版权声明:转载声明!!! https://blog.csdn.net/weixin_43000780/article/details/89847113
1.npm
node package manager
npm install npm@latest -g
H:\FWorksSpace\code\7>npm init -y
H:\FWorksSpace\code\7>npm i vue //安装vue
2.webpack
H:\FWorksSpace\code\7>node
> function a(){ return 'yo.'}
undefined
> a()
'yo.'
>
——main.js文件
var msg = 'yo.'
module.exports = {msg:msg}; //将对象中msg暴露给其他文件使用(出口包含msg)
——main2.js文件
var test = require('./main').msg; //从指定文件中提取内容
console.log('msg',test);
每个文件处理好从外部传入的数据,以及从内部传出的数据,两个部分即可;不需要一层一层引用该引用文件所依赖的文件
/* 打包命令 */
H:\FWorksSpace\code\7>webpack main2.js -o bundle.js
/* package中配置 */
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start":"node_modules/.bin/webpack main2.js -o pack.js" //新添加
},
>npm run start //cmd中跑命令
/* 新建webpack.config.js文件 */
module.exports = {
entry:'./main2.js', //定义入口
output:{
path:__dirname, //出口的路径,dirname被node解析为当前目录下
filename:'pack.js' //出口的文件名
}
}
/***** 多入口和多出口example *****/
/* package.json */
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "./node_modules/.bin/webpack" //package文件中添加webpack
// 同时需要安装webpack和webpack-cli:install webpack / webpack -g
}
/* webpack.config.js */
module.exports = {
entry:{
home:'./js/home.js', //指定键名打包的文件
signup:'./js/signup.js'
},
output:{
path:__dirname + '/dist',
filename:'[name].bundle.js' //[name]被node解析为键名(home/signup)
}
}
/*base.js*/ //同时被引用的文件
var open = true;
module.exports = {
open:open, //将open暴露给其他文件作为使用
}
/* es6写法:export{open} 替换 module.exports 整个语句*/
/* home.js */
var base = require('./base.js'); //使用其他文件暴露出的数据
var open = base.open;
if(open){
document.body.innerHTML =
`
<div><a href="signup.html">注册</a></div> //如果open为真,则为页面添加超链接
`
}
/* es6写法:import{open} from './base.js' 替换前两句 */
/* signup.js */
var base = require('./base.js');
var open = base.open;
if(open){
document.body.innerHTML = //如果open为真,则为页面元素
`
<h1>welcome</h1>
`
}else{
document.body.innerHTML =
`
<h1>byebye</h1>
`
}
/* es6写法:import{open} from './base.js' 替换前两句 */
<script src="./dist/home.bundle.js"></script> //在home/signup.html中引用相应的文件(打包后的)
<script src="./dist/signup.bundle.js"></script>
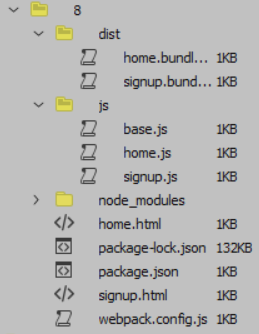
附图(文件目录)