<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>系统界面</title>
<script src="jquery-1.12.4.js"></script>
<link rel="stylesheet" href="style.css">
</head>
<%
String error = "";
Object mess = request.getAttribute("error");
if(mess!=null)
error = (String)mess;
%>
<body>
<div style="margin:0 auto;">
<img src="img/1.jpg" width="390px" height="150px">
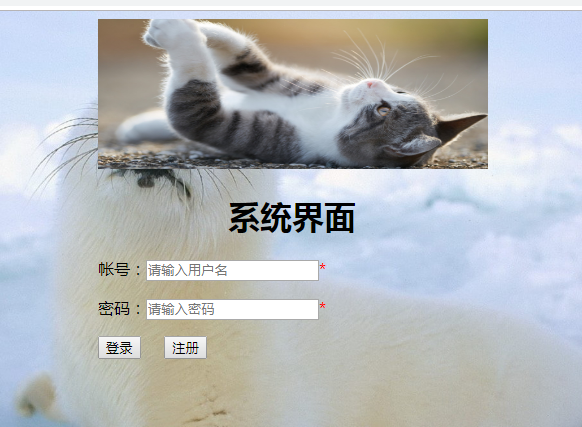
<h1 id="id">系统界面</h1>
<form id="fm" action="doLogin.jsp" method="post">
<p>帐号:<input type="text" name="userName" placeholder="请输入用户名" ><span style="color:red">*</span></p>
<p>密码:<input type="password" name="userPass" placeholder="请输入密码"><span style="color:red">*</span></p>
<p><input type="submit" value="登录">
<button type="button" onclick="javascript:location.href='<%=request.getContextPath() %>/register.jsp'">注册</button>
<span style="color:red"><%=error %></span>
</p>
</form>
</div>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>登录信息处理</title>
<script src="jquery-1.12.4.js"></script>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div style="margin:0 auto;">
<img src="img/1.jpg" width="390px" height="150px">
<%
request.setCharacterEncoding("utf-8");
String name = request.getParameter("userName");
String pass = request.getParameter("userPass");
if("chenxiaojin".equals(name)&&"smile741521".equals(pass)){
response.sendRedirect("success.jsp");
session.setAttribute("userName", name);
}else{
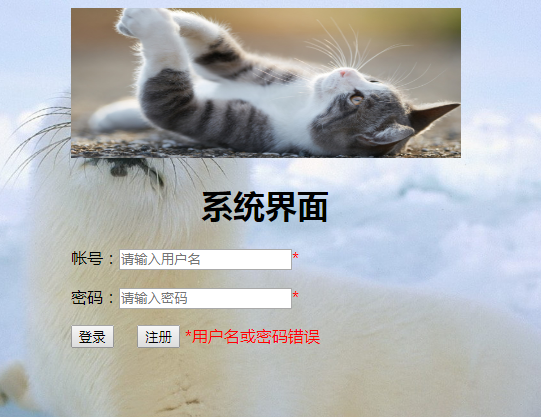
request.setAttribute("error", "*用户名或密码错误");
request.getRequestDispatcher("login.jsp").forward(request, response);
}
%>
</div>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>登录成功界面</title>
<script src="jquery-1.12.4.js"></script>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div style="margin:0 auto;">
<img src="img/1.jpg" width="390px" height="150px">
<%
String name = (String)session.getAttribute("userName");
%>
<h1>登录成功!!欢迎您!!<%=name %></h1>
<p><a href="out.jsp">注销</a></p>
</div>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="jquery-1.12.4.js"></script>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div style="margin:0 auto;">
