在学习JS的过程中,你一定听说过CSRF攻击和XSS攻击。关于CSRF攻击,我已经在之前的文章中介绍过了,本文就来介绍一下XSS攻击。
XSS定义和原理
发出请求时,XSS代码出现在url中,作为输入提交到服务端,服务端解析后响应,XSS代码随响应内容一起回传给浏览器,最后浏览器解析并执行XSS代码。
XSS防御措施
一般xss防御措施有三种:
- 编码
- 过滤:原样显示用户输入内容时,要把不合法的内容过滤掉。
如dom属性、style属性、script节点、iframe节点等。 - 校正
使用dom parse转换,校正dom标签
XSS实战
1. 构建一个express应用
对于没有过node开发经验的同学,我这里简单介绍一下创建express应用的步骤。
- 创建一个目录
mkdir xss - 利用
express命令,在当前目录下创建一个express脚手架express -e ./ - 安装所有依赖
npm install - 启动服务
npm start - 访问
localhost:3000
2. 修改脚手架代码,使得url中参数随响应内容回传给浏览器
var express = require('express');
var router = express.Router();
/* GET home page. */
router.get('/', function(req, res, next) {
res.render('index', { title: 'Express', xss: req.query.xss});
});
module.exports = router;
<!DOCTYPE html>
<html>
<head>
<title><%= title %></title>
<link rel='stylesheet' href='/stylesheets/style.css' />
