本人录制技术视频地址:https://edu.csdn.net/lecturer/1899 欢迎观看。
前面关于JQuery的轮播效果介绍了很多,这一节,我介绍一下一种常见的并且比较复杂的轮播效果(异形轮播),就是优酷主界面的轮播图,效果图如下(由于CSDN控制上传的gif文件最大为2M,所以下面的效果看起来不是很好,因为它滚动两张就重复播放,不过不用担心,实际的运行效果是很流畅的)。
我们在书写代码之前,先分析效果图的结构:
1. 左右两个方向按钮,可以用来切换上一张与下一张。
2. 下方有分页指示器,用来标注滚动到了第几张,当然,你点击对应的按钮,也可以跳转到对应的图片。
3. 中间主要显示区域就是用来摆放需要轮播的图片。
根据上面描述,我们首先可以书写HTML代码。
一、HTML代码:
<body>
<div id="youku">
<div class="anniu">
<span class="zuo"></span>
<span class="you"></span>
</div>
<ul class="tuul">
<li class="no0"><a href="#"><img src="images/0.jpg" /></a></li>
<li class="no1"><a href="#"><img src="images/1.jpg" /></a></li>
<li class="no2"><a href="#"><img src="images/2.jpg" /></a></li>
<li class="no3"><a href="#"><img src="images/3.jpg" /></a></li>
<li class="no4"><a href="#"><img src="images/4.jpg" /></a></li>
<li class="waiting"><a href="#"><img src="images/5.jpg" /></a></li>
<li class="waiting"><a href="#"><img src="images/6.jpg" /></a></li>
<li class="waiting"><a href="#"><img src="images/7.jpg" /></a></li>
<li class="waiting"><a href="#"><img src="images/8.jpg" /></a></li>
</ul>
<div class="xiaoyuandian">
<ul>
<li></li>
<li></li>
<li class="cur"></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</div>
</body>代码内容一目了然,与我上面所描述的一致;这里有两点我需要说明:
1. class为tuul的ul,也就是存放需要轮播的图片;里面的li主要有两种class:包装为 "no" 与 "waiting" 形式,其中 "no" 系列表示当前可能处于"活跃"状态的图片,而 "waiting" 表示这些图片当前处于隐藏状态,在接下来的CSS代码中就有体现。
2. 分页指示器默认设置第三个 li的class 为 cur. 因为tuul中初始的时候设置的 "活跃" 图片的个数是5张,所以默认让第三章居中显示。但不知道大家有没有疑惑,初始状态的时候,界面上面显示的图片个数为3张,所以为什么不选择第二张作为居中显示的图片? 那是因为考虑到点击左边按钮的情况,如果选择第二张居中显示,第一张是可以看到,但第一张前面就没有图片了。当你点击左按钮的时候,就 "露馅" 了。所以整体的设计思路是:界面上面显示三张,超出界面的部分,左右各有一张,只是看不到而已。在下面的讲解中,我将详细讲解这个实现过程。
二、CSS代码:
<style type="text/css">
*{
padding: 0;
margin: 0;
}
#youku{
width: 1189px;
height: 360px;
margin: 100px auto;
position: relative;
overflow: hidden;
}
#youku ul{
list-style: none;
}
#youku .tuul li{
position: absolute;
background-color: black;
}
#youku li.waiting{
display: none;
}
#youku li img{
width: 100%;
height: 100%;
}
#youku .anniu .zuo{
position: absolute;
width: 45px;
height: 45px;
background:url(images/zuo.png) no-repeat;
top:100px;
left:10px;
z-index: 1000;
cursor: pointer;
}
#youku .anniu .you{
position: absolute;
width: 45px;
height: 45px;