<img src="img/1.jpg" width="390px" height="150px">
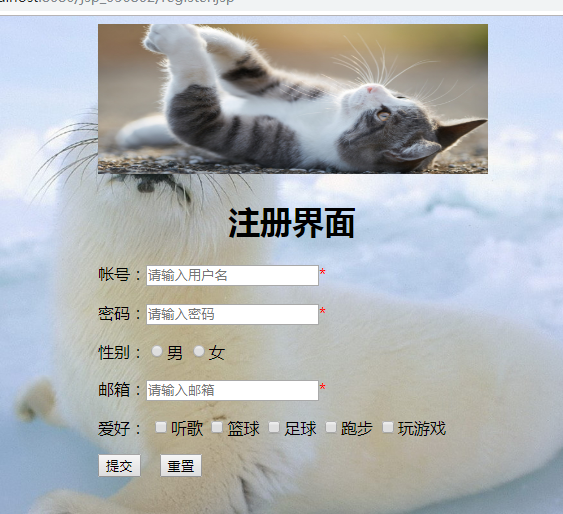
<h1 id="id">用户注册</h1>
<form id="fm" action="doRegister.jsp" method="post">
<p>帐号:<input type="text" name="userName" placeholder="请输入用户名" ><span style="color:red">*</span></p>
<p>密码:<input type="password" name="userPass" placeholder="请输入密码"><span style="color:red">*</span></p>
<p>性别:<input type="radio" name="sex" value="男">男 <input type="radio" name="sex" value="女">女</p>
<p>邮箱:<input name="email" type="text" placeholder="请输入邮箱"/><span style="color:red">*</span></p>
<p>爱好: <input type="checkbox" name="hobby" value="听歌">听歌
<input type="checkbox" name="hobby" value="篮球">篮球
<input type="checkbox" name="hobby" value="足球">足球
<input type="checkbox" name="hobby" value="跑步">跑步
<input type="checkbox" name="hobby" value="玩游戏">玩游戏
</p>
<p><input type="submit" value="提交"> <input type="reset" value="重置">
</p>
</form>
</div>
<script>
$(function() {
/* 用户名验证 */
$("[name='userName']").on("input", function() {
var reg = /^[A-Za-z0-9_\-\u4e00-\u9fa5]+$/
var userName_value = $(this).val();
if (reg.test(userName_value) == false) {
$(this).next().html("X用户名格式不正确X").css("color", "red")
} else if(userName_value == null || userName_value == ""){
$(this).next().html("X用户名不能为空X").css("color", "red")
}else{
$(this).next().html("√").css("color", "green")
}
})
/* 密码验证 */
$("[name='userPass']").on("input",function(){
var reg = /^[\w_-]{6,16}$/
var userPass_value = $(this).val();
if(reg.test(userPass_value)==false){
$(this).next().html("X密码格式不正确X").css("color", "red")
} else {
$(this).next().html("√").css("color", "green")
}
})
/*邮箱验证*/
$("[name='email']").on("input",function() {
var reg = /^\w[-\w.+]*@([A-Za-z0-9][-A-Za-z0-9]+\.)+[A-Za-z]{2,14}$/
var email_value = $(this).val();
if (reg.test(email_value) == false) {
$(this).next().html("×邮箱格式不正确").css("color", "red")
} else {
$(this).next().html("√").css("color","green")
}
})
/* 提交验证 */
$("#fm").submit(function() {