</head>
<body>
<h1><%= title %></h1>
<p>Welcome to <%= title %></p>
<div>
<%- xss %>
</div>
</body>
</html>
3. 参数中携带有攻击性的脚本
携带img标签:
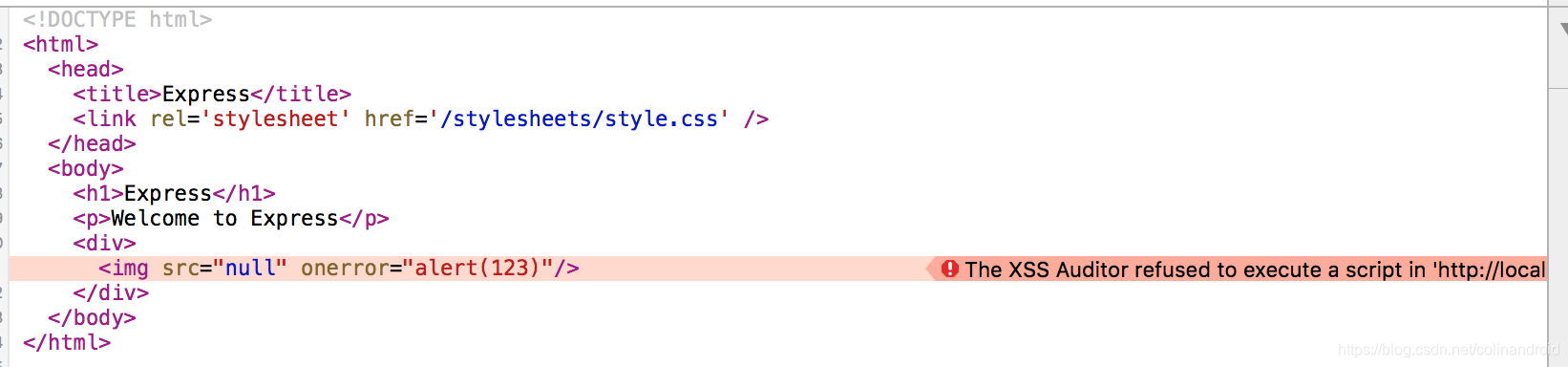
http://localhost:3000/?xss=<img src="null" onerror="alert(123)"
你会发现alert并没有弹出来,并看到浏览器端报错。

这是在响应头里默认加入了xss防御检查标志,浏览器做了xss防御保护。我们这里先关闭。
var express = require('express');
var router = express.Router();
/* GET home page. */
router.get('/', function(req, res, next) {
res.set('X-XSS-Protection', 0)
res.render('index', { title: 'Express', xss: req.query.xss});
});
module.exports = router;
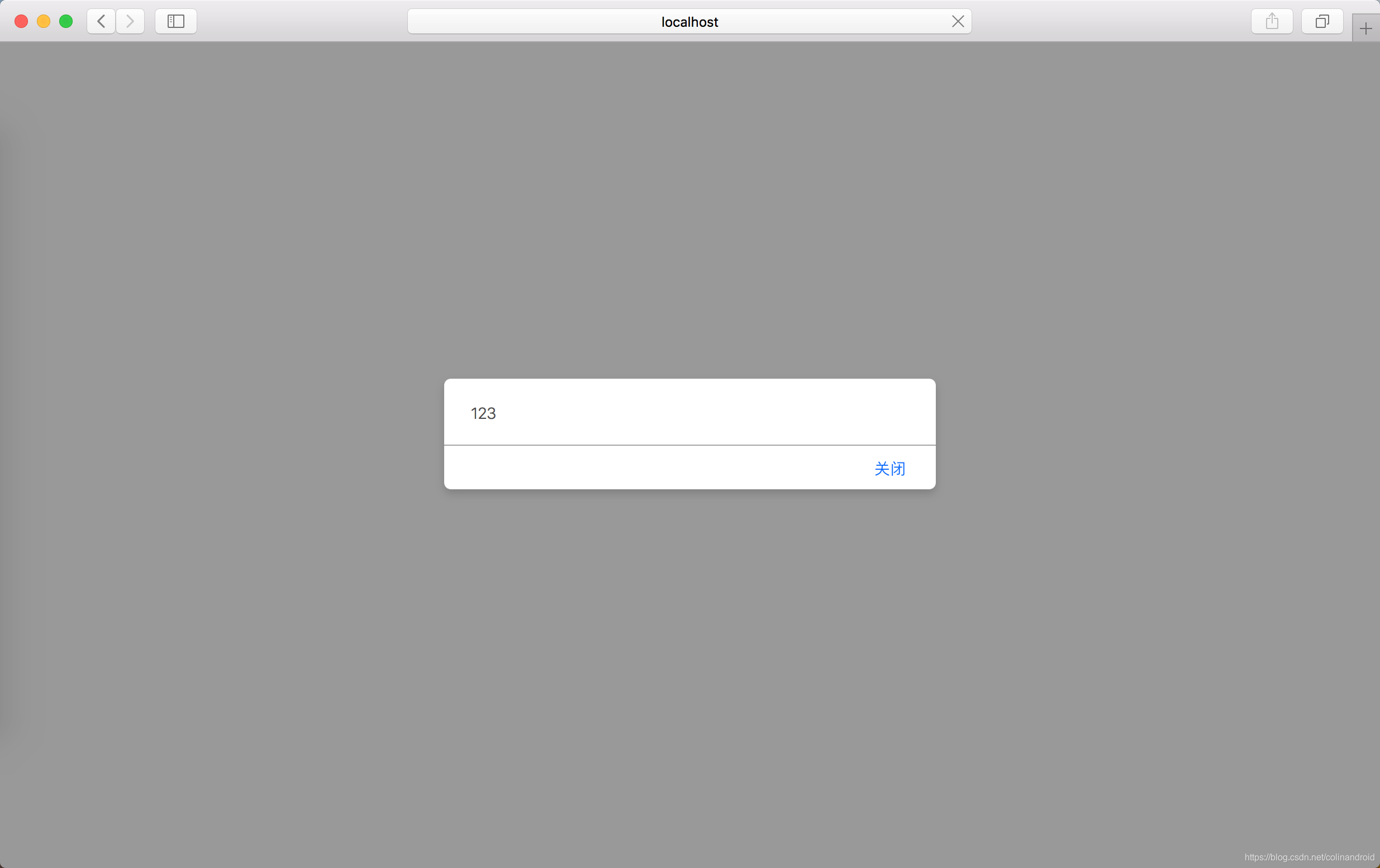
此时可以看到alert弹窗就弹出来了。

此时,我们就成功进行了一次xss攻击。
demo地址
参考
为什么要进行url编码?
HTTP协议中参数的传输是“key=value”键值对的形式,如果要传输多个参数要用“&”符号进行分割。这样服务器在接收到这种字符串的时候,会用“&”符号分割出每个参数,再用“=”分割出参数值。
现在有这样一个问题:当参数中包含“=”或“&”等特殊字符时,服务器解析字符串就会出错。所以,需要对特殊字符进行编码。