设置多个原点改变
开发工具与关键技术:DW CSS3 (原点的改变)
作者:何秋萍
撰写时间:2019年1月18日
原点(transform-origin):每个元素都有中心点,如果不进行设置的话,它一般默认为原点,即数学上X轴与Y轴的原点。
当未设置原点时,例子如下图1

图1
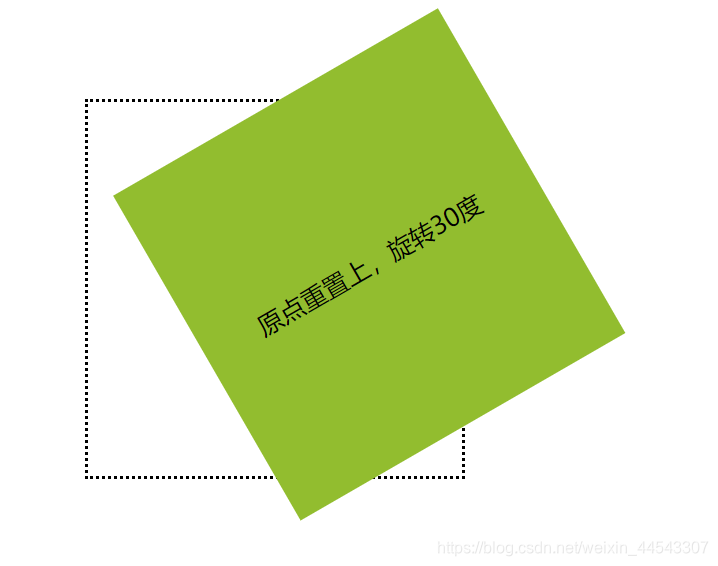
当设置一个原点时,如图2:

图2
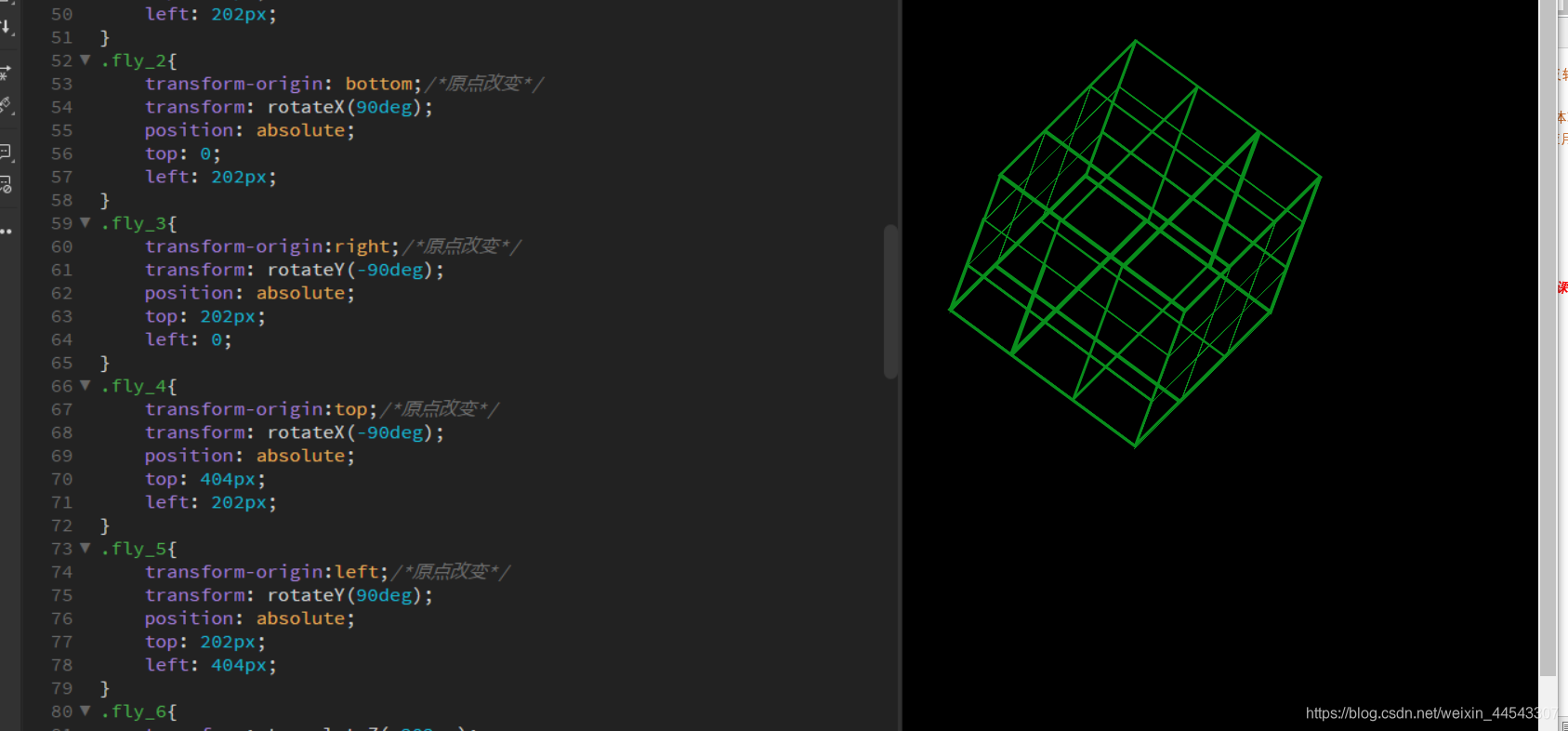
当它有多个面时就可以设置多个原点,HTML代码及效果图如图3:

图3