jquery的键盘事件分为keypress、keydown和keyup事件
一、键盘事件
1、keypress()事件
keypress 当按钮被按下时,会发生该事件,我们可以理解为按下并抬起同一个按键。
2、keydown()事件
当按钮被按下时,发生 keydown 事件。
3、keyup事件
keyup 事件会在按键释放时触发,也就是你按下键盘起来后的事件
二、通过键盘事件可以进行相应操作
//键盘操作
var docu = document.getElementsByTagName('document');
docu.onkeydown = function(event) {
if (event.keyCode == 116) {
event.preventDefault();
window.history.go( - 1); //返回上一页
}
}
$(document).keydown(function(event) {
if (event.ctrlKey && event.keyCode == 13) {
alert('Ctrl+Enter');
};
switch (event.keyCode) {
case 37:
alert('方向键-左');
break;
case 39:
alert('方向键-右');
break;
};
return false;
});
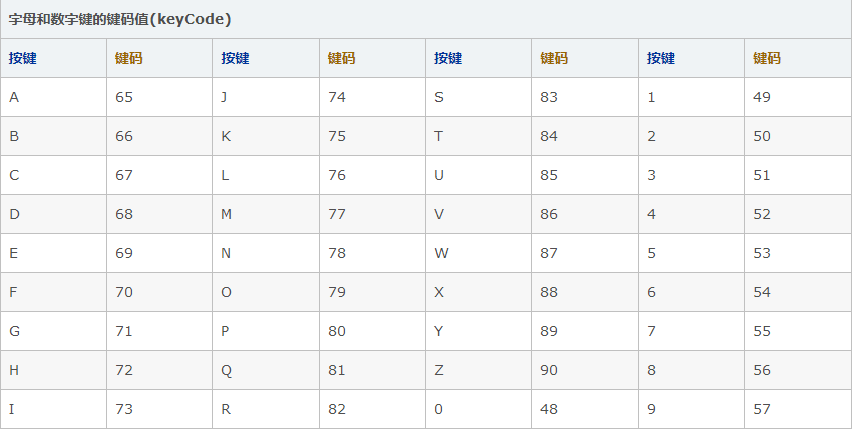
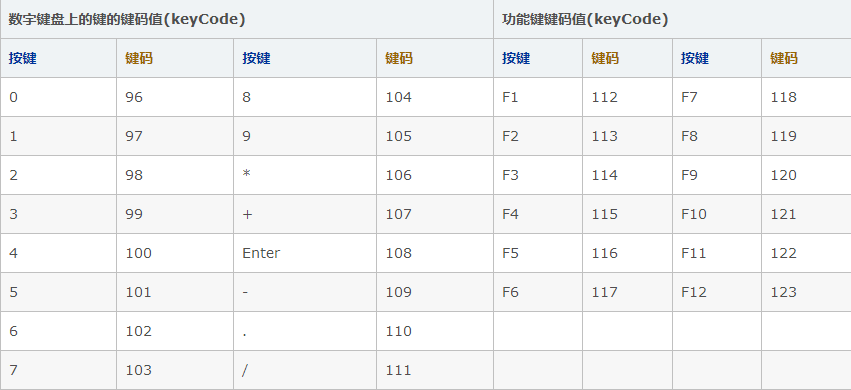
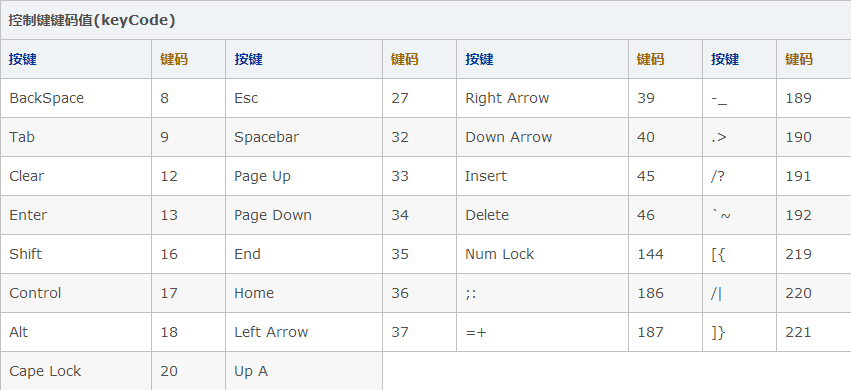
三、键盘对应的keycode大全