官方网址:https://cn.vuejs.org/v2/guide/installation.html
首先学习vue时直接打开官方网址它会有一些介绍,但都比较简单。
本人也是初学,如有讲的不对的地方欢迎大家指出。
第一步:
官网会叫你使用npm安装vue,在这之前你应该检查一下是否安装了node.js(使用cmd打开命令窗口输入node -v)

如果没有安装node.jd也不要着急,去官网:https://nodejs.org/en/直接下载安装就好,如果不会安装的可以点击这里哦(https://www.runoob.com/nodejs/nodejs-install-setup.html)其实不用安装什么,直接默认就行,安装完成后就直接可以使用npm来安装vue了,不需要配置其他的东西。
第二步:
安装完成后打开命令窗口,测试是否成功安装node.js确保后面的操作。
然后就可以根据官网的提示进行安装了。
现在我就根据我安装时候的步骤写:
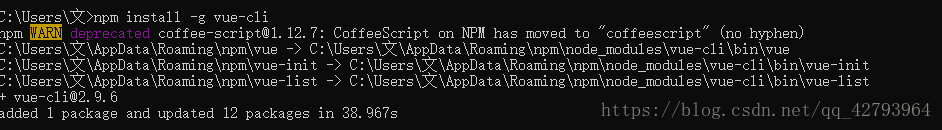
1. 全局安装:npm install -g vue-cli

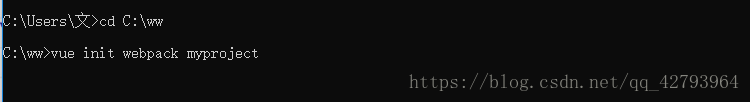
2. 创建项目:vue init webpack myproject(先打开文件自己要放项目的文件夹)

然后按回车开始创建项目。

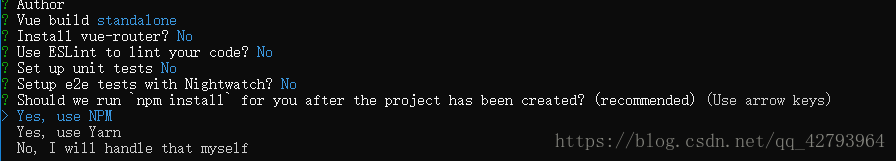
这里时文件夹的一些描述,不需要写都行,直接回车;

这里是一些功能,现在可以不用安装,到时候在项目里用的时候可用安。
然后回车就好。

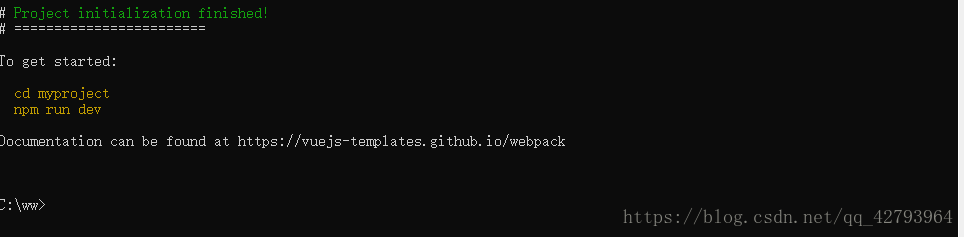
此刻就项目就创建成功了。
3. 接下来我们就打开我们的项目:cd myproject
4. 安装依赖:npm install

5. 安装成功后就可以执行npm run dev了
6. 根据命令窗口提示的网址浏览,浏览成功后说明项目可以正常使用了。

如果还是有不懂的话,这里我推荐一个视频学习网址:http://m.v.qq.com/play/play.html?coverid=p8nuk9fpavwco45&vid=c1423qdkt6h
这里有后面的学习视频,讲的还不错哦。