版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq_25623257/article/details/83995207
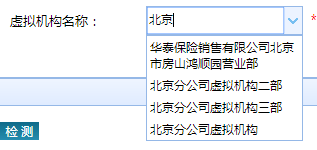
图例:

easyUI combobox默认自带搜索,但是其搜索是默认从第一个字符开始匹配,没有实现模糊搜索。
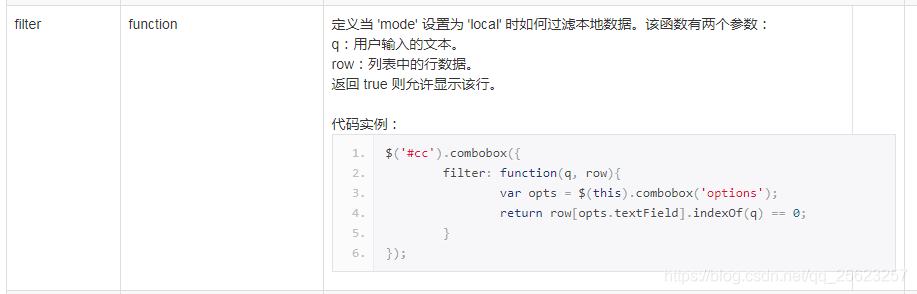
解决方案:利用filter属性,对其进行重写,对照其官方解释,如图:

看到解释,确实是根据返回的搜索框关键字(q变量),对其进行匹配,且从第一个字符开始匹配,若满足则返回,没实现模糊,现在需要做的就是,无论第几个字符与其匹配,都返回,如下:
var opts = $(this).combobox('options');
return row[opts.textField].indexOf(q) >= 0;如何动态赋值:请移步easyUI combobox 动态赋值