一、原型继承父类的实例
//父类及其原型属性/方法 function SuperType () { this.name = ['zc','ls','ww']; } SuperType.prototype.getSuperName = function() { return this.name; }; //子类及其原型属性/方法 function SubType() { this.test = ['a','b','c','d']; } //子类型的原型指向父类型的实例(即子类的原型复制了父类的构造器以及父类原型属性/方法) SubType.prototype = new SuperType();① //为子类原型添加原型拓展属性/方法 SubType.prototype.getSubTest = function() { return this.test; } var instance1 = new SubType(); instance1.name.push('yzy');//name属性是原型继承自父类实例 instance1.test.push('e');//test属性是源于子类本身的构造器 console.log(instance1.name,instance1.test) var instance2 = new SubType(); console.log(instance2.name,instance2.test)
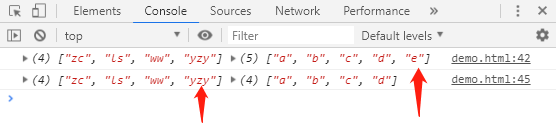
控制台输出:

标注:
①注意这里的子类原型指向一个父类的实例(引用传递),那么这块的父类实例就是内存中的一块地址,以后所有的子类实例都会有一个原型属性指向这块地址,并且子类A对这块地址中数据更改也会影响到子类B。
图示: