参考文档
https://www.cnblogs.com/luminccs-5308/p/9415713.html
1 node环境搭建
1.1 下载地址 :
https://nodejs.org/zh-cn/download/
1.2 安装
安装十分简单,只需双击刚下载完成的<node-v8.9.4-x64.msi>文件,期间可以更换安装路径,其余只需点击下一步直至安装完成即可
1.3 查看版本

node -v --查看当前node版本
npm -v --查看当前npm版本
显示上图表示安装成功
2 安装cnpm
2.1 由于使用npm工具会自动去查找国外的网站下载包,可能会被防火墙屏蔽导致下载失败,因此我们需要安装cnmp淘宝镜像来代替npm,使用cnpm下载包会大大提高下载速率;
2.2 安装方式,在命令提示符窗口,输入如下命令,等待1至2分钟即可
npm install cnpm -g --安装cnpm,-g代表全局
2.3 使用如下命令查看cnpm是否安装成功
cnpm -v --查看当前cnpm版本
2.4 如下图所示,则表示cnpm安装成功

3 安装webpack
3.1 至于为什么要安装webpack,可以参考这篇博客:https://www.cnblogs.com/-walker/p/6056529.html,或者参考webpack中文官方文档:https://doc.webpack-china.org/
npm run dev
3.2 安装webpack只需要一条命令即可
npm install webpack -g --全局安装webpack
3.3使用如下命令查看是否安装成功
webpack -v
3.4如下图所示,则说明安装成功

4 安装vue-cli
4.1 安装vue-cli同样只需要一条命令即可
npm install vue-cli -g --全局安装vue-cli
4.2 具体方式,同上,这里不再做详细叙述
5 正式开始一个vue项目
5.1 创建文件目录 E:\webstormprojects
5.2 打开cmd

5.3 运行如下指令
vue init webpack my-project
Project name my-project --项目的名称,直接默认回车
Project description A Vue.js project --项目描述,直接默认回车
Author syf --作者姓名,输入名字(syf)回车
Install vue-router? Yes --是否安装路由,输入y回车
Use ESLint to lint your code? No --是否用ESLint规范代码,输入n回车
Set up unit tests No --是否需要单元测试,输入n回车
Setup e2e tests with Nightwatch? No --是否需要单元测试,输入n回车
5.4 进入到my-project文件夹下
cd my-project
5.5安装依赖
cnpm install
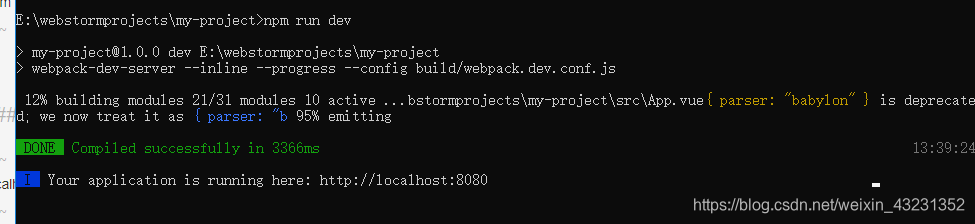
5.6.启动项目
npm run dev

5.7 访问网页
localhost:8080