今天在做表格的时候遇到的一个问题,就是在一列里面需要用到多个参数,或者需要调用方法等。翻阅了element文档中el-table的自定义列模板,给了我很大的帮助,下面总结一下自己的方法。
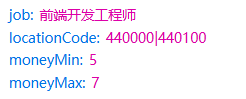
在这里期望城市的原生数据是为区域码,期望薪资列原生数据为纯数字

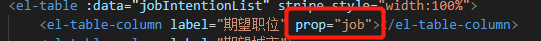
期望职位通过prop直接传入的方式即可

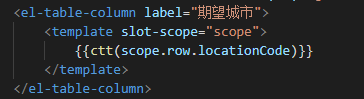
对于期望城市列表中,区域码需要转换为文字,这里需要调用到方法进行转换,使用模板引擎事半功倍。
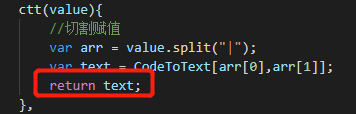
slot-scope: 作用域插槽

ctt方法不要忘记return

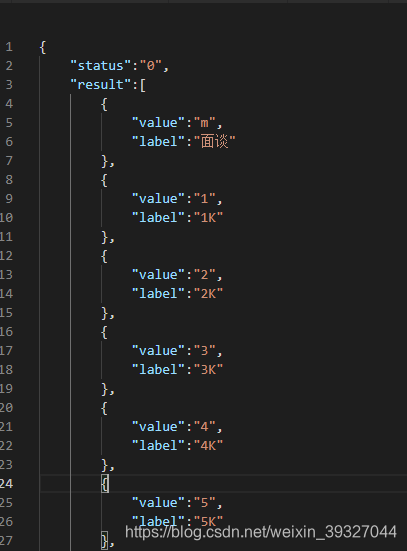
另外记录一下本地json文件的引入方法和使用方法
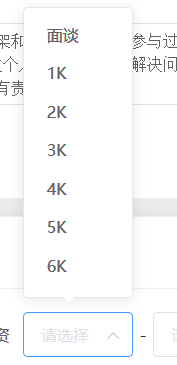
此处有一个json文件,用于导入下拉列表中

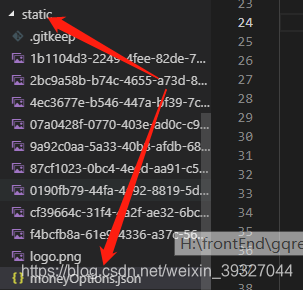
存放位置

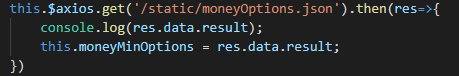
直接axios调用赋值

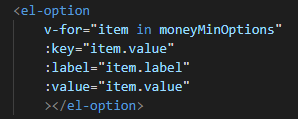
在下拉列表中v-for遍历即可

效果