构造函数,原型,实例
每创建一个函数,该函数就会自动带有一个 prototype 属性。该属性是个指针,指向了一个对象,我们称之为 原型对象。

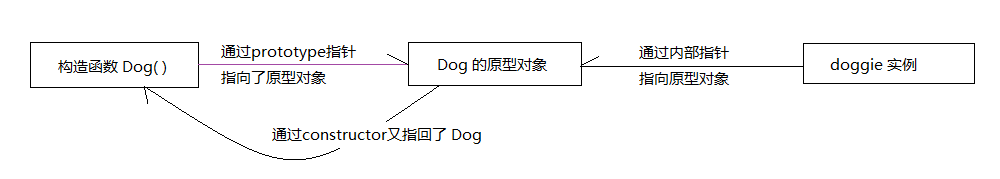
三者之间的关系:每个构造函数都有一个原型对象,原型对象都包含一个指向构造函数的指针,而实例都包含一个指向原型对象的内部指针。通俗点说就是,实例通过内部指针可以访问到原型对象,原型对象通过constructor指针,又可以找到构造函数。
原型
其实就是一个包含一些属性或者方法的对象,以供实例化对象共用。
原型链
一个对象所拥有的属性不仅仅是它本身拥有的属性,它还会从其他对象中继承一些属性。当js在一个对象中找不到需要的属性时,它会到这个对象的父对象上去找,以此类推,这就构成了对象的原型链。
实现继承
function Parent(){
this.name = "我是***";
}
Parent.prototype.say = function(){
alert(this.name)
}- 基于原型链的继承;
- 借用构造函数的继承;
- 实例继承;
- 拷贝继承;
- 组合继承;
-
寄生组合继承;
基于原型链:
核心:将父类的实例作为子类的原型
特点:
- 非常纯粹的继承关系,实例是子类的实例,也是父类的实例
- 父类新增原型方法/原型属性,子类都能访问到
- 简单,易于实现
缺点:
- 要想为子类新增属性和方法,必须要在
new Animal()这样的语句之后执行,不能放到构造器中 - 无法实现多继承
- 来自原型对象的所有属性被所有实例共享(来自原型对象的引用属性是所有实例共享的)(详细请看附录代码: 示例1)
- 创建子类实例时,无法向父类构造函数传参
function Child(){ }
Child.prototype = new Parent();
借用构造函数:
核心:使用父类的构造函数来增强子类实例,等于是复制父类的实例属性给子类(没用到原型)
特点:
- 解决了1中,子类实例共享父类引用属性的问题
- 创建子类实例时,可以向父类传递参数
- 可以实现多继承(call多个父类对象)
缺点:
- 实例并不是父类的实例,只是子类的实例
- 只能继承父类的实例属性和方法,不能继承原型属性/方法
- 无法实现函数复用,每个子类都有父类实例函数的副本,影响性能
function Child(){
Parent.call(this);
//或者
Parent.apply(this);
//或者
Parent.bind(this)();
}实例继承:
核心:为父类实例添加新特性,作为子类实例返回
特点:
- 不限制调用方式,不管是
new 子类()还是子类(),返回的对象具有相同的效果
缺点:
- 实例是父类的实例,不是子类的实例
- 不支持多继承
function Child(){
var instance = new Parent();
instance.test = 12345;
return instance;
}拷贝继承:
核心:遍历父类的实例的属性或方法添加到子类
特点:
- 支持多继承
缺点:
- 效率较低,内存占用高(因为要拷贝父类的属性)
- 无法获取父类不可枚举的方法(不可枚举方法,不能使用for in 访问到)
function Child(){
var parent = new Parent();
for(var p in parent){
Child.prototype[p] = parent[p];
}
}
组合继承:
核心:通过调用父类构造,继承父类的属性并保留传参的优点,然后通过将父类实例作为子类原型,实现函数复用
特点:
- 弥补了方式2的缺陷,可以继承实例属性/方法,也可以继承原型属性/方法
- 既是子类的实例,也是父类的实例
- 不存在引用属性共享问题
- 可传参
- 函数可复用
缺点:
- 调用了两次父类构造函数,生成了两份实例(子类实例将子类原型上的那份屏蔽了)
function Child(){
Parent.call(this);
}
Child.prototype = new Parent();寄生组合继承:
核心:通过寄生方式,砍掉父类的实例属性,这样,在调用两次父类的构造的时候,就不会初始化两次实例方法/属性,避免的组合继承的缺点
优点:完美
缺点:实现麻烦
function Child(name){
Parent.call(this);
}
(function(){
// 创建一个没有实例方法的类
var Super = function(){};
Super.prototype = Parent.prototype;
//将实例作为子类的原型
Child.prototype = new Super();
})();