background:url(images/you.png) no-repeat;
top:100px;
right:10px;
z-index: 1000;
cursor: pointer;
}
#youku li.no0{width: 174px;height:122px;left:-116px;top:100px;z-index: 777;}
#youku li.no1{width: 356px;height:223px;left:0px;top:26px;z-index: 888;}
#youku li.no2{width: 642px;height:273px;left:274px;top:0px;z-index: 999;}
#youku li.no3{width: 356px;height:223px;left:834px;top:26px;z-index: 888;}
#youku li.no4{width: 174px;height:122px;left:1097px;top:100px;z-index: 777;}
#youku li.no1 img , #youku li.no3 img{
opacity: 0.3;
}
#youku .xiaoyuandian{
width: 600px;
height: 20px;
position: absolute;
top: 312px;
left: 454px;
}
#youku .xiaoyuandian ul li{
float: left;
width: 16px;
height: 16px;
background-color: blue;
margin-right: 10px;
border-radius: 100px;
cursor: pointer;
}
#youku .xiaoyuandian ul li.cur{
background-color:green;
}
</style>关于这里的CSS我就不作一一说明了,如果想了解更具体的话,请参考我以前写的系列 JS & JQuery. 这里,我只说明两点:
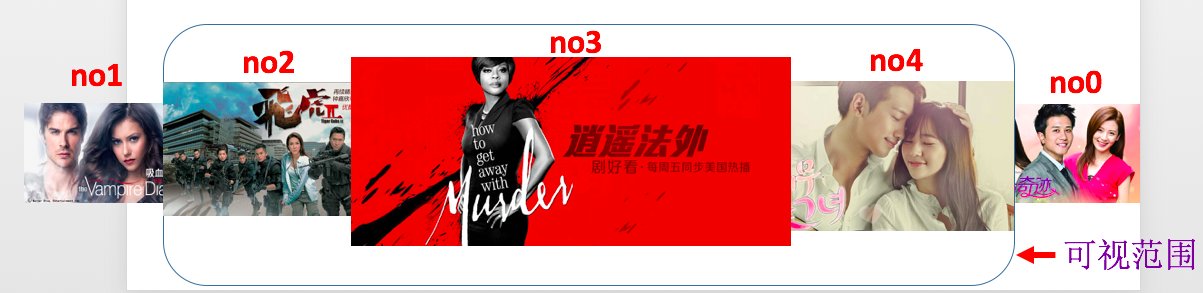
1. 对 "活跃" 图片的CSS的设置,即 #youku li.no0~no4的设置,注意到no0的left值是负数,而no1的left值是0,这就印证了上面我所表达的观点,可视范围静止状态是显示三张图片的,而其余两张图片是分别在可视范围的左右侧。注意设置各个图片的z-index值,使得有立体层次感,值越大越靠前显示。
2. 对可视范围两边的图片,设置opacity, 使得他们变暗。
设置完以上CSS代码后,剖析图如下:
三、JQuery代码:
<script type="text/javascript">
$(document).ready(
function() {
//定义一个初始速度
var sudu = 600;
var shangdi = false;
//定义json
var json0 = {"width":"174px","height":"122px","left":"-116px", "top":"100px"};
var json1 = {"width":"356px","height":"223px","left":"0px", "top":"26px"};
var json2 = {"width":"642px","height":"273px","left":"274px", "top":"0"};
var json3 = {"width":"356px","height":"223px","left":"834px", "top":"26px"};
var json4 = {"width":"174px","height":"122px","left":"1097px", "top":"100px"};
var nowimg = 2;
var timer = setInterval(youanniuyewu,2000);
$("#youku").mouseenter(
function() {
clearInterval(timer);
}
);
$("#youku").mouseleave(
function() {
clearInterval(timer);
timer = setInterval(youanniuyewu,2000);
}
);
$(".you").click(youanniuyewu);
function youanniuyewu(){
if(!$(".tuul li").is(":animated") || shangdi == true){
if(nowimg < 8){
nowimg ++;
}else{
nowimg = 0;
}
$(".xiaoyuandian li").eq(nowimg).addClass("cur").siblings().removeClass("cur");
//先交换位置
$(".no1").animate(json0,sudu);
$(".no2").animate(json1,sudu);
$(".no3").animate(json2,sudu);
$(".no4").animate(json3,sudu);
$(".no0").css(json4);
//再交换身份
$(".no0").attr("class","waiting");
$(".no1").attr("class","no0");
$(".no2").attr("class","no1");
$(".no3").attr("class","no2");
$(".no4").attr("class","no3");
//上面的交换身份,把no0搞没了!所以,我们让no1前面那个人改名为no0
if($(".no3").next().length != 0){
//如果no3后面有人,那么改变这个人的姓名为no4
$(".no3").next().attr("class","no4");
}else{
//no3前面没人,那么改变此时队列最开头的那个人的名字为no0
$(".tuul li:first").attr("class","no4");
}
//发现写完上面的程序之后,no6的行内样式还是json0的位置,所以强制:
$(".no4").css(json4);
}
}
$(".zuo").click(
function(){
if(!$(".tuul li").is(":animated") || shangdi == true){
if(nowimg > 0){
nowimg --;
}else{
nowimg = 8;
}
$(".xiaoyuandian li").eq(nowimg).addClass("cur").siblings().removeClass("cur");
//先交换位置:
$(".no0").animate(json1,sudu);
$(".no1").animate(json2,sudu);
$(".no2").animate(json3,sudu);
$(".no3").animate(json4,sudu);
$(".no4").css(json0);
//再交换身份
$(".no4").attr("class","waiting");
$(".no3").attr("class","no4");
$(".no2").attr("class","no3");
$(".no1").attr("class","no2");
$(".no0").attr("class","no1");
//上面的交换身份,把no0搞没了!所以,我们让no1前面那个人改名为no0
if($(".no1").prev().length != 0){
//如果no1前面有人,那么改变这个人的姓名为no0
$(".no1").prev().attr("class","no0");
}else{
//no1前面没人,那么改变此时队列最后的那个人的名字为no0
$(".tuul li:last").attr("class","no0");
}
$(".no0").css(json0);
}
}
);
$("#youku .xiaoyuandian li").click(
function(){
sudu = 100; //临时把这个速度变化一下
shangdi = true; //flag
var yonghuandexuhao = $(this).index();
if(yonghuandexuhao > nowimg ){
var cishu = yonghuandexuhao - nowimg;
console.log("主人,我已经通知上帝帮你按右按钮" + cishu + "次");
for(var i = 1 ; i<= cishu ; i++){
$(".you").trigger("click"); //让上帝帮你按一次又按钮
}
}else{
var cishu = nowimg - yonghuandexuhao;
console.log("主人,我已经通知上帝帮你按左按钮" + cishu + "次");
for(var i = 1 ; i<= cishu ; i++){
$(".zuo").trigger("click"); //让上帝帮你按一次又按钮
}
}
nowimg = yonghuandexuhao;
sudu = 600; //再把速度恢复
shangdi = false;
}
);
}
);
</script>JQuery代码中关于定时器的控制,分页按钮的点击,这里我就不介绍了,如果感兴趣的话,请参照:JS & JQuery 里面的内容。
这里我主要说明两点:
1. json0, json1, json2, json3, json4数据的定义,其初始值与CSS上面定义的一致,它的目的就是用来方便的切换各个图片的绝对位置,下面我会详细介绍到。
2. 主要讲解右按钮点击事件,也就是youanniuyewu这个方法。
2-1) nowImg索引简单的处理:
if(nowimg < 8){
nowimg ++;
}else{
nowimg = 0;
}如果不是最后一张,点击一下 "右按钮", 则 nowImg值加1, 如果是最后一张,则nowImg从0开始。
