|
http://www.oschina.net/translate/flat-design-principles 扁平化设计 – 设计群体实在无法停止谈论它。 这种设计感觉很强烈。大多数设计师既不能充分捕捉这个潮流,也不能完全讨厌它。 我的态度中庸。好的设计是与创造一些有用的东西有关。如果答案在于扁平时尚的设计,那就顺其自然。但这个趋势可能不是对所有项目都行得通,因此这不应该是强制性的。 所以我们观察一下是什么使得事物变得扁平。有五个不同寻常的特点。我们逐一看一下,再加上一个“近似”扁平化设计的介绍。 |

super0555
|
| 其它翻译版本(1) |
|
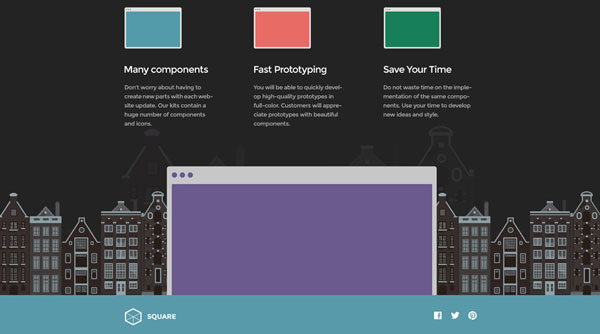
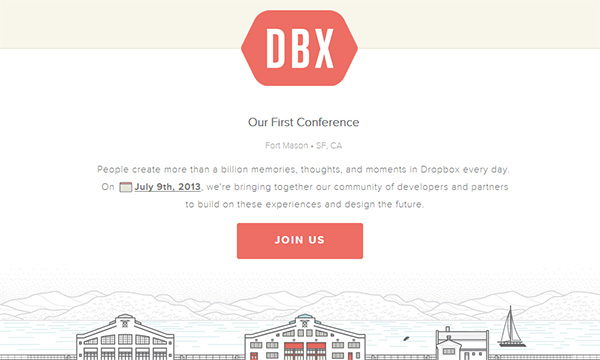
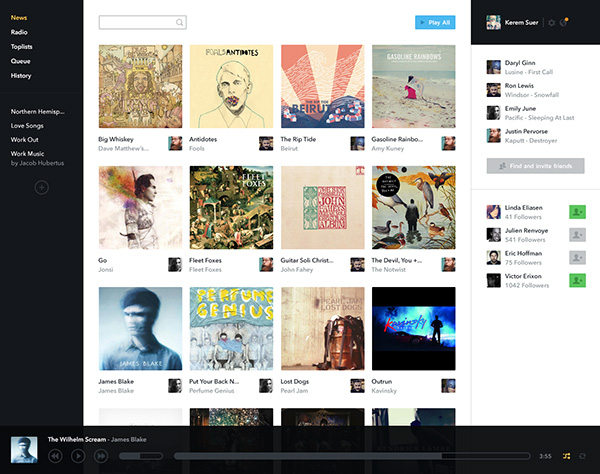
去除特效
扁平化设计以其形命名。平的设计就是其独特的二维风格,简单地平。 |

MtrS
|
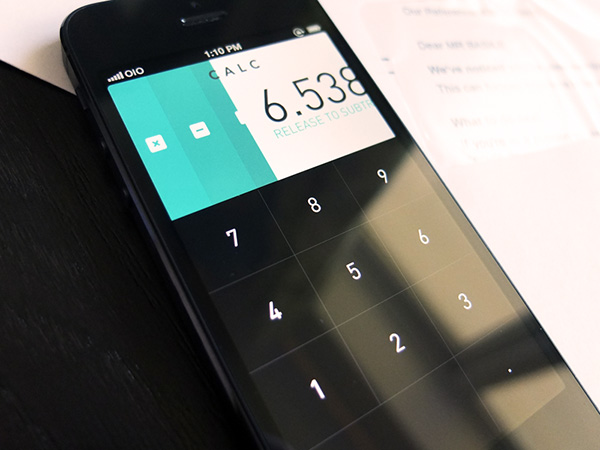
简元素平面设计使用一些简单的用户界面元素如按钮和图标。设计师只需找些简单的形状,如矩形、 圆形或正方形,保持每个形状孤立。形状边缘可以完美地方角化或者包含一点点曲率。 |

MtrS
|
|
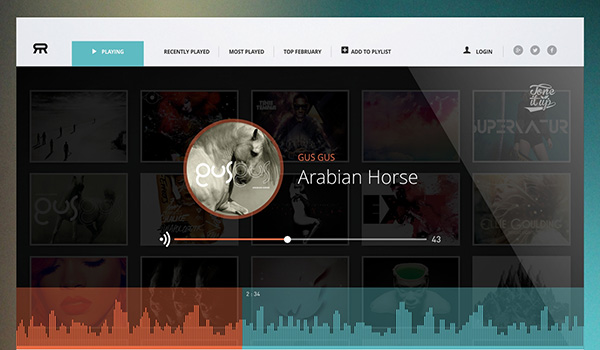
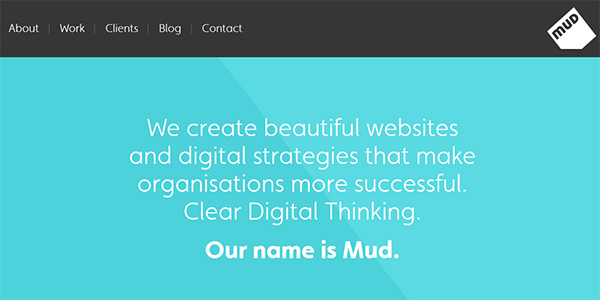
专心搞排版
由于
元素
在
平面
设计
中
的
简单
特性
,
排版
是
极其
重要
的
。
字型的定格
应
和
整体方案的
设计相符
— —
高度
点缀
的
字体
可能
看起来
奇怪
反对
一
种
超简单
的
设计
。
使用加黑字体
和
简单地
和
高效的单词
来
使
最终
产品
具
有
一致
性
,
可以在可视化方式
和
文本上
作些
努力
。
考虑
一个
简单
无
衬线
(sans serif)类型
族
有
很多
变化
和
权重
的
主
版式
的
使用
平面
设计
的
站点
。
添加
一些别致的
触点
,
一个
新奇的
字体
来作为
设计
的
元素
,
但
小心
别
使用过火
的
专业
字样
。
字体设计中
还
应该
告诉
用户
如何
使用该设计
。
标签
按钮
和
其他
元素
增加
引入的
易用性
和
交互性
。
|

MtrS
|
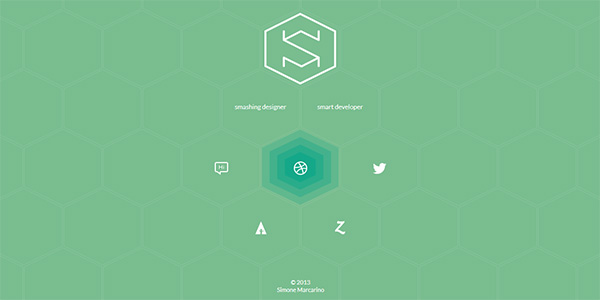
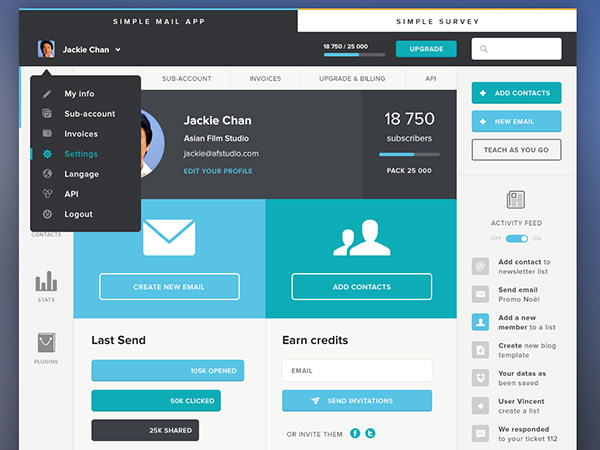
专注于颜色
颜色
是
平面
设计
的
很
大
一部分
。不同于其他网站
设计,扁平设计中
颜色
调色板
往往
是强调
很多
更亮
、
更
鲜艳
。
扁平设计中的颜色
调色板
的
项目
通常
包含
更多的
色调
。
虽然
大多数
颜色
调色板
最
专注
于
两
三种
颜色
,
但扁平
设计
中调色板
通常
使用
六
至
八个
颜色
。
扁平设计中色调趋向
充满活力
— —
想
想
颜色
转盘
— —
没有
淡色
或
最纯
色
。
初级和
次级
的
颜色
是
最受欢迎
的
。
另外
,一些特定颜色的使用频率较高,
在
重复
的
扁平
设计中
,
方位色,复古
的
颜色
— —
包括
鲜肉色
、
紫色
、
绿色
和
蓝色
— —
这些
是
较
受欢迎
。
|

MtrS
|
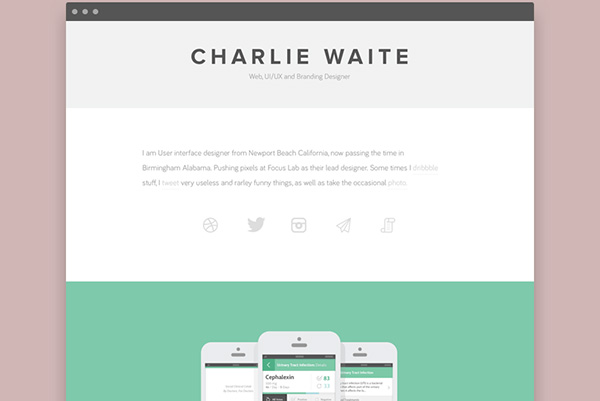
“接近”扁平化的设计
一个更多设计师都倾向于赞同的风格,就是“接近”扁平化的设计。 在“接近”扁平化的设计中,使用了扁平化风格的基本主题,但是一些特效被添加到设计方案中。例如按钮,可能包含轻微的梯度或者阴影。设计师通常挑选一种特效并专门用在一种“接近”扁平化的项目中。 这个风格,相对于一些扁平化设计背后的、无特效思想中的刚性,容纳了更多一些的弹性。 设计师们因为附加的深度和纹理而喜欢它。用户们喜欢它是因为,这个风格没有那么生硬,并且有利于引导适当的交互。另一方面,设计师们不喜欢它是因为,它以一种方式结合了两种风格,而这种方式可能缺少了对于一个真正风格的定义。 关于扁平化设计的更多信息Designmodo已经成为扁平化设计趋势的讨论中的领导者。阅读我们之前的文章,了解关于扁平化设计的更多信息。
|

尚御博豪
|