首先再DW新建一个HTML,然后布局,需要用到一个插件,引入插件。
部分截图和代码如下:

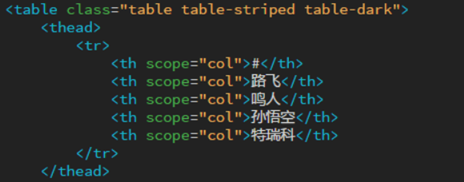
然后再是表单的布局,用table来包含表单里的内容,给表单一个类用于调用插件里面的样式,然后是用表头来包含头部部分,再用tr来定义一列,th来定义一个单元格(th是表头的单元格)col定义一个单元格的份数(一列为12份)。
部分代码和截图如下:

页面效果图如下;

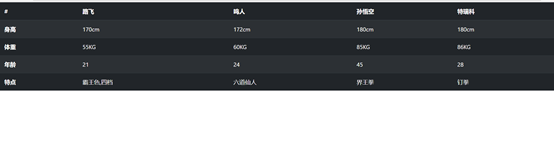
表格的内容部分用tbody来包含tr定义一列,而row表示身高占一列再用td来编写一列里的内容。
部分代码和截图如下:

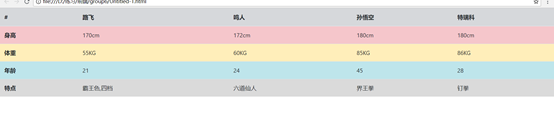
页面效果图如下:

而很多样式都是插件里的,可以通过table上的类来改变样式例如鼠标移入有背景颜色发生变化(其他样式不用改,就调用插件里的类)。
部分代码和截图如下:

页面效果图如下:

也可以改变单行的背景颜色,改变单行的背景颜色就要把table上的样式去掉,不然会覆盖掉。
部分代码和截图如下:

页面效果图如下:

还有一个表格边框样式
部分代码和截图如下:

页面效果图如下:

这就是插件的好处,比较方便,样式也比较美观。
(表格中数据纯属个人虚构)