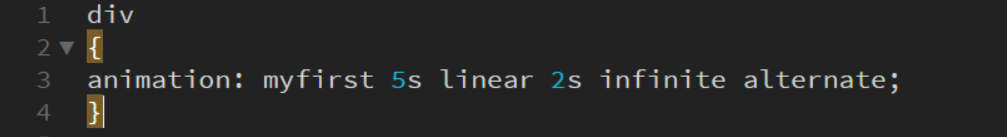
简单的写法: