好程序员web前端技术分享移动端页面布局
一、弹性布局(100%布局)的特点
顶部与底部的bar不管分辨率怎么变,它的⾼度和位置都不变; 中间每条招聘信息不管分辨率怎么变,招聘公司的图标等信息 都位于条目的左边,薪资都位于右边.
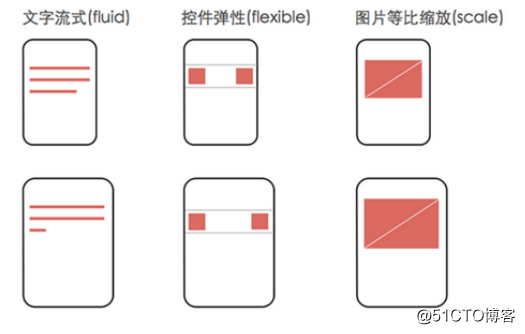
特点:关键元素高宽和位置都不变,只有容器元素在做伸缩变换。对于这类app,记住一个开发原则就好:文字流式,控件弹性,图片等比缩放

二、什么是屏幕尺寸?
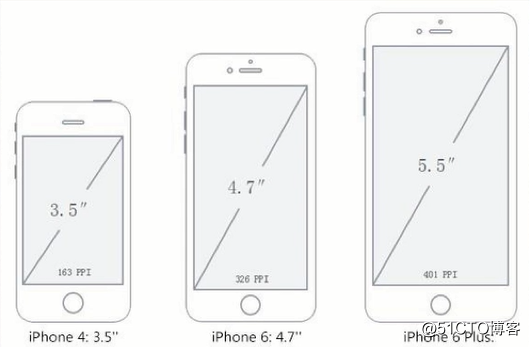
移动端屏幕尺寸:屏幕对角线的长度,单位是英寸(1英寸=2.54厘米)。
常见的尺寸有:2.4,2.8,3.5,3.7,4.2,5.0,5.5,6.0

三、什么是屏幕分辨率?
屏幕分辨率:指横纵方向上的像素点数,单位为px,1px=1个像素点。
一般以纵向像素*横向像素表示 一个手机的屏幕分辨率。如:1960*1080
这里的一个像素是指物理设备的一个像素点。

四、什么是屏幕像素密度?
屏幕像素密度:屏幕上每英寸可以显示像素点的数量,单位是ppi(pixels per inch)缩写。
屏幕像素密度与屏幕尺寸,屏幕分辨率有关,在单一条件下,屏幕尺寸越小,分辨率越高,像素密度越大,反之越小。
iphone3GS和iphone4区别:屏幕尺寸一样,屏幕分辨率相差一倍,屏幕像素密度也相差一倍。

PX:像素,将显示器分成非常细小的方格,每一个方格就是1px。
注:(网页重构中使用的px 和屏幕分辨率的px不一定是一样的大小)。
实际上像素分为两种:设备像素和逻辑像素( CSS像素)
DPR:设备像素比DPR(devicePixelRatio)是默认缩放为100%的情况下,设备像素和CSS像素的比值
在早先的移动设备中,并没有DPR的概念。随着技术的发展,移动设备的屏幕像素密度越来越高。从iphone4开始苹果公司推出了所谓的retina视网膜屏幕。之所以叫做视网膜屏幕,是因为屏幕的PPI(屏幕像素密度)太高,人的视网膜无法分辨出屏幕上的像素点。iphone4的分辨率提高了一倍,但屏幕尺寸却没有变化,这意味着同样大小的屏幕上,像素多了一倍,于是DPR = 2
五、等比缩放布局(rem布局)
1.rem是什么?
rem(font size of the root element)是指相对于根元素的字体大小的单位。
2.为什么web app要使用rem?
实现强大的屏幕适配布局(淘宝,腾讯,网易等网站都是rem布局适配)rem能等比例适配所有屏幕,根据变化html的字体大小来控制rem的大小,
六、vw vh
vw:viewpoint width,视窗宽度,1vw等于视窗宽度的1%。
vh:viewpoint height,视窗高度,1vh等于视窗高度的1%。
vmin:vw和vh中较小的那个。
vmax:vw和vh中较大的那个。
vw, vh, vmin, vmax:IE9+局部支持,chrome/firefox/safari/opera支持,iOS safari 8+支持,Android browser4.4+支持,chrome for android39支持
七、Rem配合VW做等比缩放布局
1.rem
rem是指相对于根元素的字体大小的单位。
2.根元素
如果根元素是相对设备尺寸自动变换。
3.VW
视窗宽度,1vw等于视窗宽度的1%。
4.VW转换成PX赋值给font-size
例:设备的分辨率为640*1136,逻辑像素为320*568 1VW=3.2px
Font-size:100px;转换成VW font-size:31.25vw;
1rem=31.25vw可一起结合写等比例缩放布局。
八、100%布局(弹性布局)
实现方案:采用PX方式,借助弹性盒实现。
九、等比例缩放布局(rem布局)
1.html{font-size:31.25vw(可变:设计稿);}
31.25vw=100px(50px或100px为基准单位(好算))/3.2px
3.2px=320(视口宽度)/100(1vw等于视窗宽度的1%。)
元素大小(rem)=原图量尺寸/dpr/100(50px、100px为基准单位(好算))
2,用媒体查询设置html的font-size配合rem(设置判断条件的节点)
3, 通过JS动态设置html的font-size同样元素单位也要配合rem实现等比例缩放布局。