2-2)点击一下 "右按钮", 关于分页指示器的处理:
$(".xiaoyuandian li").eq(nowimg).addClass("cur").siblings().removeClass("cur");将当前显示的图片对应的指示器按钮高亮显示,兄弟节点普通显示。
2-3)交换图片位置:
//先交换位置
$(".no1").animate(json0,sudu);
$(".no2").animate(json1,sudu);
$(".no3").animate(json2,sudu);
$(".no4").animate(json3,sudu);
$(".no0").css(json4);前面四句话,会动画执行图片移动的效果。静止状态的时候是三张图片显示在我们眼前;运动的时候,可以想象得出最多有四张图片显示在我们眼前,上面四句代码执行过程中,剖析图如下:
即在动画执行的过程中,"no1" 的图片渐渐离开屏幕可视范围,与此同时, "no4" 的图片渐渐显示在屏幕可视范围。
而在动画执行的过程中,"no0" 的这张图片早就定位到 "no4" 的位置(此时在可视范围之外,因为这里的animate动画是异步执行的,不会延迟$(.no0).css(json4)这句代码的执行。当这一组代码执行完毕后,剖析图如下:
此时,我们再将那些 处于 "waiting" 状态的图片考虑进来,则此时的剖析图如下:
2-4)以上流程执行完毕后,是完成了一次轮播效果,但是此时各个图片的牌号顺序已经被打乱,为了使得轮播继续下去,我们应该将牌号再 "恢复" 过来。所以我们可以添加以下代码:
//再交换身份
$(".no0").attr("class","waiting");
$(".no1").attr("class","no0");
$(".no2").attr("class","no1");
$(".no3").attr("class","no2");
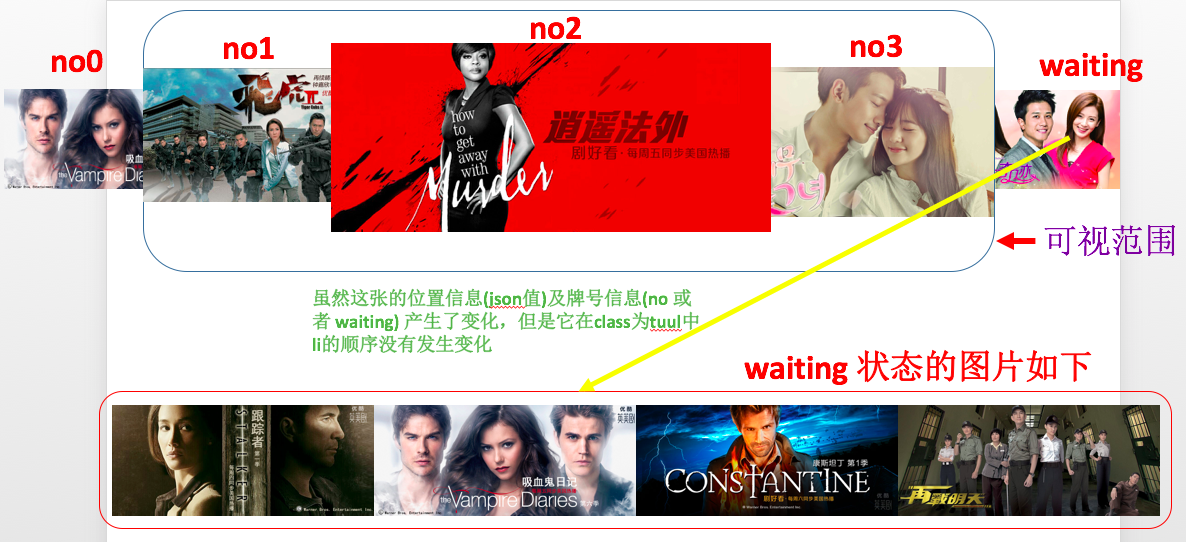
$(".no4").attr("class","no3");上面的代码执行后,意味着将 上图中 "no0" 这张图片拉入到 "waiting" 区域,而其他四个的编号则依次往前推算。执行完毕后,剖析图如下:
正如上图所示,"活跃"状态的5张图片,最后一张现在也变成了 "waiting" 状态,所以需要有人替补上去,才能继续动画的执行。很显然,应该拿 "waiting" 列表的第一张,也就是 "活跃" 状态的后面一张图片 "顶替" 上去;如果后面没有 "waiting" 状态的图片了, 说明这些 "waiting" 状态的图片全部 "跑到" class 为 tuul所有列表的前面去了,那就抓取这些列表的第一张作为 "顶替者"。代码如下:
if($(".no3").next().length != 0){
//如果no3后面有人,那么改变这个人的姓名为no4
$(".no3").next().attr("class","no4");
}else{
//no3前面没人,那么改变此时队列最开头的那个人的名字为no0
$(".tuul li:first").attr("class","no4");
}
//发现写完上面的程序之后,no6的行内样式还是json0的位置,所以强制:
$(".no4").css(json4);这里需要注意的是:虽然已经经历了很多步奏的位置信息的改变及牌号的改变,但是刚刚被拉入等待区域的那张图片在li中的与兄弟节点的位置关系并没有发生改变,只是class属性变成了 "waiting". 即此时的tuul中li的代码结构如下:
<ul class="tuul">
<li class="waiting"><a href="#"><img src="images/0.jpg" /></a></li>
<li class="no0"><a href="#"><img src="images/1.jpg" /></a></li>
<li class="no1"><a href="#"><img src="images/2.jpg" /></a></li>
<li class="no2"><a href="#"><img src="images/3.jpg" /></a></li>
<li class="no3"><a href="#"><img src="images/4.jpg" /></a></li>
<li class="no4"><a href="#"><img src="images/5.jpg" /></a></li>
<li class="waiting"><a href="#"><img src="images/6.jpg" /></a></li>
<li class="waiting"><a href="#"><img src="images/7.jpg" /></a></li>
<li class="waiting"><a href="#"><img src="images/8.jpg" /></a></li>
</ul>执行完以上代码后,剖析图如下:
至此,这个异性轮播的主要核心代码,我就分析完毕了。如有什么疑问的部分,欢迎大家共同切磋学习。