元素溢出打点显示

- 在页面中我们有时会遇到文本太长又不想让它换行显示 我们就可以用这种方法让页面更加好看
css样式:
div {
width: 200px;
height: 200px;
border: 1px solid black;
/* 元素溢出内容 隐藏 */
overflow: hidden;
/* 设置文本不折行 */
white-space: nowrap;
/* 元素溢出打点 */
text-overflow: ellipsis;
}
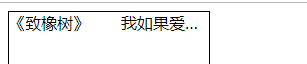
html部分
<div>《致橡树》 我如果爱你—— 绝不像攀援的凌霄花, 借你的高枝炫耀自己: 我如果爱你—— 绝不学痴情的鸟儿, 为绿荫重复单调的歌曲; 也不止像泉源, 常年送来清凉的慰籍; 也不止像险峰,增加你的高度,衬托你的威仪。 甚至日光。 甚至春雨。 不,这些都还不够! 我必须是你近旁的一株木棉, 做为树的形象和你站在一起。 根,紧握在地下, 叶,相触在云里。 每一阵风过, 我们都互相致意, 但没有人 听懂我们的言语。 你有你的铜枝铁干, 像刀,像剑, 也像戟, 我有我的红硕花朵, 像沉重的叹息, 又像英勇的火炬, 我们分担寒潮、风雷、霹雳; 我们共享雾霭流岚、虹霓, 仿佛永远分离, 却又终身相依, 这才是伟大的爱情, 坚贞就在这里: 不仅爱你伟岸的身躯,
也爱你坚持的位置,脚下的土地。</div>
overflow方法
-
overflow: hidden; //元素溢出内容 隐藏
-
overflow: scroll; //元素溢出 滚动显示
-
overflow-x: scroll; //横向滚动
-
overflow-y: scroll; //纵向滚动
-
overflow:hidden //超出部分会直接修剪掉