var userName_verify = $("[name='userName']").next().html()
var email_verify = $("[name='email']").next().html()
var userPass_verify = $("[name='userPass']").next().html()
if (userName_verify == "√" && userPass_verify == "√" && email_verify == "√") {
return true;
} else {
return false;
}
})
})
</script>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>注册信息页面</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<%
request.setCharacterEncoding("utf-8");
String name = request.getParameter("userName");
String pass = request.getParameter("userPass");
String sex = request.getParameter("sex");
String[] hobbies = request.getParameterValues("hobby");
String email = request.getParameter("email");
%>
<%
/* request.setAttribute("userName", name); */
session.setAttribute("userName", name);
session.setAttribute("userPass", pass);
/* request.getRequestDispatcher("show_info.jsp").forward(request, response); */
response.sendRedirect("show_info.jsp");
%>
<%-- <jsp:forward page="show_info.jsp"/> --%>
<%-- <div style="margin:0 auto;">
<p>用户名:<%=name %></p>
<p>密码:<%=pass %></p>
<p>性别:<%=sex %></p>
<p>爱好:<%if(hobbies!=null){for(String hobby : hobbies){
out.println(hobby);%>
<%
}}else{
out.println("无");
}
%>
</p>
<p>邮箱:<%=email %></p>
</div> --%>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="jquery-1.12.4.js"></script>
<link rel="stylesheet" href="style.css">
</head>
<%
/* String userName = (String)request.getAttribute("userName"); */
String userName = (String)session.getAttribute("userName");
String userPass = (String)session.getAttribute("userPass");
%>
<body>
<div style="margin:0 auto;">
<img src="img/1.jpg" width="390px" height="150px">
<h1 id="id">注册信息</h1>
<p>用户名:<%=userName %></p>
<p>密码:<%=userPass %></p>
<p><a href="out.jsp">注销</a></p>
</div>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>注销页面</title>
</head>
<body>
<%
session.invalidate();
response.sendRedirect("login.jsp");
%>
</body>
</html>
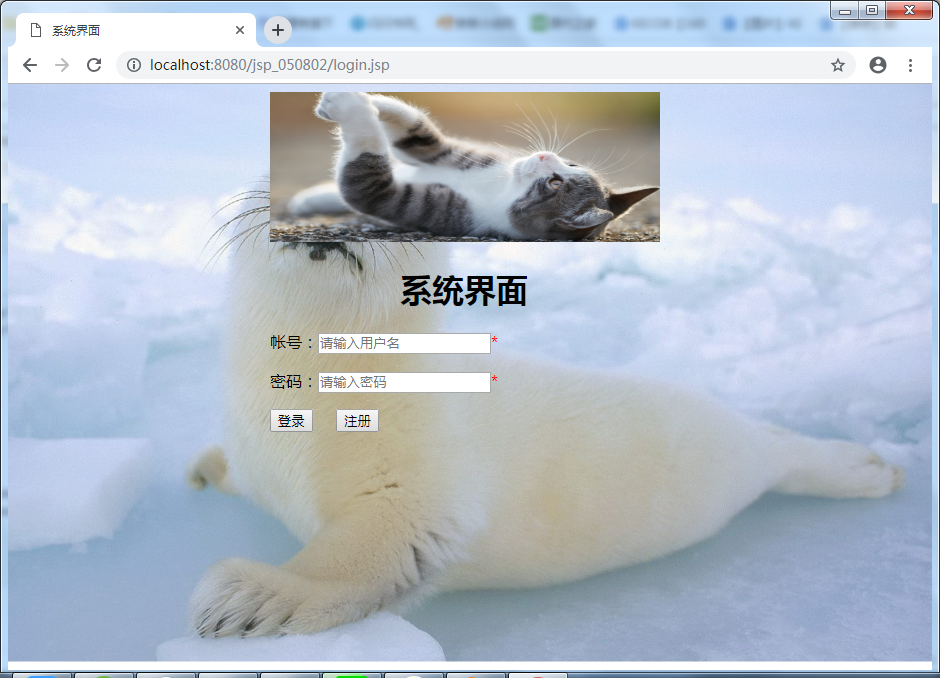
结果示例:


用户名或密码输入错误时:

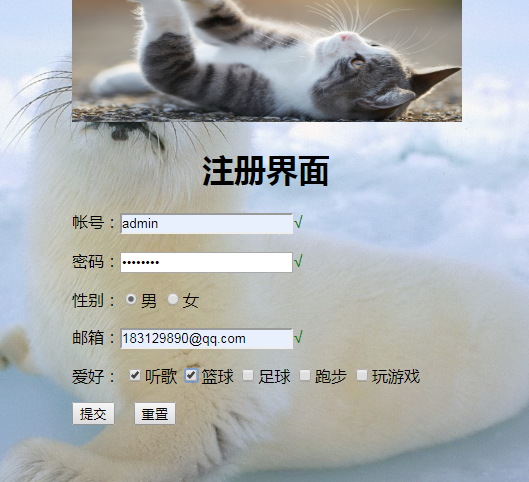
注册界面



注销后返回系统界面: