什么是扁平化设计?
扁平化设计是一种强调跨平台适应性的极简主义的设计,它放弃一切装饰效果,诸如压花、阴影、透视、纹理、渐变等。在手机上,更少的按钮和选项使得界面干净整齐,使用起来格外简洁。如今,越来越多的网站设计已在UI上走扁平式设计的路线。谈到设计,无论是一个网站还是一个应用程序,扁平化和极简的设计正在成为新的趋势。
下图是一些扁平化设计的效果:

微软最早将扁平化设计带到前沿,是扁平化设计的开创者。 2006年,微软推出了Zune音乐播放器。Zune的界面简约,焦点在光和大字体上,且无多余的细节和元素,是扁平化设计的早期应用。
微软的其他产品也被这种风格所影响,如Xbox 360 dashboard、Windows 8和Windows Phone 7。
在刚刚过去的2013年,Apple逐步放弃了具有很强阴影效果的光滑斜面图标,在iOS7中采用了扁平化设计。
而在思维导图软件领域,XMind发布的最新版本 XMind 3.4使用了新的logo和标签,均采用了扁平化设计。

思维导图的核心扁平化原则
1. 扁平化设计的关键是简单
在思维导图中,简单的图像和简单的文字比详情插图和长文本更能迅速地传达信息。 因此,尽量使用短文本,空白,简单的元素(简单的形状、图标,...)等;
2. 明亮的、对比强的色彩
采用明亮的对比强的色彩,对读者来说更有吸引力;
3. 字体
采用易于阅读的加粗的无衬线字体,汉字中的黑体/微软雅黑和英语中的Sans serif都是很好的选择。当创建一个扁平化设计的思维导图时,不要担心使用一种字体会单调,将这一字体配上不同的大小和粗细,就能创造出一种明显的视觉秩序。
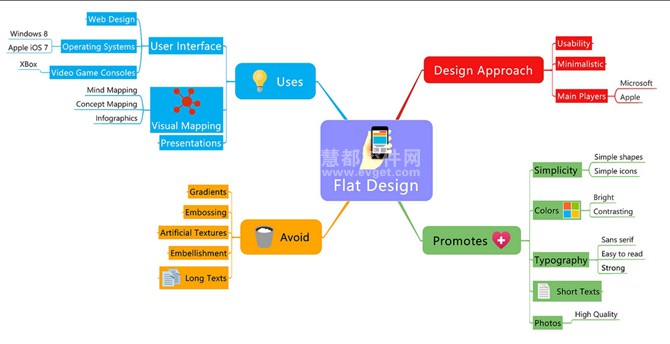
下面是用Mindjet Mindmanager 14创建的一张关于扁平化设计在思维导图中的实际应用原则:

(点击看大图)
像大多数思维导图一样,扁平化设计的目的是为了更有效地传递信息,快速扩大传播面。
扁平化设计非常适用于思维导图软件,尤其是在专业面的沟通和创建实用的日程安排思维导图时,扁平化设计带来的明确和高效比复杂花哨的视觉效果更重要。