开发工具与关键技术:Visual Studio 与jQuery
作者:黄灿
撰写时间:2019.4.21
保存修改第一步是先获取到页面的数据

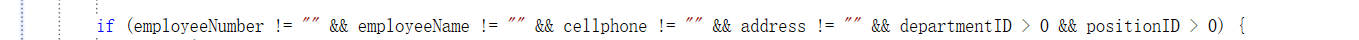
然后判断一下必填的数据不能为空再使用post请求或则ajaxSubmit()提交表单

必填的信息为编号、名字、手机、地址、部门、职位,电话和备注为选填,因为现在的科技时代使用电话的人已经为数不多了,而手机则是人手一台,所以有电话的可以填上电话号码,没有电话的可以不填
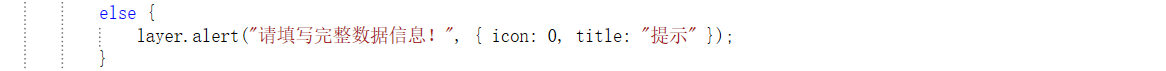
否则就返回一个提示信息,提示用户把信息填写完整

信息填写完整后,避免在卡顿时用户多次点击保存提交,所以打开一个加载层覆盖整个页面
post请求:
post请求控制器的方法,需要使用键值对跟获取到页面的数据与控制器那边进行传参,传参的每一个数据都需要跟获取到页面的数据相对应,否则就会报异常,传参的数据对应后就关闭加载层,然后判断一下数据的状态,如果控制器那边的数据状态为true则为保存修改成功,关闭模态框,把控制器那边录入成功的信息返回到页面提示给用户看最后刷新表格,否则提示给用户看的信息则是控制器那边数据状态为false的信息。
数据类型为json

ajaxSubmit()提交表单:
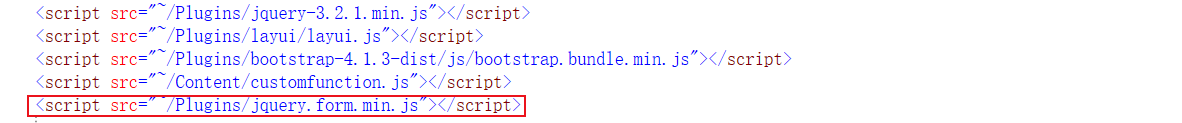
ajaxSubmit(obj)方法提交表单是jquery的一个插件jquery.form.js里面的方法,使用ajaxSubmit()方法提交表单需要先引入jquery.form.js这个插件

在使用ajaxSubmit()方法提交表单之前和post一样也是要判断一下必填信息是否为空,如果为空则提示用户把信息填写完整。打开加载层,然后使用ajaxSubmit()方法提交表单
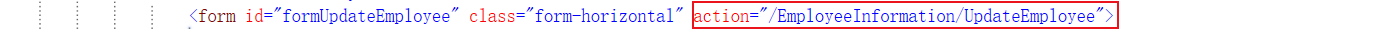
ajaxSubmit()方法提交表单后当前页面会跳转到form的action所指向的页面,所以需要在html中的form标签里写上一个action属性并指定与控制器对应的方法

后面和post请求的代码一样,关闭加载层,然后判断一下数据的状态,如果控制器那边的数据状态为true则为保存修改成功,关闭模态框,把控制器那边录入成功的信息返回到页面提示给用户看最后刷新表格,否则提示给用户看的信息则是控制器那边数据状态为false的信息。
