Query的属性与样式之样式操作.css()
通过JavaScript获取dom元素上的style属性,我们可以动态的给元素赋予样式属性。在jQuery中我们要动态的修改style属性我们只要使用css()方法就可以实现了:
.css() 方法:获取元素样式属性的计算值或者设置元素的CSS属性
获取:
.css( propertyName ) :获取匹配元素集合中的第一个元素的样式属性的计算值
.css( propertyNames ):传递一组数组,返回一个对象结果
设置:
.css(propertyName, value ):设置CSS
.css( propertyName, function ):可以传入一个回调函数,返回取到对应的值进行处理
.css( properties ):可以传一个对象,同时设置多个样式
注意事项:
浏览器属性获取方式不同,在获取某些值的时候都jQuery采用统一的处理,比如颜色采用RBG,尺寸采用px
.css()方法支持驼峰写法与大小写混搭的写法,内部做了容错的处理
当一个数只被作为值(value)的时候, jQuery会将其转换为一个字符串,并添在字符串的结尾处添加px,例如 .css(“width”,50}) 与 .css(“width”,“50px”})一样。
CSS代码:

HTML代码:

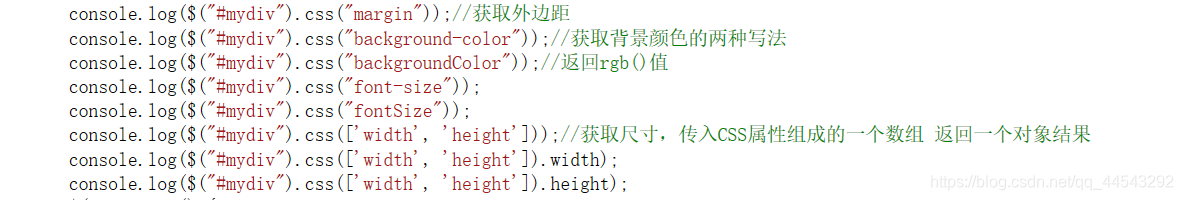
获取元素样式属性计算值的JavaScript代码:

获取元素样式属性计算值并显示在控制台。
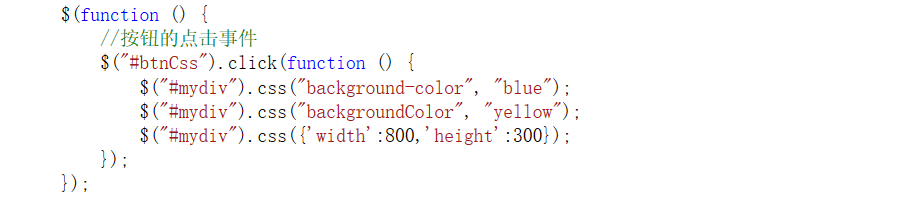
设置元素的CSS属性的JavaScript代码:

效果图:

点击“设置CSS”按钮,红色div变成黄色,宽度变800px,高度变300。

对于样式的设置,我们学了addClass与css方法,那么两者之间有什么区别?
1、可维护性:
.addClass()的本质是通过定义个class类的样式规则,给元素添加一个或多个类。css方法是通过JavaScript大量代码进行改变元素的样式
通过.addClass()我们可以批量的给相同的元素设置统一规则,变动起来比较方便,可以统一修改删除。如果通过.css()方法就需要指定每一个元素是一一的修改,日后维护也要一一的修改,比较麻烦
2、灵活性:
通过.css()方式可以很容易动态的去改变一个样式的属性,不需要在去繁琐的定义个class类的规则。一般来说在不确定开始布局规则,通过动态生成的HTML代码结构中,都是通过.css()方法处理的
3、样式值:
.addClass()本质只是针对class的类的增加删除,不能获取到指定样式的属性的值,.css()可以获取到指定的样式值。
4、样式的优先级:
css的样式是有优先级的,当外部样式、内部样式和内联样式同一样式规则同时应用于同一个元素的时候,优先级如下
外部样式 < 内部样式 < 内联样式
.addClass()方法是通过增加class名的方式,那么这个样式是在外部文件或者内部样式中先定义好的,等到需要的时候在附加到元素上
通过.css()方法处理的是内联样式,直接通过元素的style属性附加到元素上的
通过.css方法设置的样式属性优先级要高于.addClass方法
总结:
.addClass与.css方法各有利弊,一般是静态的结构,都确定了布局的规则,可以用addClass的方法,增加统一的类规则
如果是动态的HTML结构,在不确定规则,或者经常变化的情况下,一般多考虑.css()方式